How to set character set in html
htmlHow to set the character set: 1. Use "<meta charset="utf-8">"; 2. Pass "" method.

The operating environment of this article: windows7 system, HTML5&&CSS3 version, DELL G3 computer.
html Two ways to specify the page character set
htmlTwo ways to specify the page character set
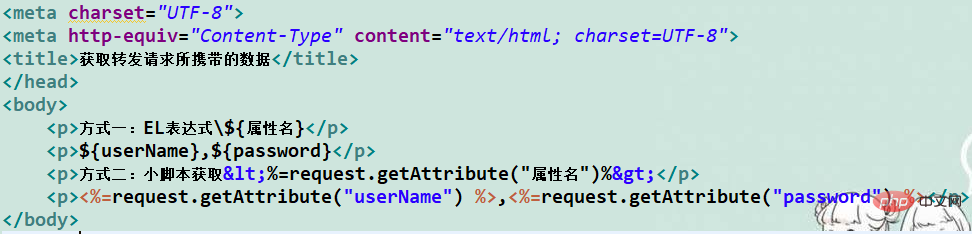
Method 1 :
<meta charset="utf-8">
Method 2:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
The above are two ways to set the character set of the page to UTF-8 (setting the page character set). The purpose is to tell the browser about the html file character set.
Two ways to set the character set used by the page
The first: the server specifies the character set of the response content;
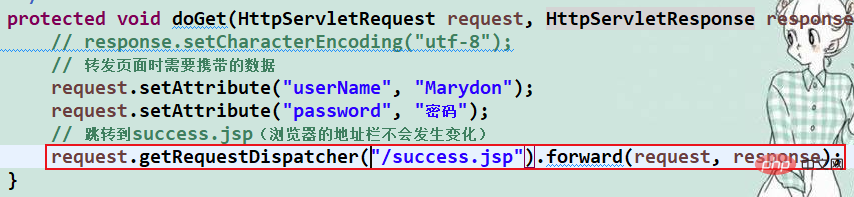
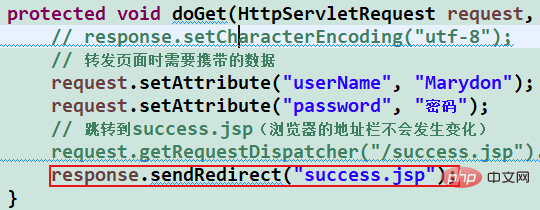
response.setCharacterEncoding("utf-8")Premise: The server forwards or redirects to the specified interface through the server.
Second type: page-specified character set.
See 1
Note: The first method has higher priority than the second method.
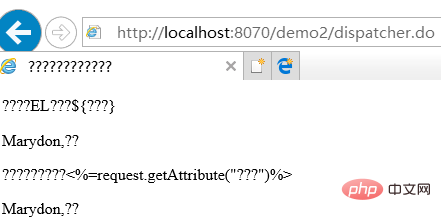
Server forwarding




HTML video tutorial]
Solution If it is forwarding, you need to specify the character set of the returned data as utf-8 That’s it.response.setCharacterEncoding("utf-8");
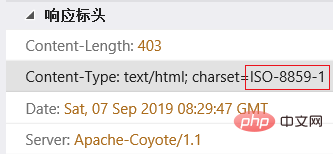
 ##, then the browser will parse it according to iso-8859-1.
##, then the browser will parse it according to iso-8859-1.
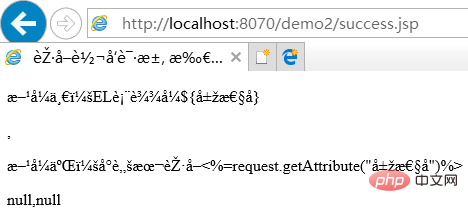
 In addition, even if the redirection sets the encoding set of the returned data, it will be invalid because: redirection will cause data loss!
In addition, even if the redirection sets the encoding set of the returned data, it will be invalid because: redirection will cause data loss!
Summary
If the page is forwarded by the server, the character set of the page is determined by the forwarding; otherwise, the character set of the redirected interface or the normal interface is determined by the declared characters of the HTML page itself Set decision!
Note: Today we are talking about the page character set problem and the garbled characters that appear during pure data interaction are not the same thing!
In addition, if the character set is specified in both the HTTP response header and meta, a conflict will occur, and the character set of the http response will take effect.

The above is the detailed content of How to set character set in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




