How to convert javascript xml to json
How to convert javascript xml to json: first load the xml data through "loadXml(str) {...}"; then convert the xml data through "xmlTojson(xmlObj, nodename,isarray){..}" The data can be converted into a json object.

The operating environment of this article: windows7 system, javascript version 1.8.5, Dell G3 computer.
1. Code
//加载xml数据
function loadXml(str) {
if (str == null) {
return null;
}
var doc = str;
try{
doc = createXMLDOM();
doc.async = false;
doc.loadXML(str);
}catch(e){
doc = $.parseXML(str);
}
return doc;
}
//xml数据转成json对象的数据
function xmlTojson(xmlObj, nodename, isarray){
var obj = $(xmlObj);
var itemobj = {};
var nodenames = "";
var getAllAttrs = function(node){//递归解析xml 转换成json对象
var _itemobj = {};
var notNull = false;
var nodechilds = node.childNodes;
var childlenght = nodechilds.length;
var _attrs = node.attributes;
var firstnodeName = "#text";
try{
firstnodeName = nodechilds[0].nodeName;
}catch(e){
}
if((childlenght > 0 && firstnodeName != "#text") || _attrs.length > 0){
var _childs = nodechilds;
var _childslength = nodechilds.length;
var _fileName_ = "";
if(undefined != _attrs){
var _attrslength = _attrs.length;
for(var i = 0; i < _attrslength; i++){//解析xml节点属性
var attrname = _attrs[i].nodeName;
var attrvalue = _attrs[i].nodeValue;
_itemobj[attrname] = attrvalue;
}
}
for (var j = 0; j < _childslength; j++) {//解析xml子节点
var _node = _childs[j];
var _fildName = _node.nodeName;
if("#text" == _fildName){break;};
if(_itemobj[_fildName] != undefined){//如果有重复的节点需要转为数组格式
if(!(_itemobj[_fildName] instanceof Array)){
var a = _itemobj[_fildName];
_itemobj[_fildName] = [a];//如果该节点出现大于一个的情况 把第一个的值存放到数组中
}
}
var _fildValue = getAllAttrs(_node);
try{
_itemobj[_fildName].push(_fildValue);
}catch(e){
_itemobj[_fildName] = _fildValue;
_itemobj["length"] = 1;
}
}
}else{
_itemobj = (node.textContent == undefined) ? node.text : node.textContent;
}
return _itemobj;
};
if(nodename){
nodenames = nodename.split("/")
}
for(var i = 0;i < nodenames.length; i++){
obj = obj.find(nodenames[i]);
}
$(obj).each(function(key, item){
if(itemobj[item.nodeName] != undefined){
if(!(itemobj[item.nodeName] instanceof Array)){
var a = itemobj[item.nodeName];
itemobj[item.nodeName] = [a];
}
itemobj[item.nodeName].push(getAllAttrs(item));
}else{
if(nodenames.length > 0){
itemobj[item.nodeName] = getAllAttrs(item);
}else{
itemobj[item.firstChild.nodeName] = getAllAttrs(item.firstChild);
}
}
});
if(nodenames.length > 1){
itemobj = itemobj[nodenames[nodenames.length-1]];
}
if(isarray && !(itemobj instanceof Array) && itemobj != undefined){
itemobj = [itemobj];
}
return itemobj;
}
//实例测试
var dataStr = '<userList><user name="aa" age="32"></user><user name="bb" age="33"></user><user name="cc" age="34"><child name="cc-1" age="3"></child></user></userList>'
var xmlObj = loadXml(dataStr);
var jsonData = xmlTojson(xmlObj, 'userList/user', true);
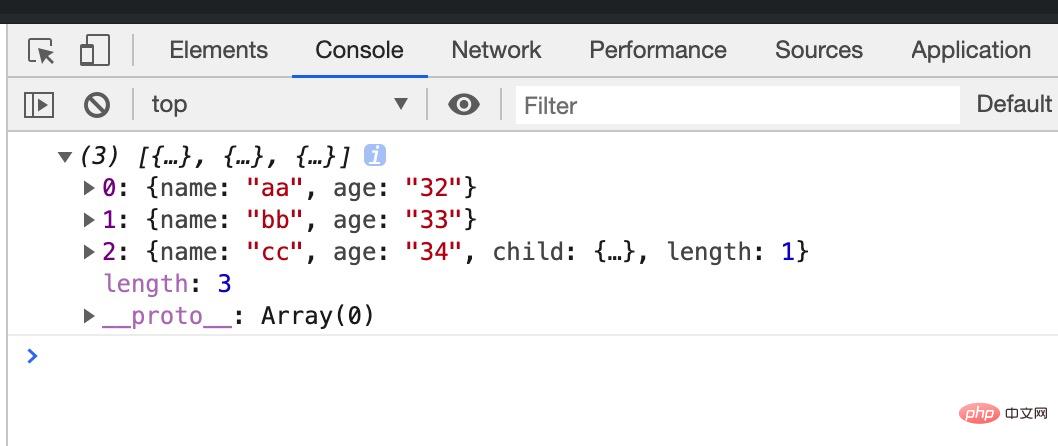
console.log(jsonData)2. Test results

The above is the detailed content of How to convert javascript xml to json. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




