
htmlHow to set the image position: 1. Create a new file and set the input style tag in the head tag; 2. Set the style of the body and add an image to the body; 3. You will see it in the browser The picture is in the upper right corner of the browser.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to set the image position in html:
1. You can use the background-position attribute to set the image position. The specific method is to first use the hbuilder software to create a new html file. , set the input style tag in the head tag of the file:

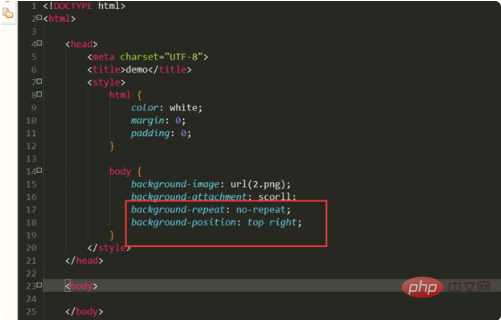
2. Then set the style of the body, add a picture to the body, set it to non-repeating, and set background-position The attribute allows the image to appear in the upper right corner. The first parameter of this attribute controls the upper and lower positions, and the latter parameter controls the left and right positions. After setting, go to the browser to view the effect:

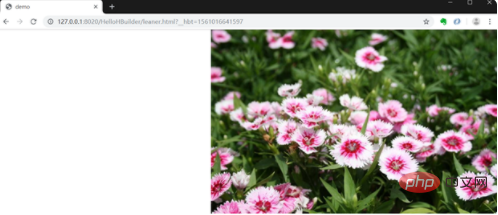
3. At this time, you will see the picture in the upper right corner of the browser:

Related learning recommendations: html video tutorial
The above is the detailed content of How to set image position in html. For more information, please follow other related articles on the PHP Chinese website!