
html Method to set text size: 1. Set the text size by adding px value after font-size; 2. Inherit the font size of the parent element through inherit; 3. Set the text size by a fixed value. Such as "xx-smal".

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Method:
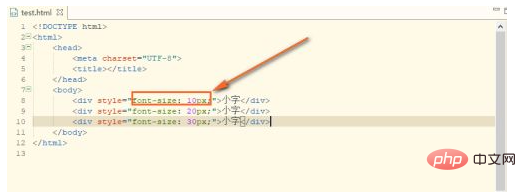
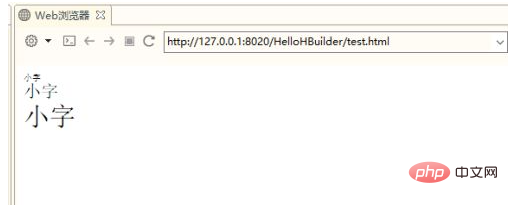
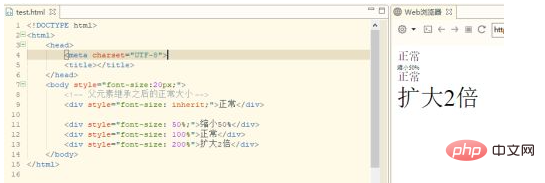
The first way: add px value after font-size

As shown in the picture , the larger the px, the larger the font

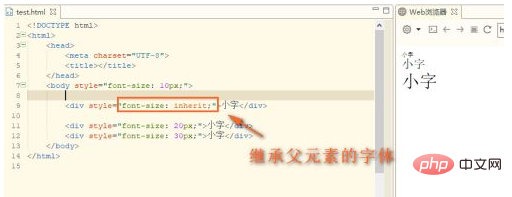
The second type: inherit, inherit the font size of the parent element, for example, the parent element is 10px, then the child element is also 10px

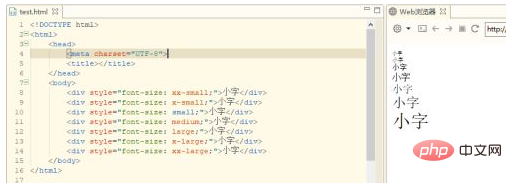
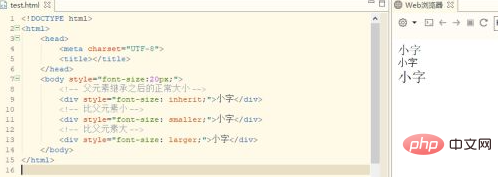
The third type: several fixed values (the default value is medium):
xx-small, x-small, small, medium, large , x-large, xx-large



css video tutorial]
The above is the detailed content of How to set text size in html. For more information, please follow other related articles on the PHP Chinese website!