

WeChat mini programs have been extremely popular recently, and many people are learning about them. Let me set up a debugging environment (client server) for WeChat mini programs and debug a set of demo source code. (The basics of JavaScript and node.js are enough. The language recommended by WeChat. No front-end programming foundation. Just go to the rookie tutorial to simply learn JavaScript, node.js, and mysql.) It is convenient for everyone to learn.
Two points are necessary to build a WeChat Mini Program environment: cloud server and domain name. The following is a step-by-step demonstration of how to build a WeChat Mini Program server environment on an Alibaba Cloud server.
Related free learning recommendations: WeChat Mini Program Development Tutorial
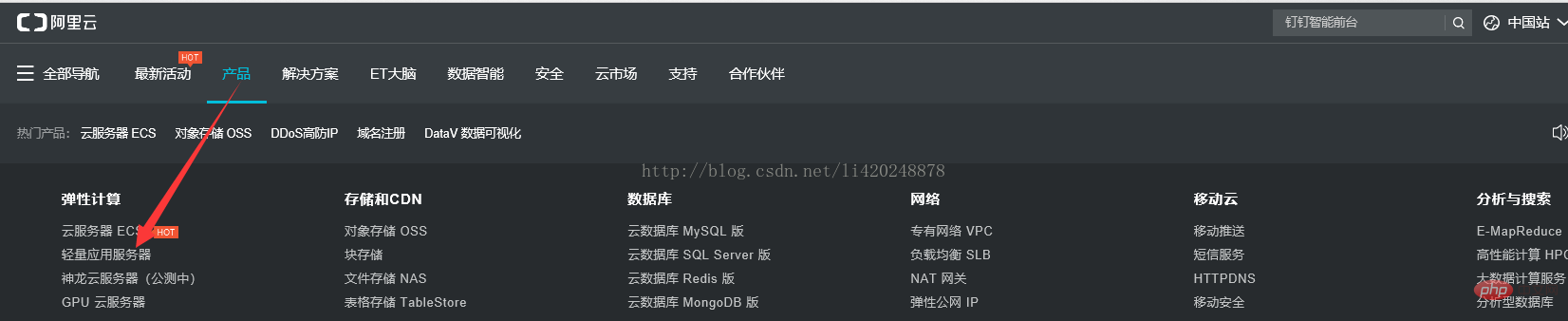
1. Cloud server preparation: available on Alibaba Cloud Purchase Lightweight Application Server or ECS Server
Cloud Server ECS Official Tutorial
Preferential Activities of Cloud Server

System image selectionCentOS is currently the most commonly used free Linux system, which is basically the same as ubuntu. You can enjoy a relatively large discount when purchasing for the first time, and you can purchase it according to your own needs
If you need to distribute WeChat mini programs, you can purchase them directly Alibaba’s self-operated mobile distribution mall (including mini program mall)
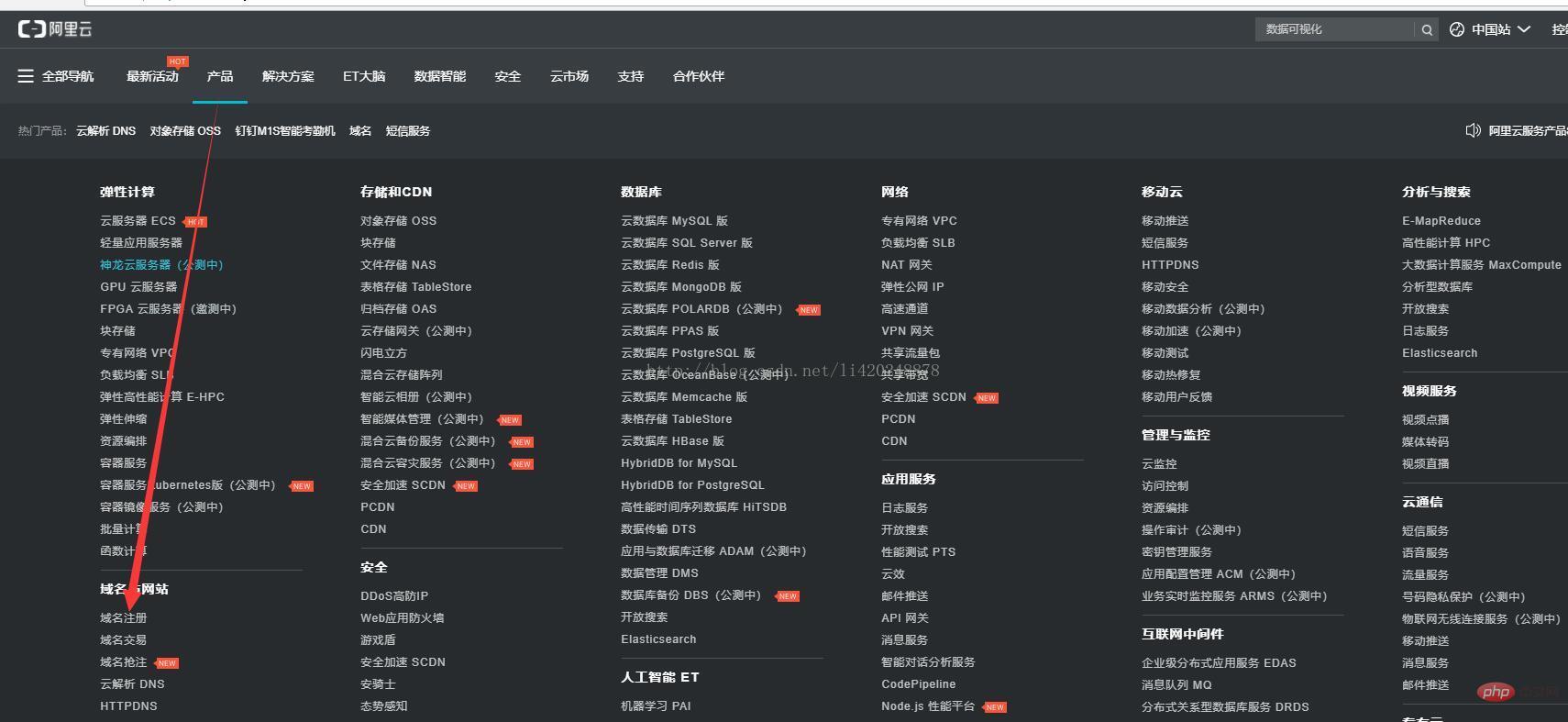
2. Domain name preparation: Alibaba Cloud server is also available To purchase, you can buy the cheapest domain name with any suffix

