How to set html character set
Methods to set the html character set: 1. Through the "<meta charset="utf-8">" method; 2. Through the "" method.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
How to set the html character set
Two ways to specify the page character set
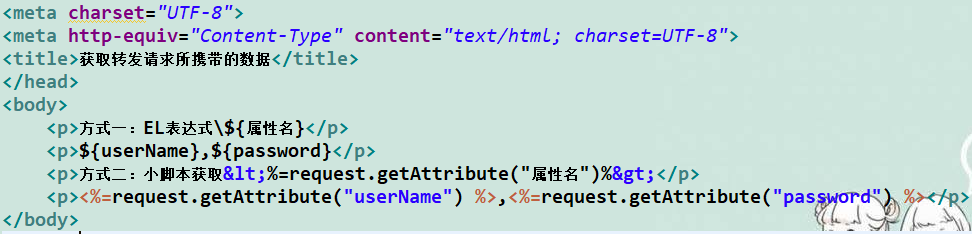
Method 1:
<meta charset="utf-8">
Method 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
The above are two ways to set the character set of the page to UTF-8 (setting the page character set). The purpose is to tell the browser that The character set of the html file.
Two ways to set the character set used by the page
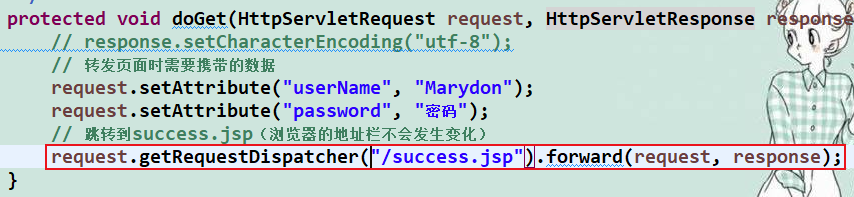
First: The server specifies the response content Character set;
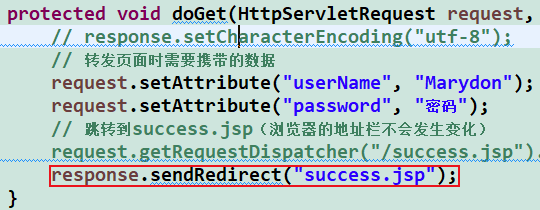
response.setCharacterEncoding("utf-8")Premise: The server forwards or redirects to the specified interface through the server.
Second type: page-specified character set.
See 1
Note: The first method has higher priority than the second method.
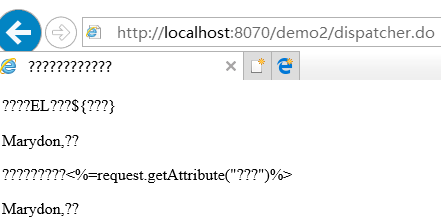
Server forwarding


Cause analysis


Solution
response.setCharacterEncoding("utf-8");Server redirection

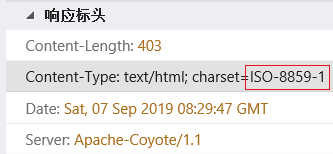
 ##, then the browser will parse it according to iso-8859-1.
##, then the browser will parse it according to iso-8859-1.
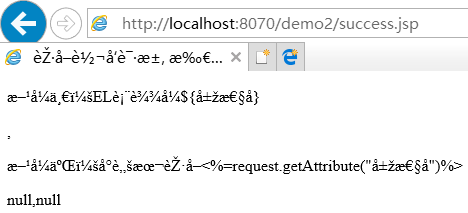
 In addition, even if the redirection sets the encoding set of the returned data, it will be invalid because: redirection will cause data loss!
In addition, even if the redirection sets the encoding set of the returned data, it will be invalid because: redirection will cause data loss!
If the page is forwarded by the server, the character set of the page is determined by the forwarding; otherwise, the character set of the redirected interface or the normal interface Determined by the declared character set of the HTML page itself!
Note: Today we are talking about the page character set problem and the garbled characters that appear during pure data interaction are not the same thing!
In addition, if the character set is specified in both the HTTP response header and meta, a conflict will occur, and the character set of the http response will take effect.
 [Recommended learning:
[Recommended learning:
The above is the detailed content of How to set html character set. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit






