How to create a new html file
How to create a new html file: First create a notepad file on the computer desktop and open it; then enter the HTML language in it; then click "File - Save As" in the upper left corner, and select "Save as Type" Select "All files"; finally change the file name to the format of "XXXX.html".

The operating environment of this article: Windows 7 system, HTML5 version, DELL G3 computer.
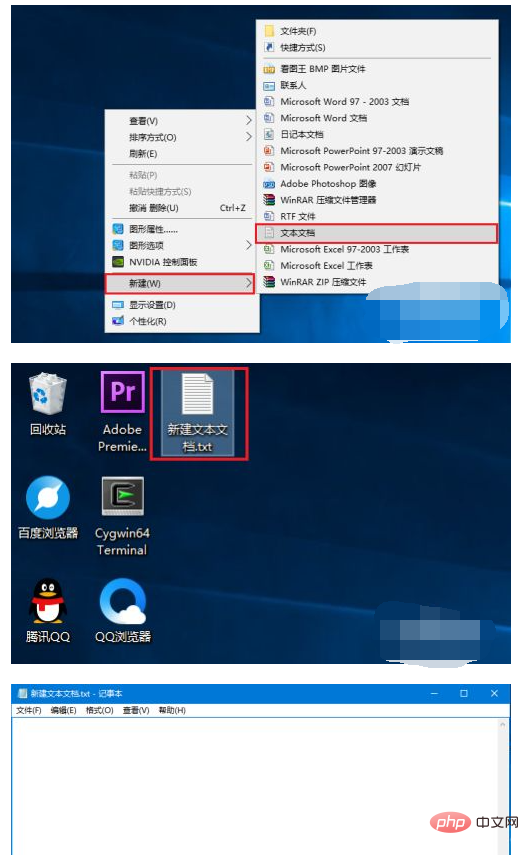
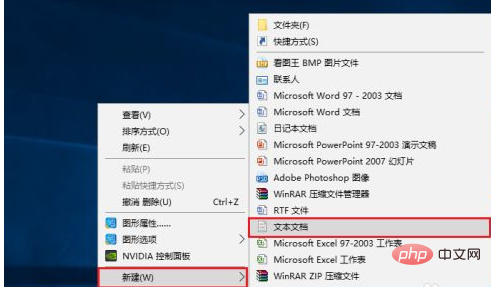
First, create a new Notepad file on your computer desktop, and then open it.

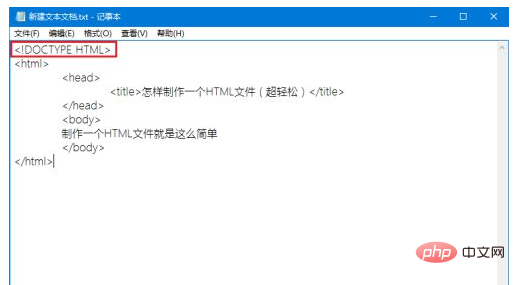
Next, enter the HTML language in it. Remember to add in the first line at the beginning. The indentation is based on a "tab key". Add Go to the basic tags
and enter the content in them.
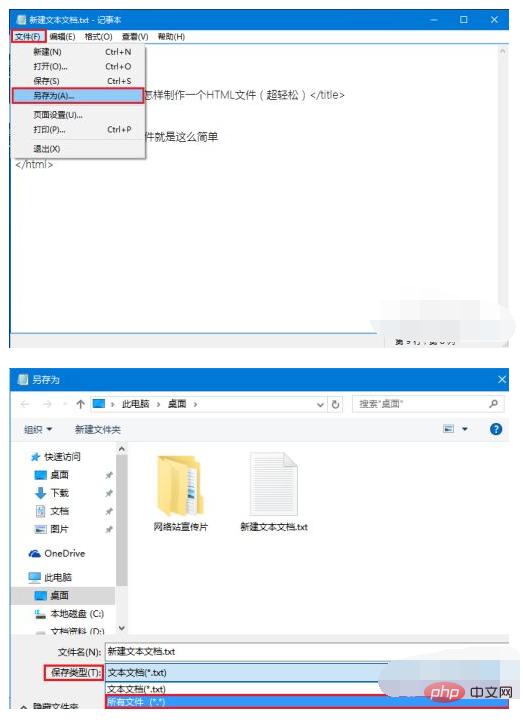
After completing the input, click "File" "Save As" in the upper left corner, and select "All Files" in "Save as Type".