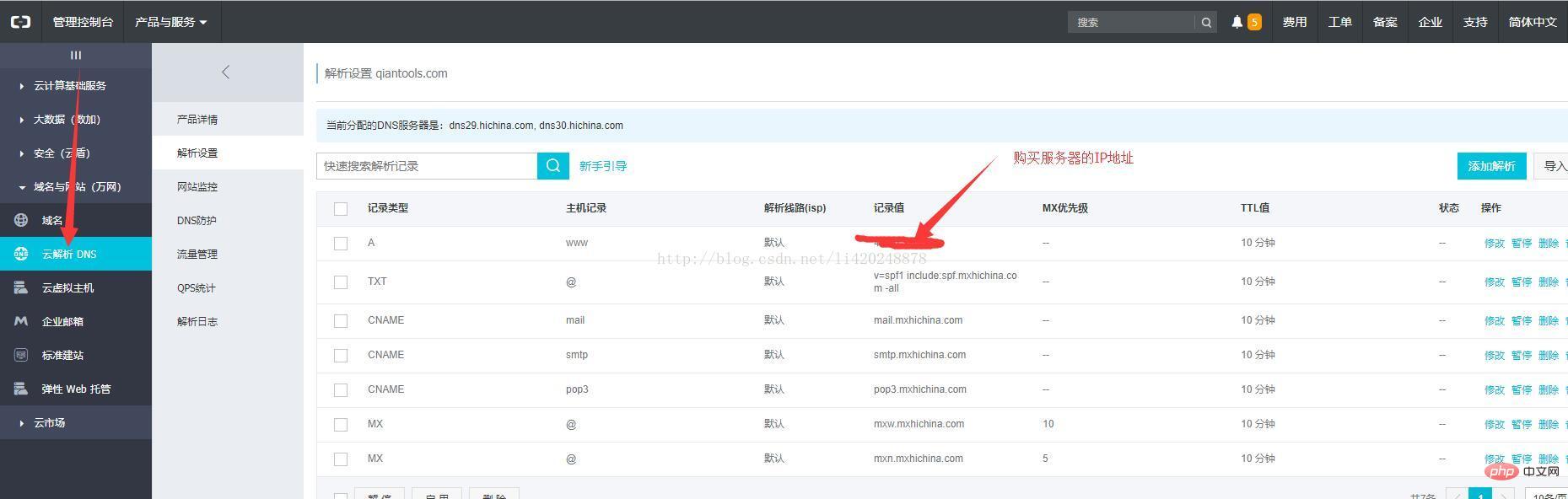
After purchasing the domain name, add the domain name to be resolved to the IP address of the previously purchased server, and then you need to apply for an SSL certificate (The blogger actually applied for it for free on Alibaba Cloud, but it seems that I can’t find it now. I’m not sure. You can also apply for a third-party application on Baidu)
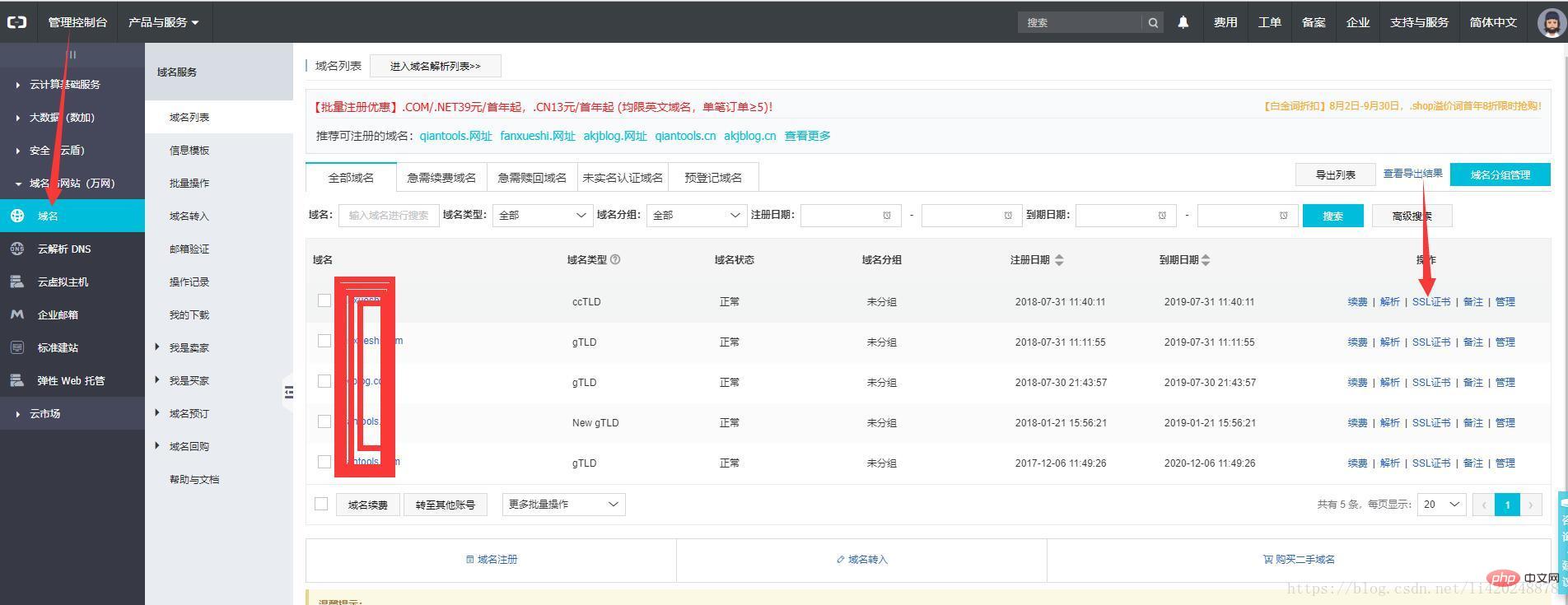
Alibaba Cloud can apply for a certificate for free again. Register a domain name on Alibaba Cloud. In the future, console - domain name - domain name list


After the two conditions are ready, we will start building WeChat Server environment for mini programs.
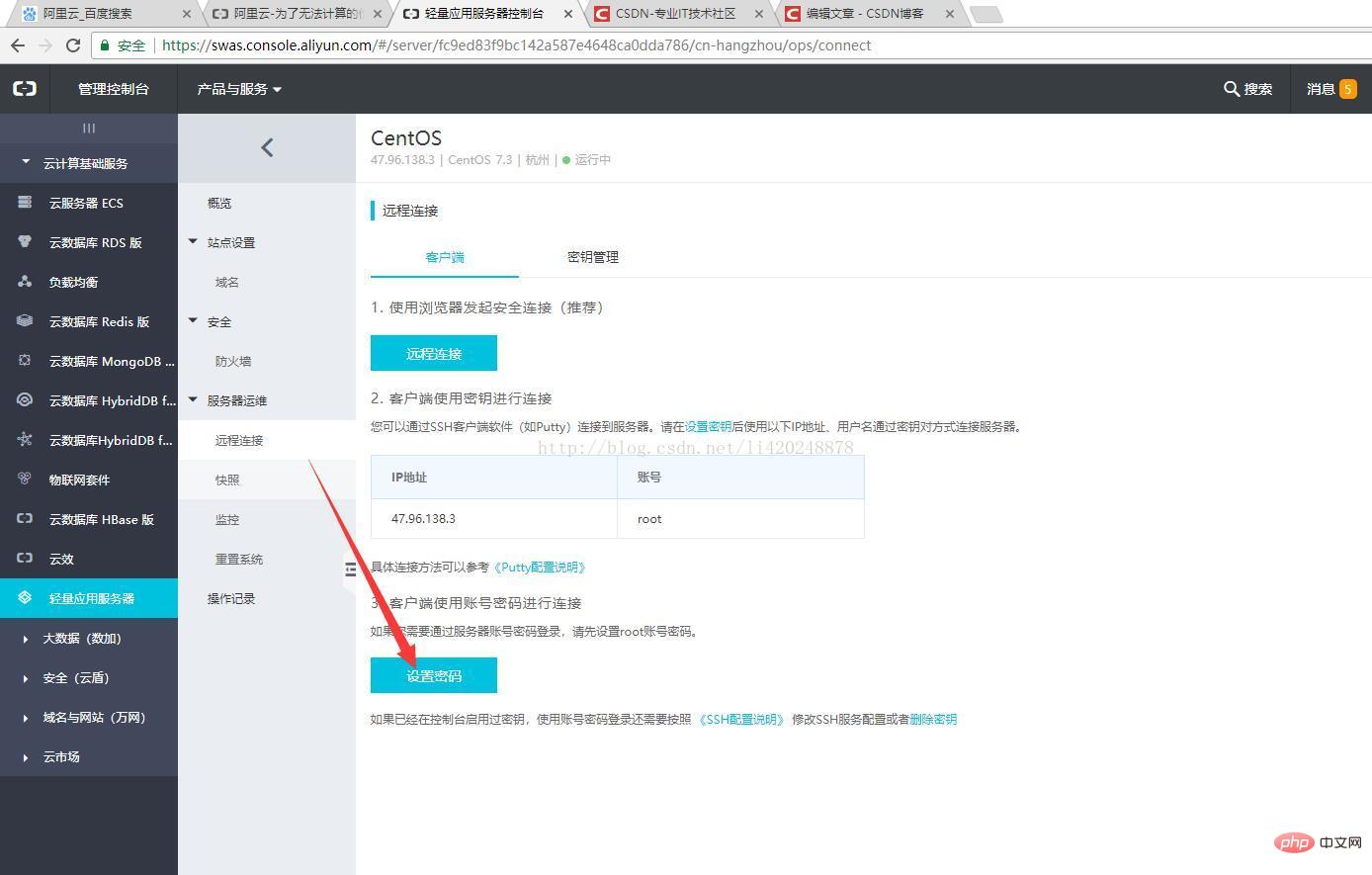
1. Set up a remote connection server (the browser operation is too awkward), find your own lightweight application server on the console, and set the remote connection password

