How to set element invisible in css
In CSS, you can use the visibility attribute to set the element to be invisible. You only need to add the "visibility:hidden;" style to the element. The visibility attribute can specify whether the element is visible. When the attribute value is "hidden", the element can be set to be invisible.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the visibility attribute to make an element invisible.
The visibility attribute specifies whether the element is visible.
Attribute value:
| Value | Description |
|---|---|
| visible | default value. The element is visible. |
| hidden | The element is invisible. |
| collapse | When used in a table element, this value deletes a row or column, but it does not affect the layout of the table. The space occupied by a row or column is freed for other content. If this value is used on another element, it will be rendered as "hidden". |
Description:
The visibility attribute specifies whether to display the element box generated by an element. This means that the element still occupies its original space, but can be completely invisible. The value collapse is used in tables to remove columns or rows from the table layout.
When the visibility:hidden; style is set, the element will be hidden (completely invisible), but it will not disappear and still occupy space. The original HTML style will not be changed after hiding;
will be inherited by descendants, who can also unhide through the display settings visibility: visible;;
will not trigger events that have been bound to the element, dynamic Modifying this property will cause a redraw.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.visibility{
visibility: hidden;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="visibility">隐藏元素</div>
<div>正常显示元素</div>
</body>
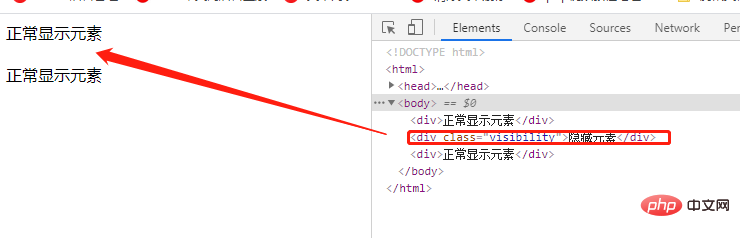
</html>Rendering:

(Learning video sharing: css video tutorial)
The above is the detailed content of How to set element invisible in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
How to draw a specific shape with an orange background color using CSS' clip-path property?
Apr 05, 2025 pm 04:36 PM
Practical application cases of CSS drawing function In modern web design, CSS can not only be used for layout and style, but also for creating complex graphics and animations. May...
 How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
How to add loading animation to the a tag click and then jump?
Apr 05, 2025 pm 04:48 PM
Cleverly implementing the short animation and jump after clicking the a tag, many times, we hope that after clicking the a tag, the page can first display a short loading event...
 What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
What are the encoded fonts used in the picture? How to apply this font style in a project?
Apr 05, 2025 pm 05:06 PM
Introduction and use of encoded fonts In programming and web design, choosing the right font can greatly improve the readability and aesthetics of the code. recent,...
 How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
How to elegantly achieve high adaptability of the middle content in the three-line layout?
Apr 05, 2025 pm 04:39 PM
Discussion on the height of adaptive intermediate content in three-line layout In web layout, you often encounter the need to implement three-line layout and the intermediate content is highly variable...
 What is the
What is the What are the elements in CSS for? During the learning and using CSS, you may encounter some less common HTML elements, such as <...
 How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed 'Jingnanmai Round' on a web page without loading the font file?
Apr 05, 2025 pm 04:54 PM
How to use locally installed font files on web pages In web page development, sometimes we will encounter the situation where we need to use specific fonts installed on our computer...
 How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table?
Apr 05, 2025 pm 06:54 PM
How to customize the hover effect of merge rows in el-table? Using Element...
 How to customize the hover effect of merged rows in el-table of Element UI?
Apr 05, 2025 pm 03:24 PM
How to customize the hover effect of merged rows in el-table of Element UI?
Apr 05, 2025 pm 03:24 PM
How to customize the el-table merge hover effect when using Element...






