What are the ways to introduce css?
The ways to introduce css are: 1. Use the style attribute of the HTML tag to introduce it; 2. Write the style code in the "" tag pair on the page; 3. Use link tag to introduce external CSS files; 4. Use the "@import" rule to introduce external CSS files.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
1. Use the style attribute of the HTML tag (inline)
Add the style attribute directly to a single HTML element tag to control the presentation style of the HTML tag.
This way of introducing CSS is decentralized, flexible and convenient, but it lacks integrity and planning, which is not conducive to later modification and maintenance. When the style of the website needs to be modified, the same modification may involve multiple places. , high maintenance costs. The style effect using the STYLE attribute is the strongest and will overwrite the same style effects of other introduction methods.
<div style="color:red"></div>
2. Use the style tag (embedded)
Write the style code on the page<style>...</style> Among tags
<style>...</style> tag structure can be located anywhere in the page tag, or can appear multiple times. Usually the entire <style>...</style> structure is written in the
... section of the page. The characteristic of this way of introducing CSS is that the CSS code of each page may be unified and planned. It is easy to reuse and maintain within a page, but the reuse of CSS code between multiple pages is still not enough.<style>
bdoy{font-size:14px;}
</style>3. Use the link tag to introduce external CSS files (linked)
Write the css code in a separate file and use the link tag to directly introduce the file to the page. A page can use the LINK tag multiple times to introduce multiple external CSS files. Pay attention to the mutual influence of these CSS codes. Usually, the CSS files introduced later will overwrite the same effects of the CSS files introduced earlier. This method of introducing CSS is currently the most popular. CSS codes can be planned within the scope of each website to facilitate reuse and maintenance. However, this highly centralizes the code, and the amount of code may be too large, and it is easy to cause problems if it is not properly maintained. confusion.
<link rel="stylesheet" type="text/css" href="style.css">
4. Use @import to introduce CSS files (import type)
There are two ways to use @import to introduce CSS files, one can be placed on the page , the usage is as follows:
@import url(index2.css);
It can also be used in a CSS file, the usage is as follows:
@import "sub.css";
You can use @import to introduce CSS It is very convenient to introduce CSS code from external files for maintenance and planning. However, every time an additional CSS file is introduced, a connection request will be added to the server. When the number of visits is large, a trade-off needs to be made between maintainability and performance. (Learning video sharing: css video tutorial)
The difference between link type and import type
##
2, Prioritizes loading CSS files to the page
@import
2. Load the HTML structure first and then load the CSS file.
Priority in CSS
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>行内样式和内部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<!--行内样式-->
<p style="color: red;">我是p段落</p>
</html>
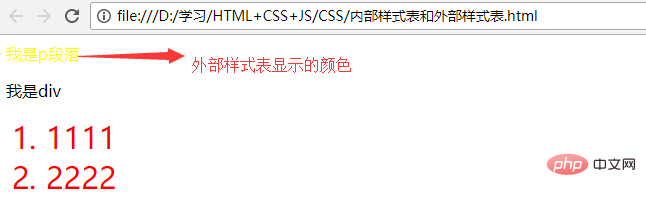
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
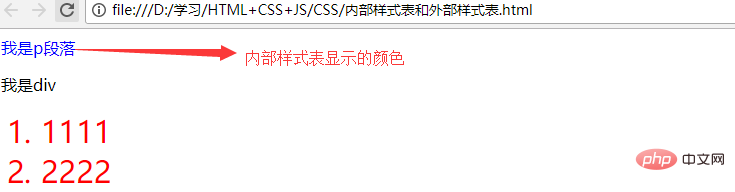
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>内部样式表和外部样式表的优先级</title>
<!--外部样式表-->
<link rel="stylesheet" type="text/css" href="css/style.css" />
<!--内部部样式表-->
<style type="text/css">
p{
color: blue;
}
</style>
</head>
<body>
<p>我是p段落</p>
<p>我是p</p>
<ol>
<li>1111</li>
<li>2222</li>
</ol>
</html>
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8" />
<title>选择器的优先级</title>
<style type="text/css">
#a{
color: green;
}
.b{
color: yellow;
}
h2{
color: red;
}
</style>
</head>
<body>
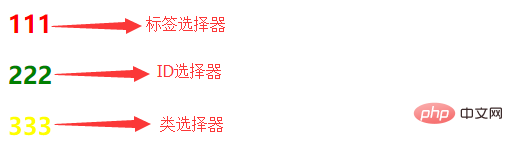
<h2>111</h2> <!--红色-->
<h2 id="a" class="b">222</h2> <!--绿色-->
<h2 class="b">333</h2><!--黄色-->
</html>
Introduction to Programming! !
The above is the detailed content of What are the ways to introduce css?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.




