
How to hide elements in css placeholders: 1. Use the visibility attribute and set the "visibility: hidden;" style to the element. Although the element is hidden, it still occupies its original space; 2. Use opacity Attribute, just set the "opacity:0;" style for the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
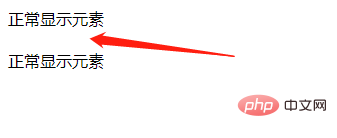
Method 1: Use visibility: hidden;Hide placeholder
The visibility attribute specifies whether the element is visible.
This attribute specifies whether to display the element box generated by an element. This means that the element still occupies its original space, but can be completely invisible. The value collapse is used in tables to remove columns or rows from the table layout.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
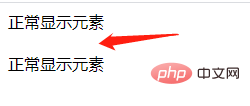
Method 2: Use opacity: 0Hide placeholder
The opacity attribute means to set the transparency of an element. It is not designed to change the bounding box of an element.
This means that setting opacity to 0 only visually hides the element. The element itself still occupies its own position and contributes to the layout of the web page. This is similar to visibility: hidden above.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.opacity{
opacity: 0;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="opacity">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
(Learning video sharing: css video tutorial)
The above is the detailed content of How to place hidden elements in css. For more information, please follow other related articles on the PHP Chinese website!