set password

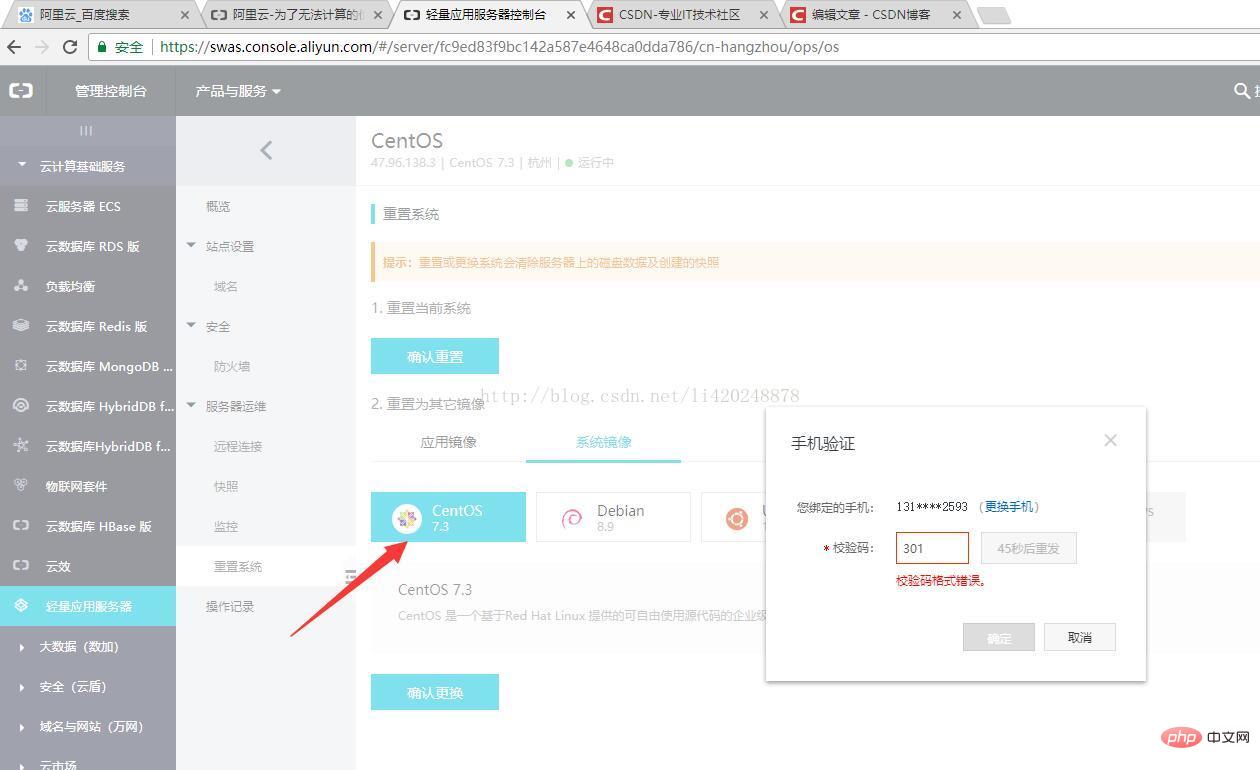
If you are not installing a pure centos environment and the software installed by Alibaba Cloud is not very useful, you can reset the system

Use the ssh tool to connect to the server and install the required environment: (node.js, nginx, mysql5.7)
1. Install node. js
Create a new directory www
mkdir /www
cd /www
Download nodejs
wget https://npm.taobao.org/mirrors/node/v8. 2.1/node-v8.2.1-linux-x64.tar.xz
Unzip
tar -xvf node-v8.2.1-linux-x64.tar.xz
Test whether the installation is successful
Enter the bin directory under the decompression directory and execute the ls command
cd node-v8.2.1-linux-x64/bin && ls
There are node and npm
Test
./node -v
Installation successful
Now node and npm cannot be used globally, make a link
ln -s /www/node-v8.2.1-linux- x64/bin/node /usr/local/bin/node
ln -s /www/node-v8.2.1-linux-x64/bin/npm /usr/local/bin/npm
can now be used globally

2. Install nginx
Node.js is a single process Yes, we can achieve multi-process Node.js load balancing by opening multiple Node.js and cooperating with Nginx, and we can also directly proxy some static files through Nginx to improve performance. The first step is to install Nginx.
Connect to the cloud server through SSH and directly use the package management tool yum to install Nginx:
yum -y install nginx
Complete! will be displayed after the installation is completed. You can use the following command Check whether Nginx is installed successfully:
nginx -v