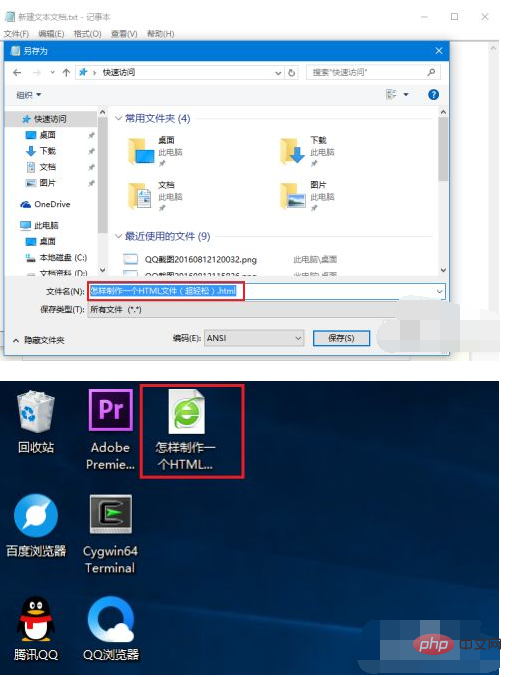
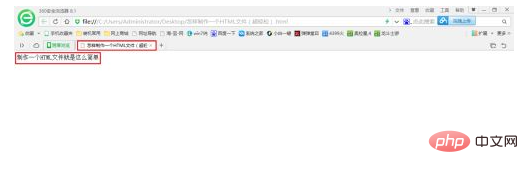
Then change the file name to the format of "XXXX.html", select the save address, and click Save. Then the files we started seeing were generated. (The editor here wants to say that the reason why the file has the "360 Browser" mark is because the editor has used this browser to open such files by default. This is not fixed and can be set according to personal preferences)
[Recommended learning: HTML video tutorial]

After opening the file, a simplest web page appears with tags. There is content.

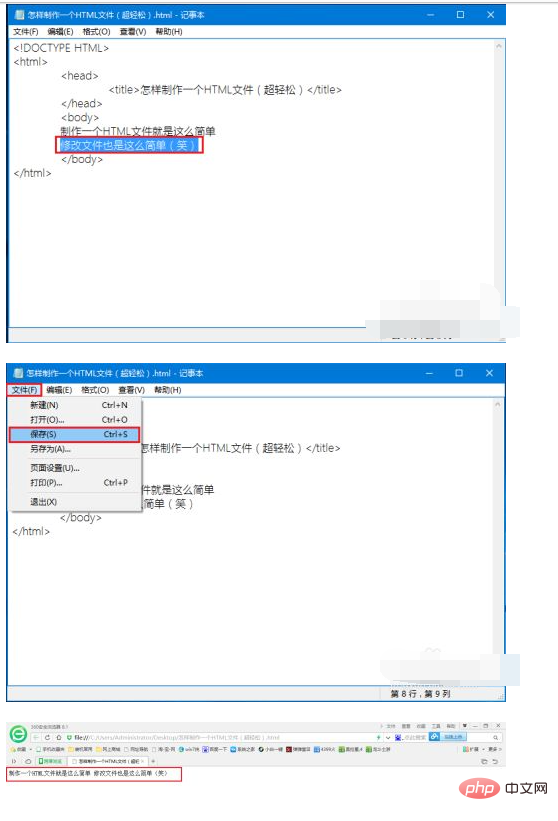
Finally, the editor would like to tell you that this HTML file can be continuously changed. First select the file, then right-click and select "Notepad" in "Open with".

After opening Notepad, you can edit in it. After the modification is completed, just click "File"
"Save". Finally open the file and you will find that the content of the web page has changed.

The above is the detailed content of How to create a new html file. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




