How to set the text box size in css
How to set the size of the text box in css: first create a new html file; then use the input tag to create a text box of type text; finally use the width attribute and height attribute to set the width and height of the input.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
Create a new html file, named test.html, to explain how to use CSS to set the size of the text box and the maximum number of input words.

In the test.html file, use the input tag to create a text box of type text, and set its default value to empty.

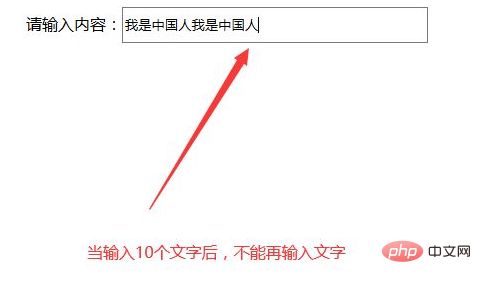
In the test.html file, use the maxlength attribute to set the input box to a maximum of 10 words.




CSS Video Tutorial column!
The above is the detailed content of How to set the text box size in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
How to select a child element with the first class name item through CSS?
Apr 05, 2025 pm 11:24 PM
When the number of elements is not fixed, how to select the first child element of the specified class name through CSS. When processing HTML structure, you often encounter different elements...
 Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
Does H5 page production require continuous maintenance?
Apr 05, 2025 pm 11:27 PM
The H5 page needs to be maintained continuously, because of factors such as code vulnerabilities, browser compatibility, performance optimization, security updates and user experience improvements. Effective maintenance methods include establishing a complete testing system, using version control tools, regularly monitoring page performance, collecting user feedback and formulating maintenance plans.
 How to make multiple lines of text aligned and underscore with CSS?
Apr 05, 2025 pm 08:00 PM
How to make multiple lines of text aligned and underscore with CSS?
Apr 05, 2025 pm 08:00 PM
How to make multiple lines of text aligned and underscore with CSS? In daily web design, we often need to style multiple lines of text in special styles...
 How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
How to compatible with multi-line overflow omission on mobile terminal?
Apr 05, 2025 pm 10:36 PM
Compatibility issues of multi-row overflow on mobile terminal omitted on different devices When developing mobile applications using Vue 2.0, you often encounter the need to overflow text...
 Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Is H5 page production a front-end development?
Apr 05, 2025 pm 11:42 PM
Yes, H5 page production is an important implementation method for front-end development, involving core technologies such as HTML, CSS and JavaScript. Developers build dynamic and powerful H5 pages by cleverly combining these technologies, such as using the <canvas> tag to draw graphics or using JavaScript to control interaction behavior.
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust hover style and logic of merged rows in el-table in Element UI?
Apr 05, 2025 pm 07:45 PM
How to adjust the hover style and logic of merged rows in el-table? Using Element...