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
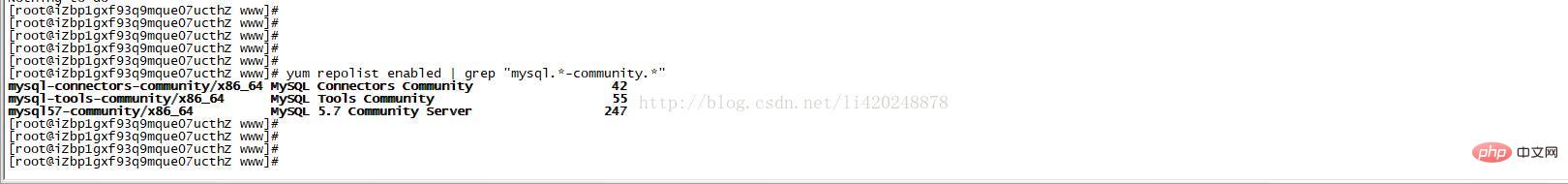
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
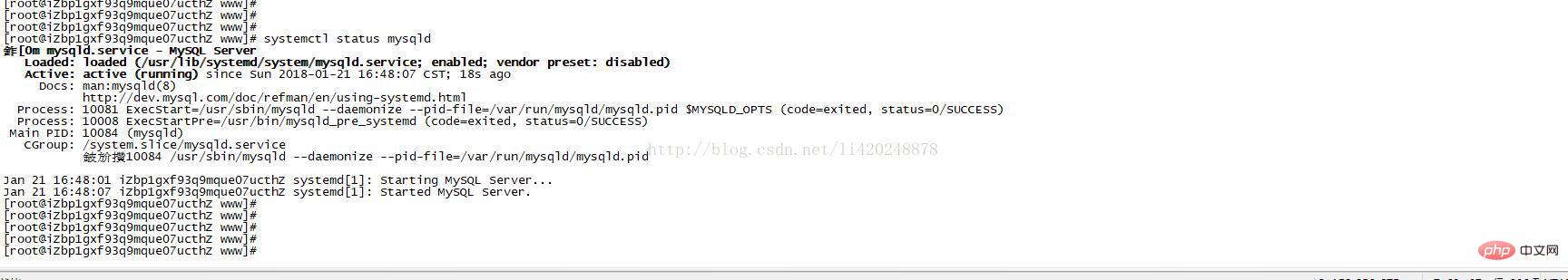
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
5、修改root本地登录密码
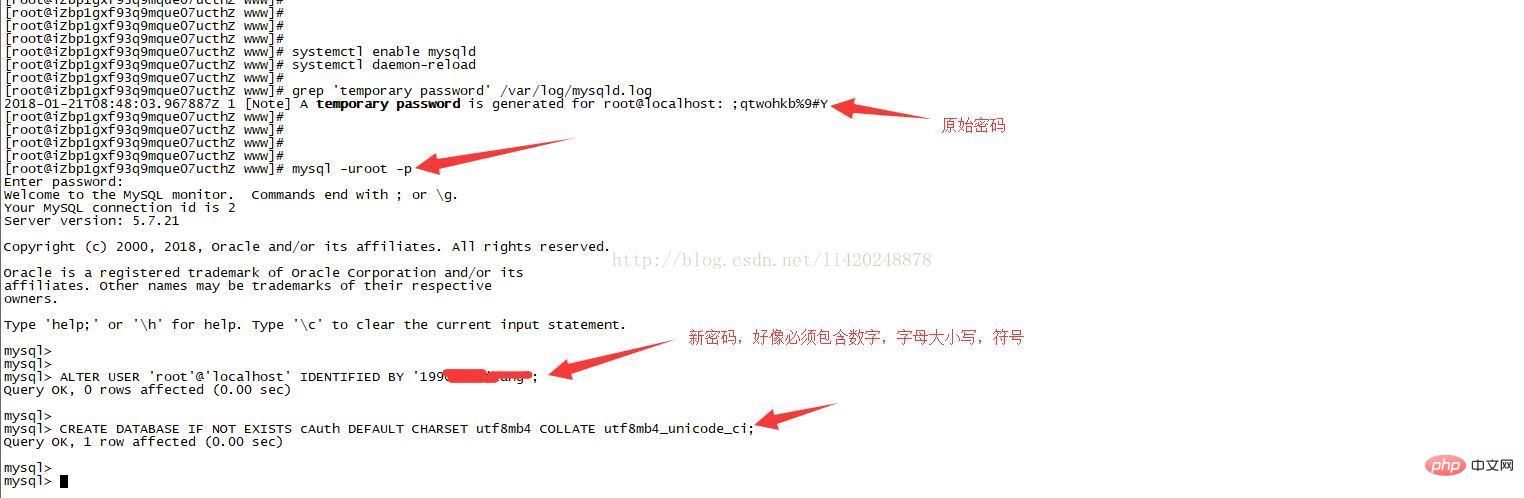
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
新建/data/release/nginx
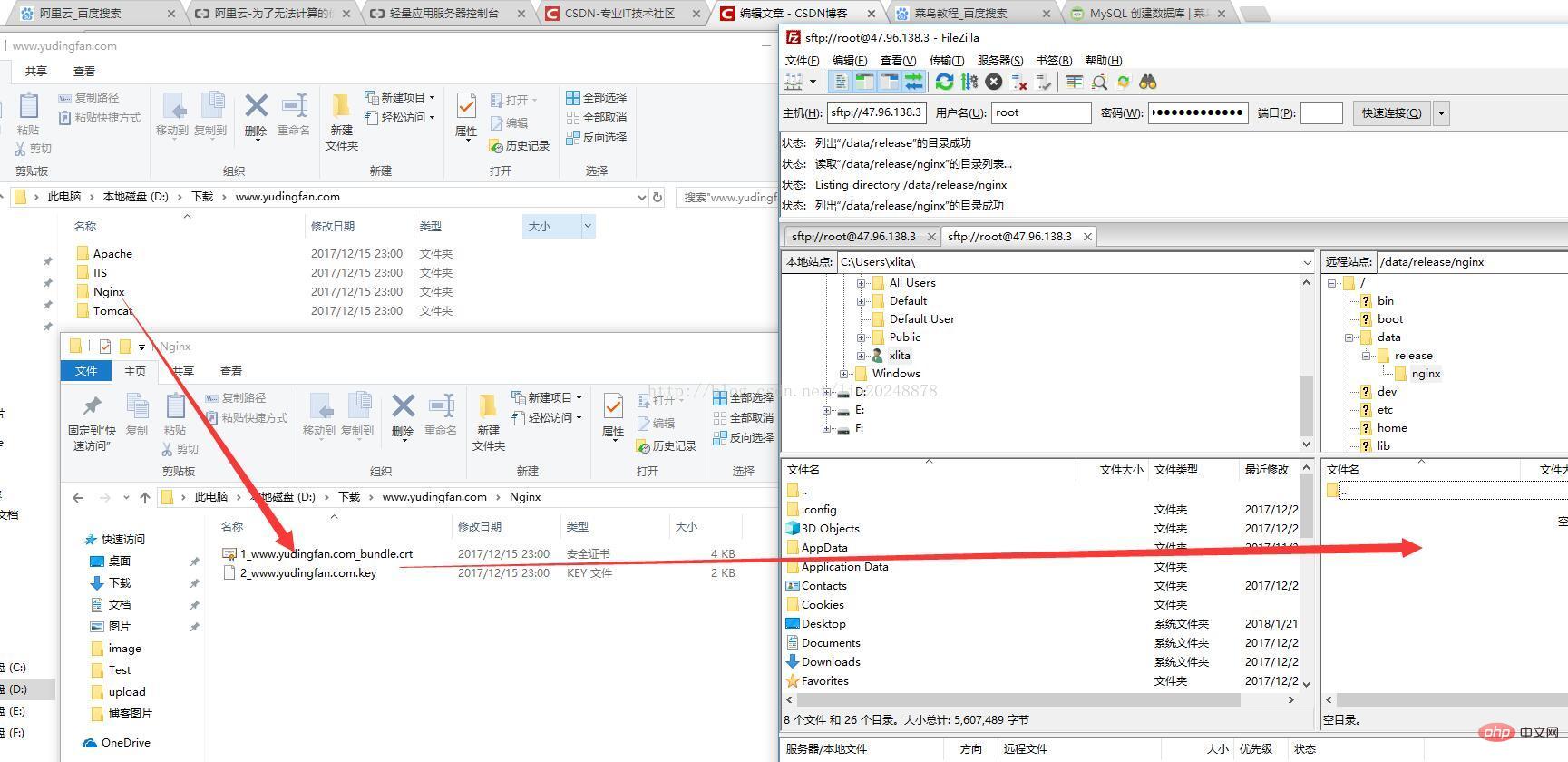
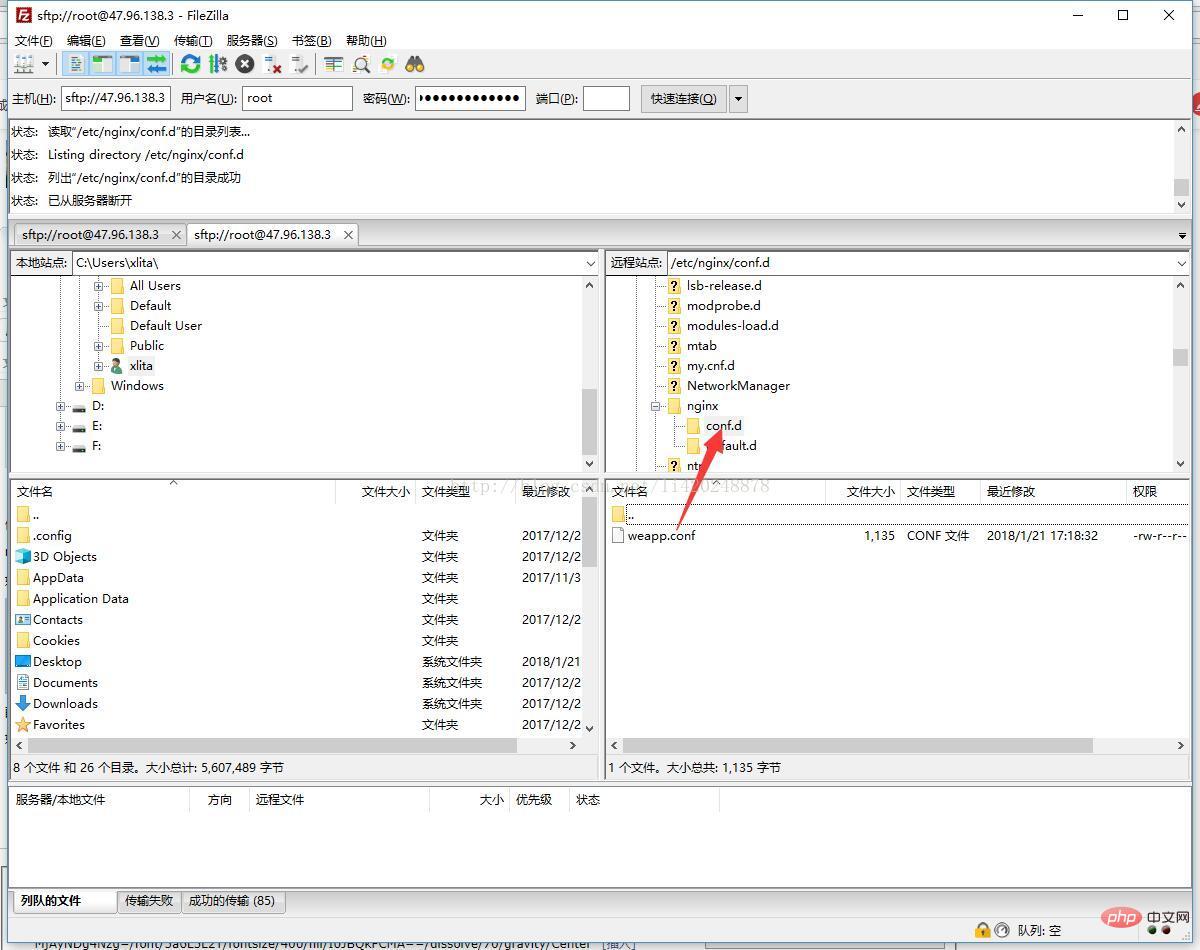
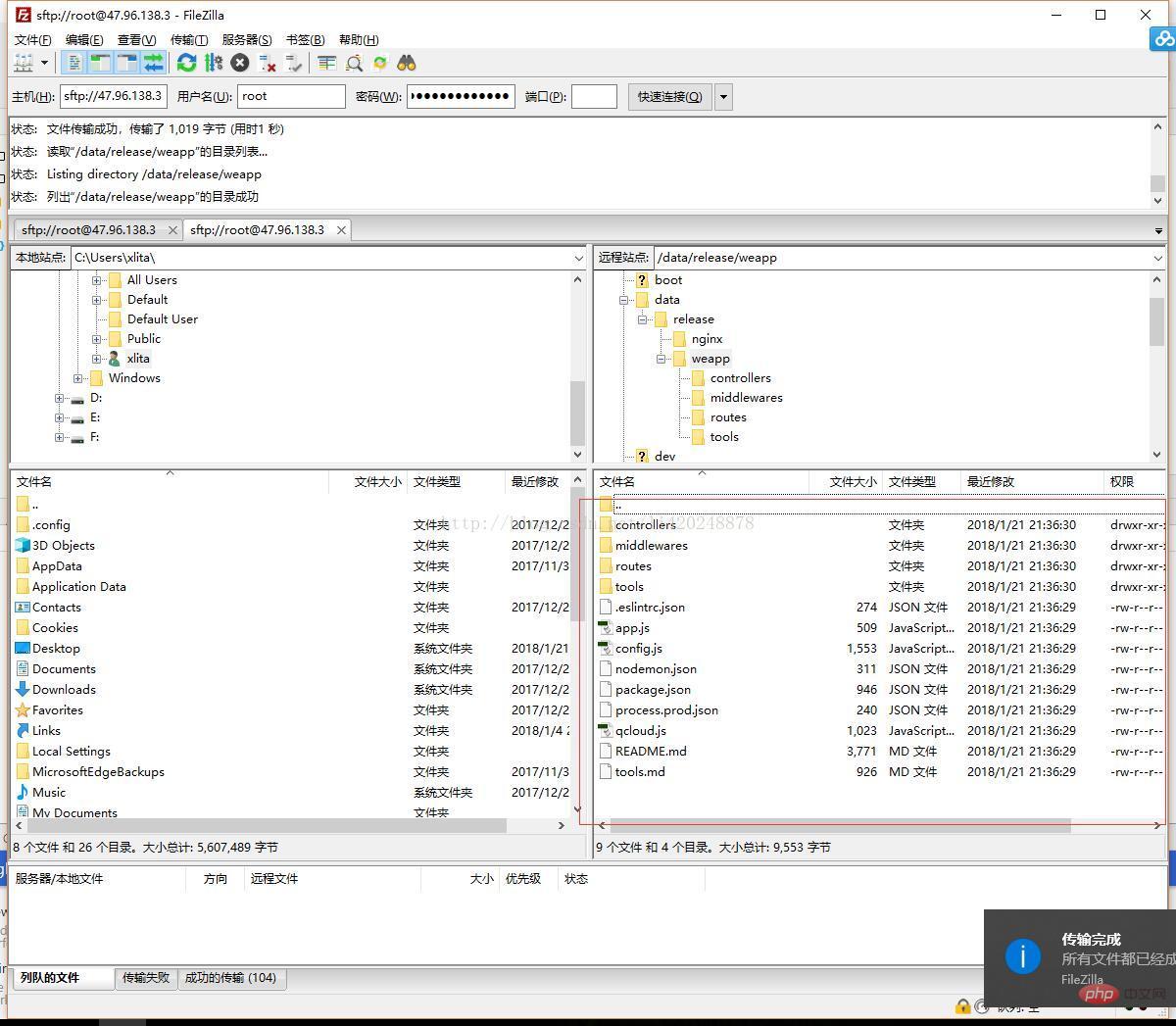
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;
}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;
}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade;
}
}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

