
How to set scroll bars not to be displayed in html: first create a new HTML code page; then create a div on the html code page; then set the scroll-box and scroll class styles; finally set a height and height for the scroll-box The style can be hidden after the content exceeds the limit.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer.
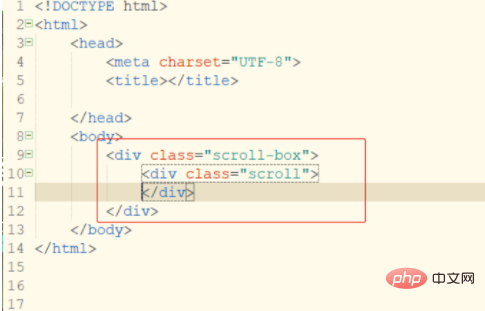
First open the front-end development tool hbuilder, create a new HTML code page, create a parent

Then add content to the child div. In order to make the scroll bar possible, add as much content as possible.
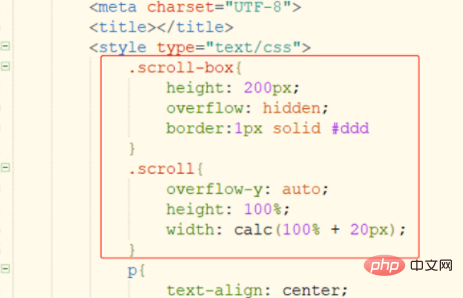
Then set the scroll-box and scroll class styles. Set a style for scroll-box that hides the height and content after the content exceeds. For scroll, set the scroll bar to be displayed after the content exceeds. The height is 100% and the width is 100% plus the width of the scroll bar.

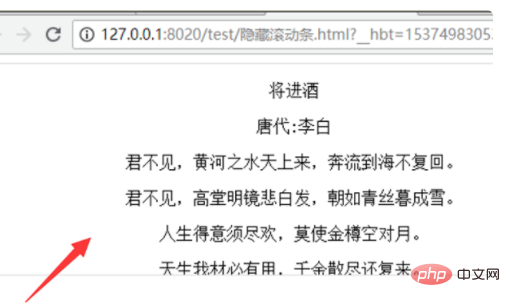
Save the html code and open it with a browser. You will find that the scroll bar is no longer displayed, but the page content can still be scrolled.

[Recommended learning: HTML video tutorial]
The above is the detailed content of How to set html not to display scroll bars. For more information, please follow other related articles on the PHP Chinese website!