
How to set element attributes in javascript: first use the "document.getElementById("id value")" statement to get the element object; then use "element object.setAttribute("attribute name", "attribute value")" statement to add or modify element properties.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
How to set element attributes in javascript
In javascript, you can use the setAttribute() method to set element attributes
Syntax:
setAttribute("属性名称","属性值")Example:
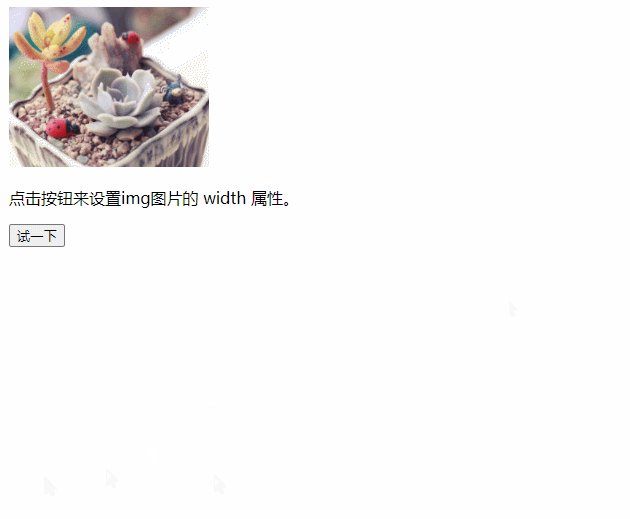
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" id="img" / alt="How to set element attributes in javascript" >
<p id="demo">点击按钮来设置img图片的 width 属性。</p>
<button onclick="myFunction()">试一下</button>
<script>
function myFunction() {
document.getElementById("img").setAttribute("width", "200");
}
</script>Rendering:

removeAttribute("属性名")getAttribute("属性名")javascript advanced tutorial]
The above is the detailed content of How to set element attributes in javascript. For more information, please follow other related articles on the PHP Chinese website!