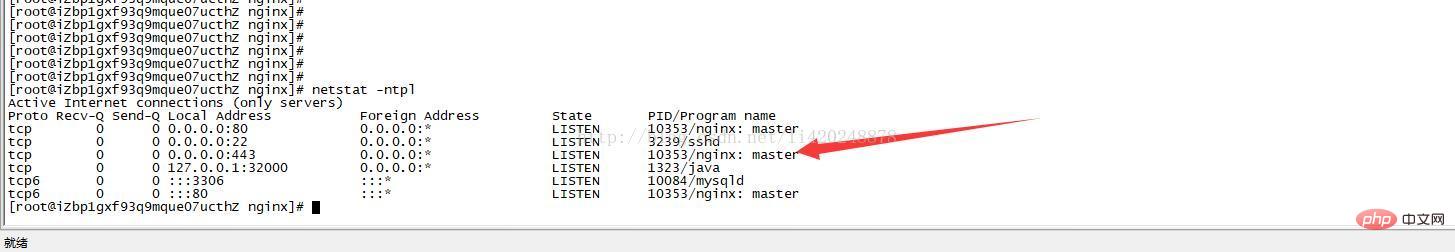
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
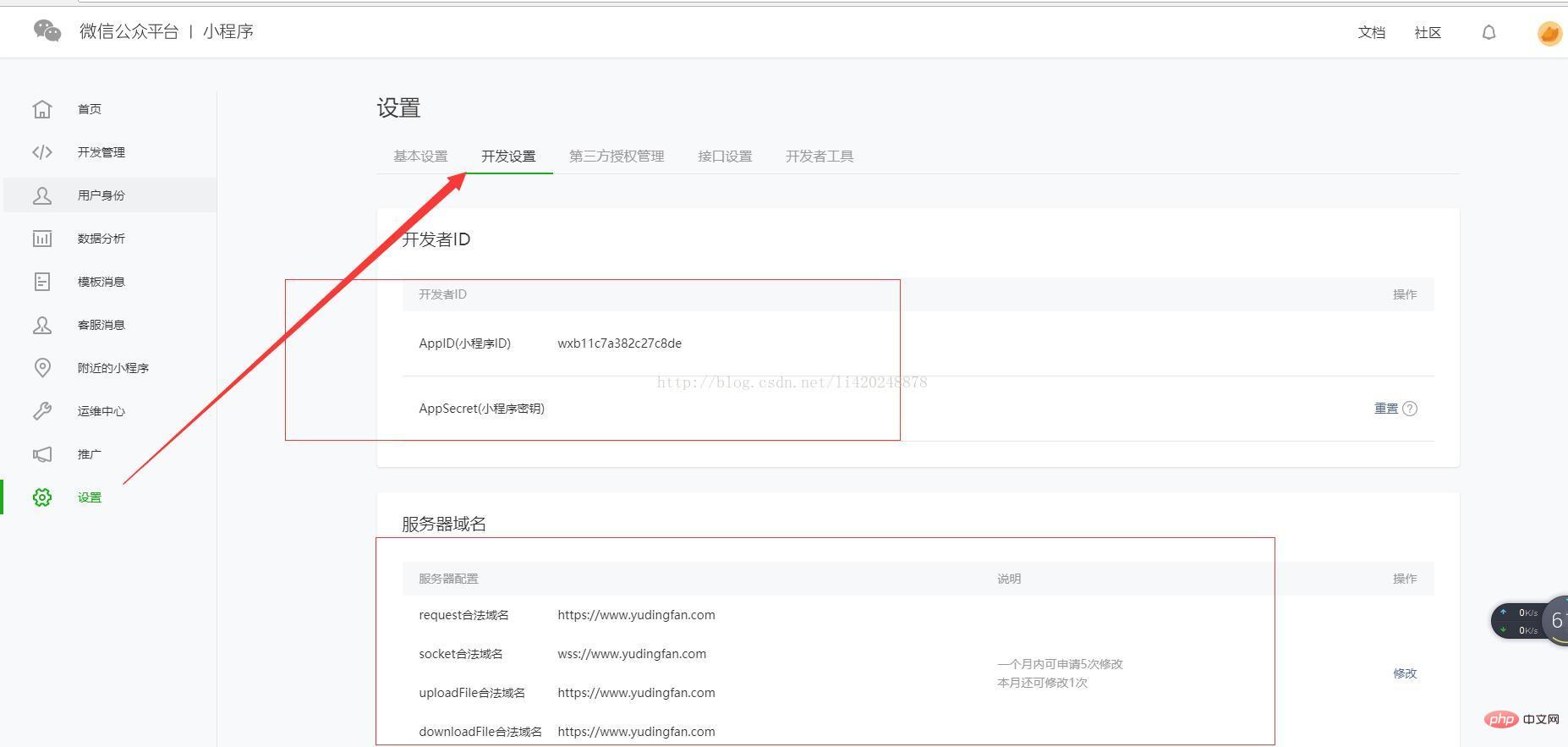
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

