Why css styles don't work
Reasons why css style does not work: 1. The browser has cache; 2. The html tags are not completely written, missing "", "/", etc.; 3. css syntax Errors, such as wrongly writing the attribute name, using Chinese or full-width symbols; 4. The external CSS style sheet is not associated or the associated path is wrong; 5. The encoding of the style sheet saved is wrong; 6. The styles are cascaded.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
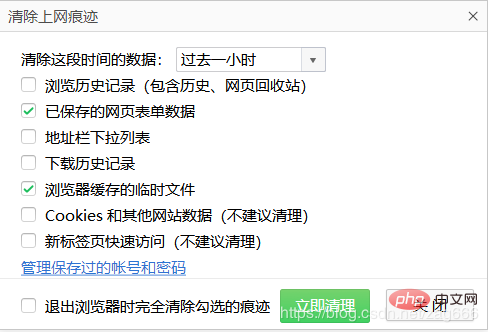
1. Browser cache problem
If you check repeatedly and think there is no problem with the code, then it may be a browser cache problem.
If the user has visited the system before, the browser will cache the CSS and JS of the system. Before these CSS and JS caches expire, the browser will only read the CSS and JS from the cache. If the css and js are modified on the server, these modifications will not change in the user's browser.
Solution:
Review the ‘F12’ element of the browser to see which styles are not applied.

2. The html tag is not completely written, missing "" or "/" etc.
This is one of the most common reasons why layout design fails. It’s always surprising when we learn how many delicate layout designs fail because of this.
3. CSS syntax errors
General syntax errors include:
1) Wrong attribute names and attribute values that do not meet the specifications ;
2), the following symbols use Chinese or full-width symbols:
,;{}:
4, the external CSS style sheet is not associated or the association path is wrong
This is a very embarrassing mistake, but I have encountered it before. I worked hard to write the code, but found that none of the styles took effect. I worked stupidly for a long time, and finally found that I forgot to associate external styles or paths. Something went wrong, my mood at that time was really. .
If all your styles do not take effect, first confirm whether the style sheet is associated, or whether the associated style position and name are correct
<link rel="stylesheet" href="css/index.css"/>
5. The encoding of the style sheet saved is wrong
Encoding format issue
Save CSS and HTML web page files in UTF-8 format; that is, add in the header tag
Because generally web pages use UTF-8 encoding format, and external CSS files default to ANSI encoding format. Generally, there will be no problem. However, problems may occur when the CSS file contains Chinese comments.
6. Styles are cascaded
Check if there is a problem with your css priority. The higher priority will overwrite the lower one and the style will not be visible;
If the style is set itself, the style inherited from the parent will not take effect; css style priority sorting:
!important > Inline style>ID selector> class Selector> Tag> Wildcard> Inheritance> Browser default attribute (when the priority is the same, the later cascades the previous style);
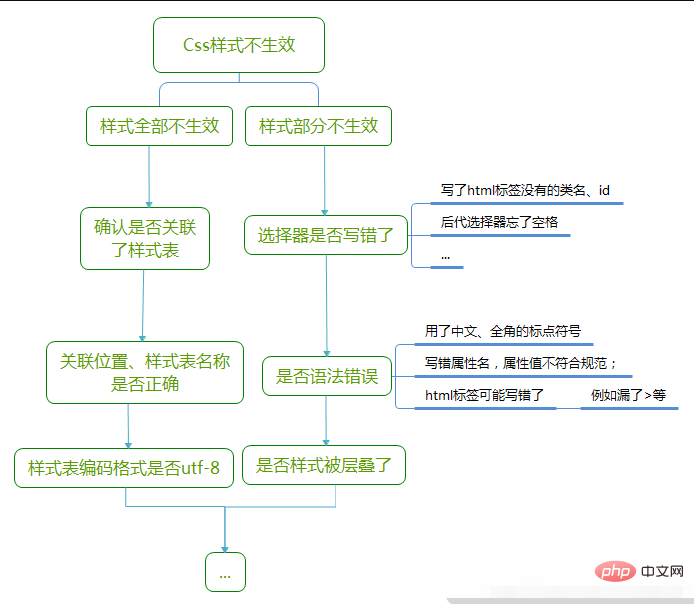
Troubleshooting order:

(Learning video sharing: css video tutorial)
The above is the detailed content of Why css styles don't work. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
How to set unknown attributes in vscode vscode method to set unknown attributes
May 09, 2024 pm 02:43 PM
1. First, open the settings icon in the lower left corner and click the settings option. 2. Then, find the CSS column in the jumped window. 3. Finally, change the drop-down option in the unknownproperties menu to the error button.
 Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
Graphical steps for setting the default properties of CSS in Visual Studio 2019
May 09, 2024 pm 02:01 PM
1. Open Visual Studio 2019, find its option settings, and click CSS. 2. Here you can see the technical settings of the following attributes. 3. Now you can set text and fill borders here. 4. At this time, you can also set the floating positioning here. 5. At this moment, you can also set the border and background here to complete the operation. 6. Finally, click the OK button here to set the CSS default properties.
 How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
How to isolate styles in components in vue
May 09, 2024 pm 03:57 PM
Style isolation in Vue components can be achieved in four ways: Use scoped styles to create isolated scopes. Use CSS Modules to generate CSS files with unique class names. Organize class names using BEM conventions to maintain modularity and reusability. In rare cases, it is possible to inject styles directly into the component, but this is not recommended.
 The difference between v-show and v-if in vue
May 09, 2024 pm 01:48 PM
The difference between v-show and v-if in vue
May 09, 2024 pm 01:48 PM
The main difference between v-show and v-if in Vue is: v-show: controls the display of elements by changing the display style attribute. It is lightweight and performance-friendly for elements that frequently switch to display/hide; but it will retain the space occupied by the elements. , may cause flickering. v-if: Insert or delete elements through conditions, affecting the layout flow and avoiding flickering; however, the cost of destroying and re-creating elements is high, and it is not suitable for frequently switching displayed/hidden elements.
 How to register for Bitstamp exchange pro? Is it safe? Is it formal?
Aug 13, 2024 pm 06:36 PM
How to register for Bitstamp exchange pro? Is it safe? Is it formal?
Aug 13, 2024 pm 06:36 PM
How to register BitstampPro? Visit the BitstampPro website. Fill in your personal information and email address. Create a password and accept the terms. Verify email address. Is BitstampPro safe? Authentication required. Enforce the use of two-factor authentication. Most assets are stored in cold storage. Use HTTPS to encrypt communication. Conduct regular security audits. Is BitstampPro legitimate? Registered in Luxembourg. Regulated by the Luxembourg Financial Supervisory Committee. Comply with anti-money laundering and know-your-customer regulations.
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
This article lists the top ten leading cryptocurrency exchanges in the world, including OKX, Binance, Gate.io, Huobi, Kraken, Coinbase, KuCoin, Crypto.com, Bitfinex and Bitstamp. With their strong technical strength, rich product lines, strict compliance operations and innovative ecological construction, these exchanges have taken the lead in the global cryptocurrency market. The article will introduce their special functions, technical architecture, security measures, compliance qualifications and ecosystem construction respectively, providing reference for investors to choose a suitable trading platform.
 What is the format of the source file?
May 09, 2024 pm 10:51 PM
What is the format of the source file?
May 09, 2024 pm 10:51 PM
Source files are uncompiled files containing original code or data, and their formats vary between programming languages and applications. Common formats include text files (.txt, .csv), programming languages (such as .py, .java), markup languages (such as .html, .css), image files (such as .png, .jpg), video files (such as .mp4, .avi), and other formats such as JSON (.json), PDF (.pdf), Word document (.doc), etc.






