How to rotate the background in css
How to rotate the background in css: first define the style for the content, and define the width and height of the li where the image is located; then set the transition effect for the image, using the transition attribute for the transition; then set the deformation for it through rotate; finally Just run the program.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to rotate the background with css:
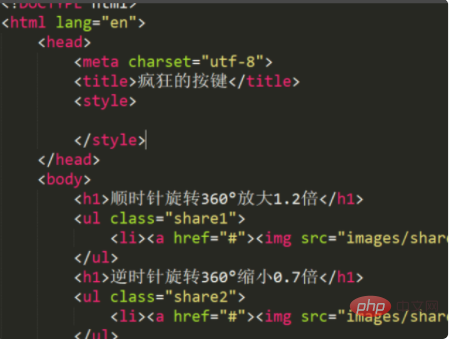
First prepare an HTML document with two pictures in the document, and then rotate the two pictures.

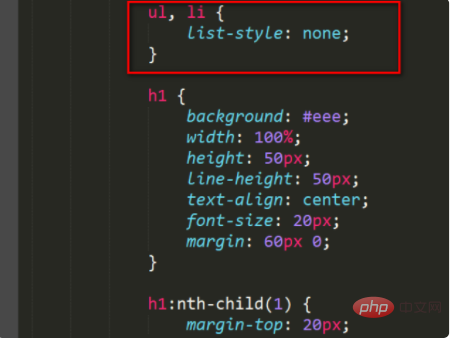
Then define some styles for the content in HTML, as shown in the figure below, mainly the title and ul styles.

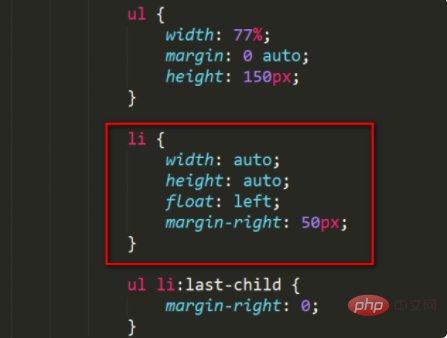
#Next, define the width and height of the li where the picture is located, as shown in the figure below.

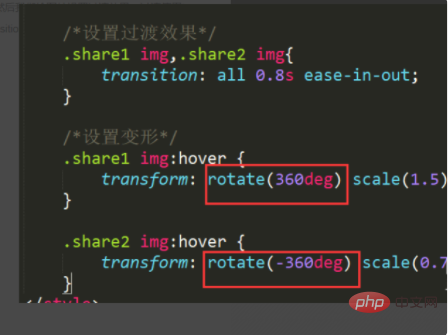
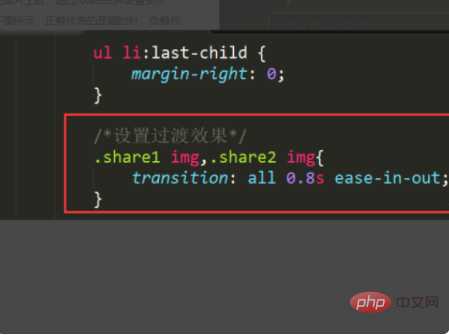
#Then set the transition effect for the image and use the transition attribute for the transition, as shown in the figure below.

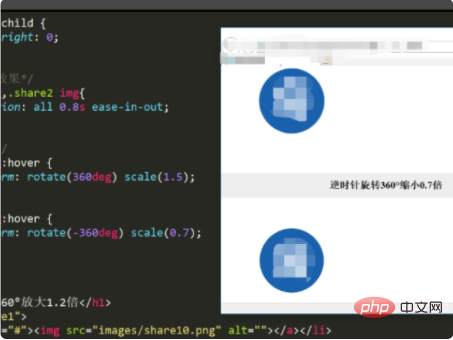
When the mouse is hovering over the image, set the transformation to it through rotate, as shown in the figure below. Positive numbers represent clockwise, and negative numbers represent counterclockwise. .

Finally run the program and you will see the effect as shown in the picture below. Place the mouse on the picture and it will rotate clockwise or counterclockwise.

Related tutorial recommendations: CSS video tutorial
The above is the detailed content of How to rotate the background in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).