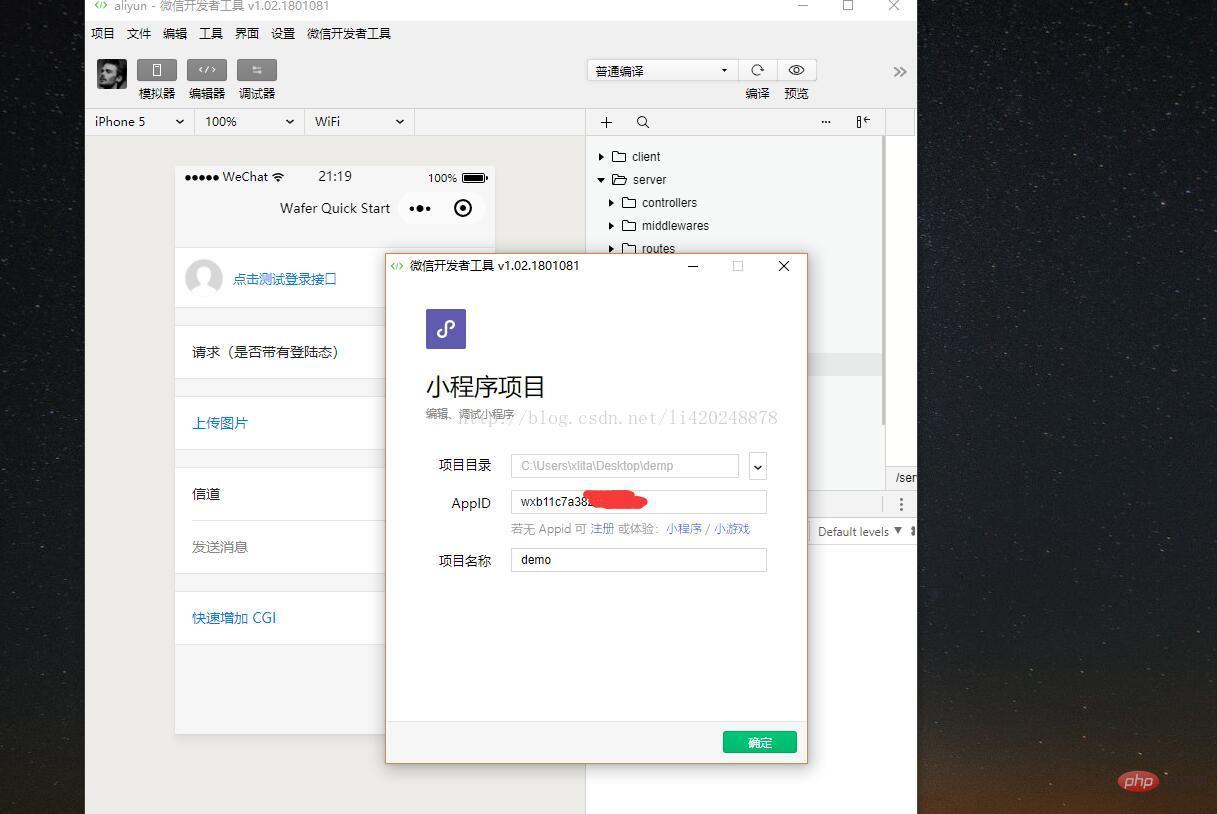
下载小程序开发工具,
下载demo源码:链接:https://pan.baidu.com/s/1i6I831z 密码:knsw
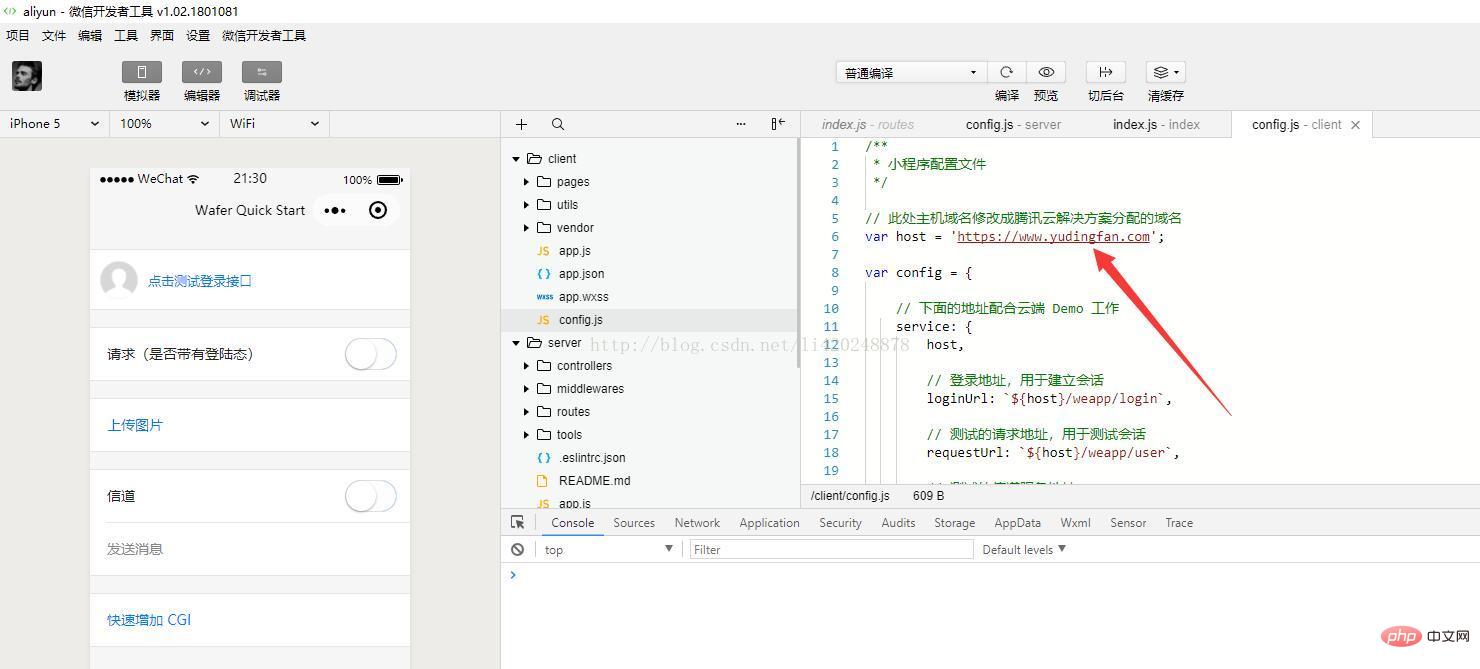
使用开发工具打开demo源码。

编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = {
port: '5757',
rootPathname: '', // /data/release/weapp // 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '', // 是否使用腾讯云代理登录小程序
useQcloudLogin: true, // 可直接使用微信登陆小程序 /**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码', char: 'utf8mb4'
},
cos: { /**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south', // Bucket 名称
fileBucket: 'qcloudtest', // 文件夹
uploadFolder: ''
}, // 微信登录态有效期
wxLoginExpires: 7200, // 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'http://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000}module.exports = CONF
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

After everything is configured, you now need to upload the server-side code to the /data/release/weapp directory on the server,

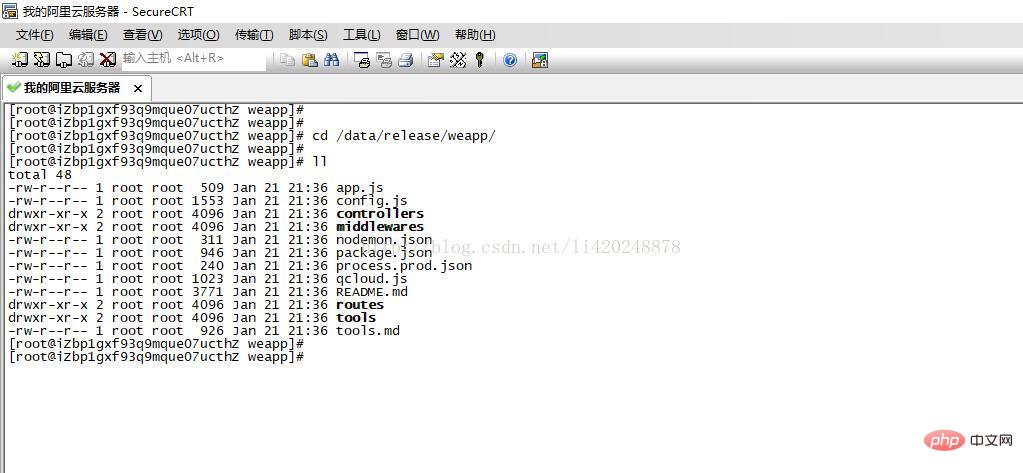
After uploading the server code, cd /data/release/weapp

Code transfer After completion, do the following:
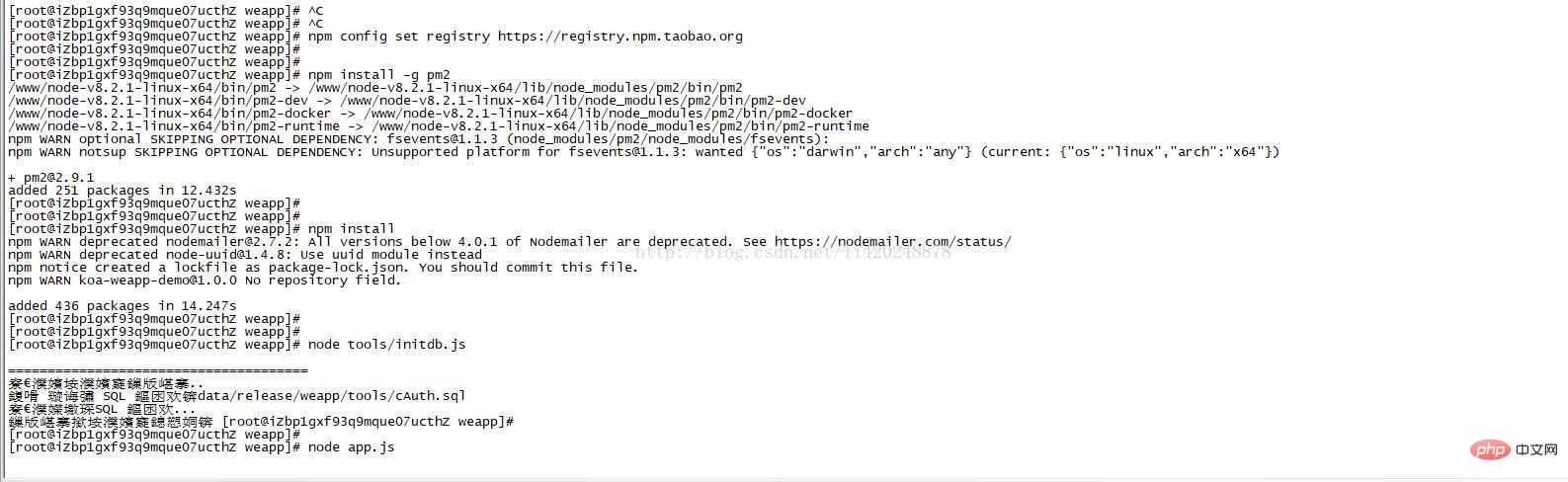
Enter the following command to switch the npm source to the Taobao image to prevent the official image from failing to download:
npm config set registry https://registry.npm.taobao.org
Use npm to install global dependencies
npm install -g pm2
Then install local dependencies:
npm install
Then use the tools/initdb.js tool in the Demo code to initialize the database:
node tools/initdb.js
If the initialization is successful, it will prompt "Database initialization successful!"
Then execute the following code to start Node.js
node app.js

After successfully completing the above operations, the deployment of Wafer Demo on your own server is completed. Directly access http://your domain name/weapp/login, you will be prompted:
{"code":-1,"error":"ERR_HEADER_MISSED"}
means the configuration is successful. You can now use developer tools for joint debugging and testing!

