
How to modify html in js: 1. Change the src attribute of the html element image; 2. Change the id attribute of the html element; 3. Change the class attribute of the html element.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
JS method to modify html:
1. On the test.html page, create a button button for clicking to execute the function to modify the html attributes.
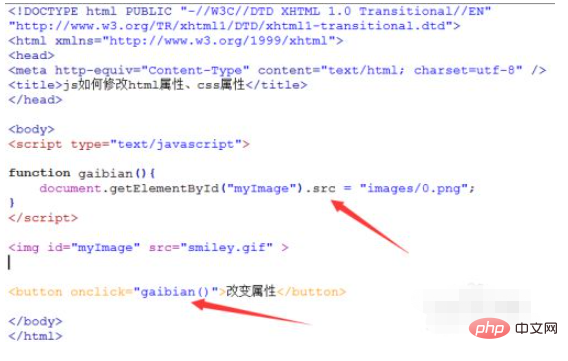
Change the src attribute of the html element image, use the document.getElementById() method to obtain the html element object, and then set its src attribute to change the image path. The following code implements changing the image path smiley.gif to images/0.png

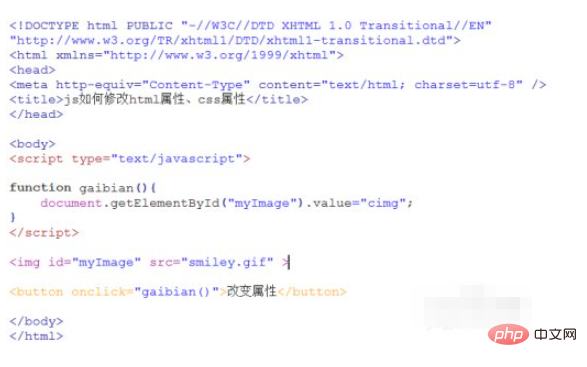
2 and changing the id attribute of the html element when the "Change Attribute" button is clicked. Use the document.getElementById() method to obtain the html element object, set its value attribute, and change the id attribute. For example, the following code changes the id attribute value myImage of the img element to cimg

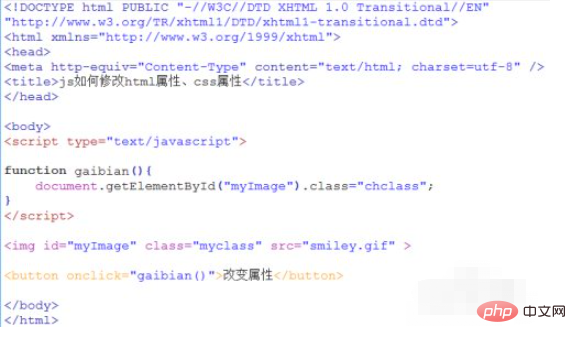
3 and changes the class attribute of the html element when the "Change Attribute" button is clicked. Use the document.getElementById() method to obtain the html element object, and set its class attribute to change the class attribute. For example, the following code changes the class attribute value myclass of the img element to chclass

Related learning recommendations : html video tutorial
The above is the detailed content of How to modify html with js. For more information, please follow other related articles on the PHP Chinese website!