
htmlHow to change the font size: 1. Add text in the body tag and set the css style; 2. Use the "font-size" attribute to set the font size. At this time, the "demo text" font will change big.

The operating environment of this tutorial: windows7 system, html5 version, DELL G3 computer.
How to change the font size of html:
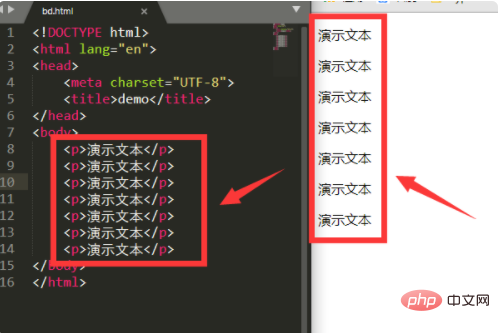
1. Create a new html file and add text in the body tag. Here, take the p tag content as "demo text" as an example. , then the web page will display the default font size and color:

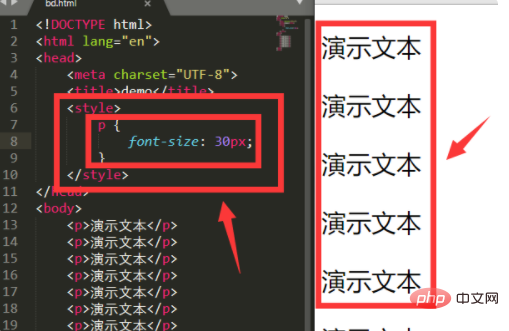
2. Add the style tag to the head tag to set the css style for the page, select the p tag, and use the font size is the "font-size" attribute, the attribute value is the font size, here is "30px" as an example, then the "demo text" font will become larger:

Related learning recommendations: html video tutorial
The above is the detailed content of How to change font size in html. For more information, please follow other related articles on the PHP Chinese website!