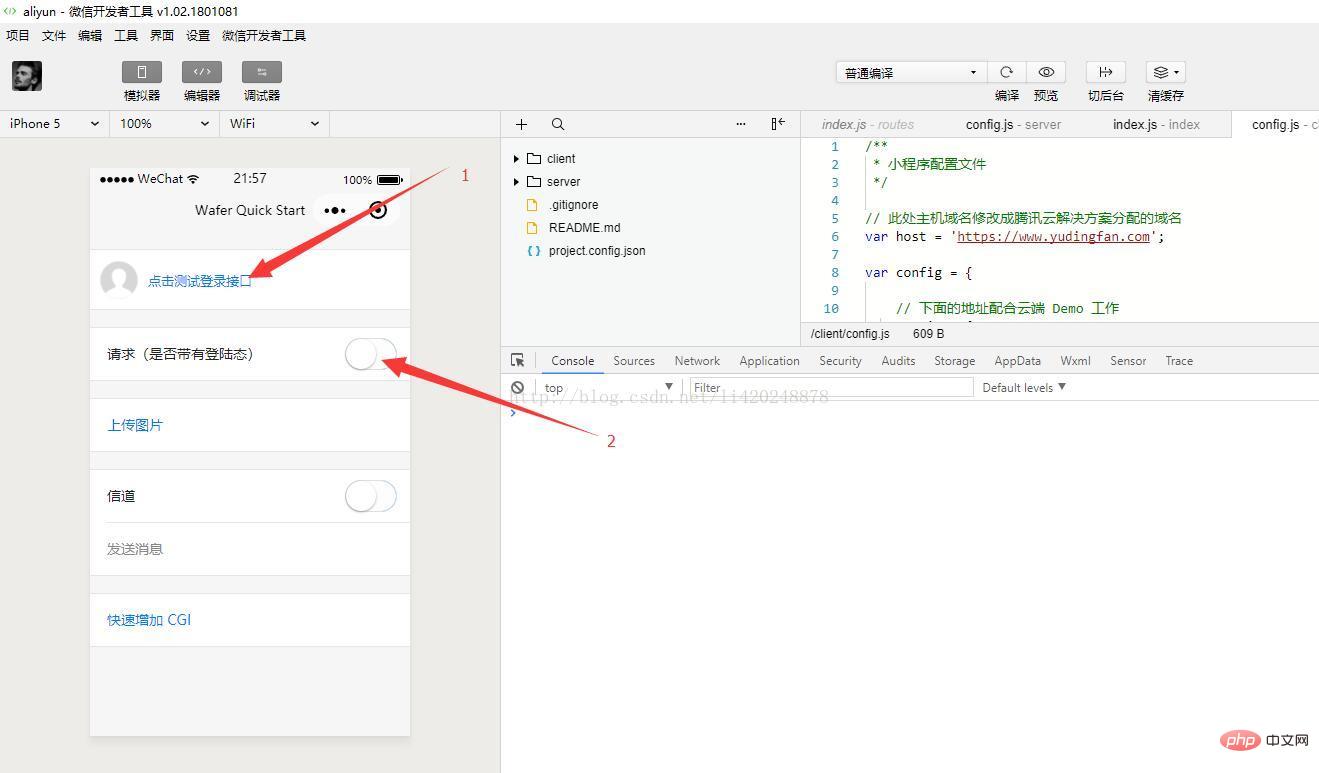
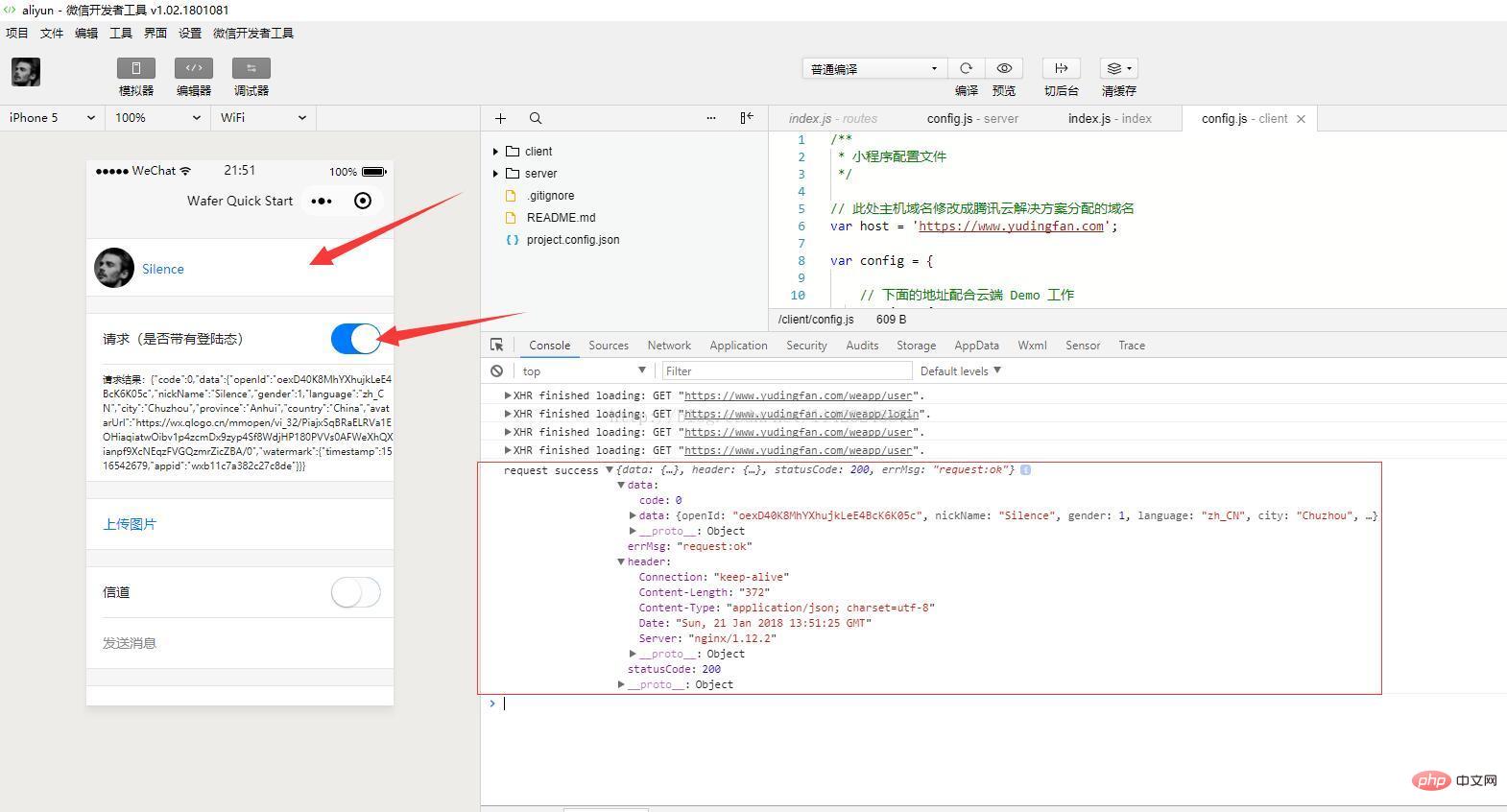
Finally, click on the mini program development tool to test the login interface and request the login status as follows:

The correct operation is as follows:

Now you can develop your own small program
It is also best to learn small programs There is a book. There is not much difference in the contents of the books related to mini programs now. The main thing is that they are new. The blogger found a book on JD.com that was published in early January 2018. It is a relatively new book and I recommend it to everyone. Maybe everyone does not know it. I like reading and studying so much, but I still feel that a book can provide a learning process. The content in the book can be found online, but the process of a book is quite good. What to learn first, then what to learn.
Related free learning recommendations: WeChat Mini Program Development
The above is the detailed content of Detailed explanation of WeChat applet development environment (Alibaba Cloud service construction + runnable demo). For more information, please follow other related articles on the PHP Chinese website!