How to set transparency in css background
How to set transparency in css background: 1. Use [rgba()] to set the color and transparency of page elements; 2. The opacity attribute is inheritable and will make all elements in the container transparent.

The operating environment of this tutorial: windows7 system, css3 version, DELL G3 computer.
How to set transparency in css background:
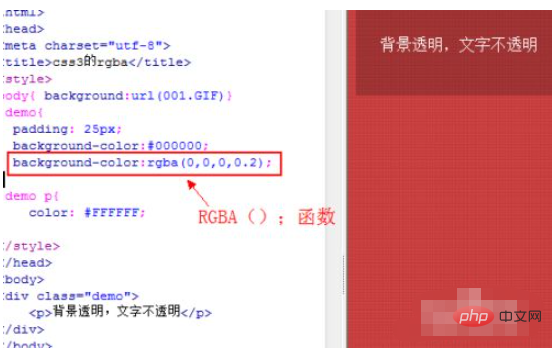
rgba() in css can be used to set the color and transparency of page elements. The rgba() color value is an RGB color value. extension with an alpha channel through which you can set the opacity of an element.

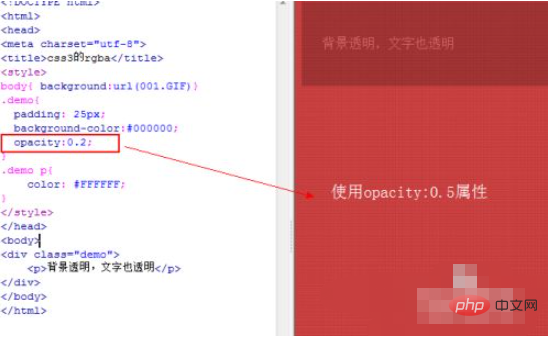
In CSS3, an opacity attribute was added, using this attribute to set the transparency of the element. The opacity attribute is inheritable and will make all elements in the container transparent;

Recommended related tutorials: CSS video tutorial
The above is the detailed content of How to set transparency in css background. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use the locally installed 'Jingnan Mai Round Body' on a web page and solve the display problem?
Apr 05, 2025 pm 02:06 PM
How to use locally installed font files on web pages In web development, users may want to use specific fonts installed on their computers to enhance the network...
 How to adapt and adjust the label size of the Element-UI horizontal menu el-menu on the PC and mobile side?
Apr 05, 2025 am 10:12 AM
How to adapt and adjust the label size of the Element-UI horizontal menu el-menu on the PC and mobile side?
Apr 05, 2025 am 10:12 AM
The adaptation issues of the Element-UI menu component el-menu and label size adjustment During the development process of using the Element-UI framework, the flexibility and ease of use of the el-menu component...
 Element-UI el-menu component: How to adjust the size of menu labels and control the display of submenu in different modes?
Apr 05, 2025 am 10:36 AM
Element-UI el-menu component: How to adjust the size of menu labels and control the display of submenu in different modes?
Apr 05, 2025 am 10:36 AM
The label size adjustment of the Element-UI menu component el-menu and the behavior differences under the mode attributes of the Element-UI menu component will be used to determine the different mode modes of the el-menu component in the Element-UI framework...
 How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
How to use CSS to achieve a gradient effect of the background color transition from left to right and gradually becoming lighter from top to bottom?
Apr 05, 2025 pm 12:57 PM
CSS gradient color effect implementation: Gradient background color from top to bottom In web design, how to transition from left to right in the search box and the background color under the carousel image...
 How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols through CSS to match background color?
Apr 05, 2025 pm 02:09 PM
How to customize resize symbols with CSS to match background color? In web design, the details of the user experience can often significantly improve the overall effect. For example...
 How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed in JavaScript?
Apr 05, 2025 am 11:39 AM
How to solve the problem of page jitter caused by dynamically setting elements to fixed by JS. When dynamically setting elements to fixed by JavaScript, you sometimes encounter page jitter...
 Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under a fixed width layout, what is the relationship between the font size and the letter width?
Apr 05, 2025 pm 12:51 PM
Under fixed width layout, the subtle relationship between font size and letter width When designing web pages, we often encounter the need to line up in fixed width containers...
 How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element?
Apr 05, 2025 pm 01:45 PM
How to implement a custom theme by overriding the SCSS variable of Element? Using Element...






