How to clear float in html
html Methods to clear floats: 1. Add height and width to the parent element of the floating element; 2. Add [overflow: hidden] to the parent element; 3. Add [clear: both] to the sibling element; 4. Use pseudo classes to remove floating.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
html Method to clear floating:
Method 1: (Give the width and height of the parent element)
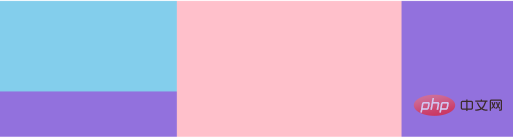
Due to floating The element does not occupy the document flow, so the purple div disappears because there is no content to support the height, rather than disappearing. So the first method is to give the purple div height and width, that is, to the parent height and width of the floating element, so that it can expand the width and height by itself for display.
css code:
#div1{width:600px;height:300px;background: medium purple;}
#left{width: 200px;height: 100px;background: sky-blue;}
#right{width: 250px;height: 150px;background: pink;}Rendering:

##Method 2: Parent element plus overflow: hidden
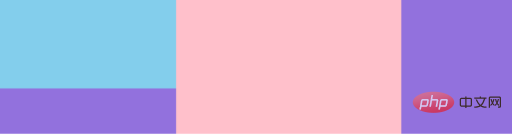
Many people will say that we don’t want to give the purple div a fixed width and height, but want its content to stretch it. Then we can add overflow:hidden to the css of the parent element, which is the purple div. This allows the purple div to be displayed. css code:#div1{background: medium purple;overflow:hidden}
In addition to changing the parent, we can also change the sibling elements of the child element to achieve the effect of removing floating.
html code:
<div id="div1">
<div id="left"></div>
<div id= "right"></div>
<div id="div2"></div>
</div>Rendering:
 ##Method 4: Use pseudo-classes to remove floats
##Method 4: Use pseudo-classes to remove floats
Use after when clearing floats with pseudo-classes, and add content: "" You can add content or not, but you must add display: block; and also write clear: both;
css code:#div1:after{content:"";clear: both;display: block;} Related learning recommendations:
Related learning recommendations:
The above is the detailed content of How to clear float in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




