
The following tutorial column from phpmyadmin will introduce you to the settings of phpmyadmin table creation and id user self-increment. I hope it will be helpful to friends in need!
1. Creation of phpmyadmin table
1. First open wamp and ensure that the mysql service is started.
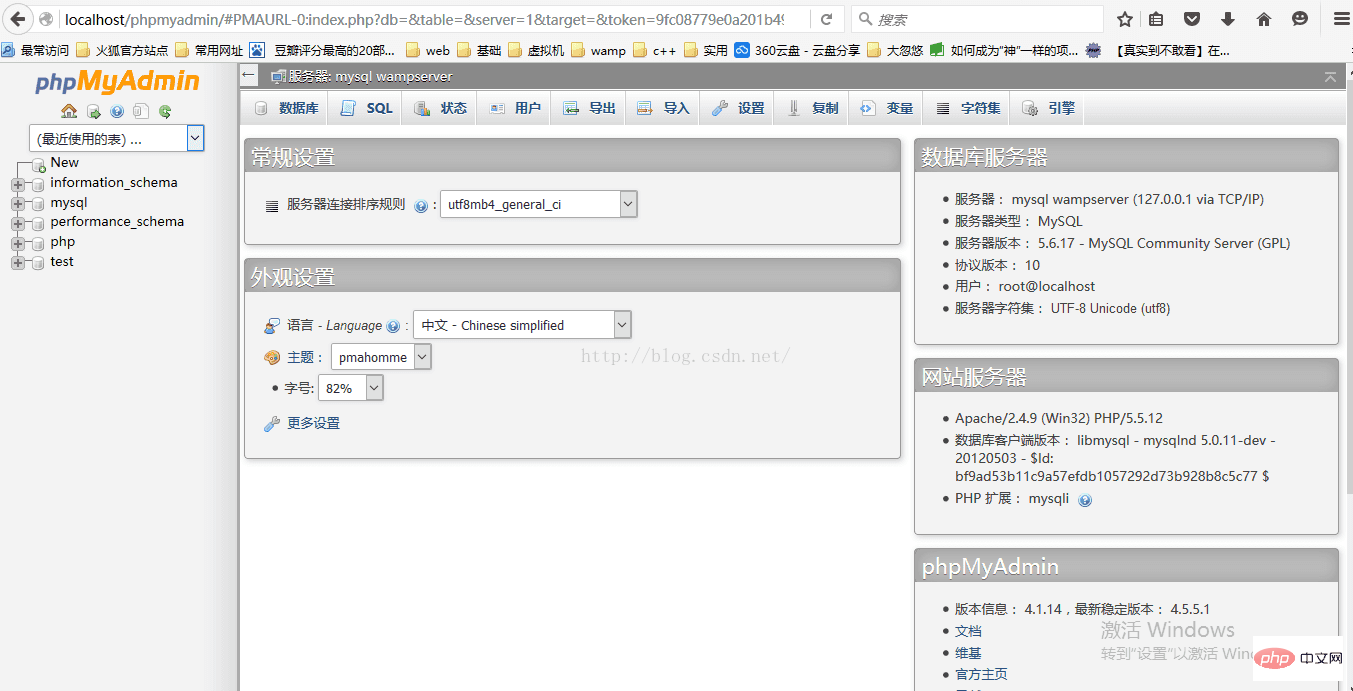
2. Open the browser and enter localhost/phpmyadmin in the address bar to enter the main interface of phpmyadmin.

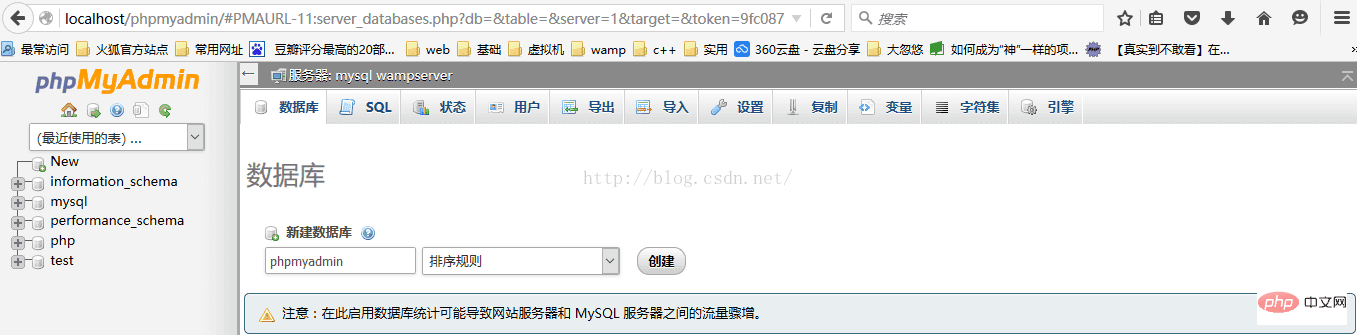
3. Click new to create a new database, and the following interface will appear

4. In the new database column Fill in the name of the new database. Here I fill in phpmyadmin and click Create. The following view appears

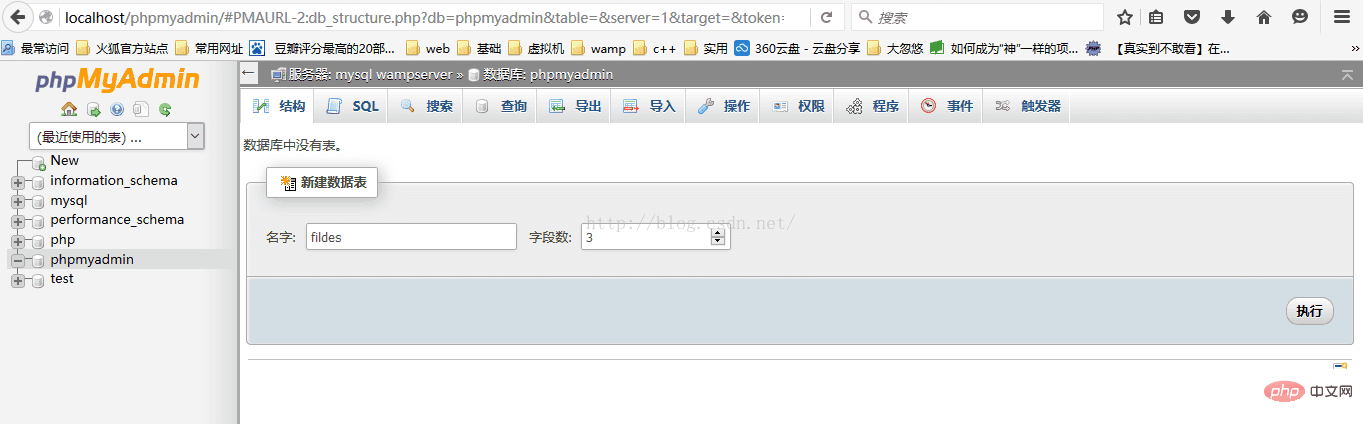
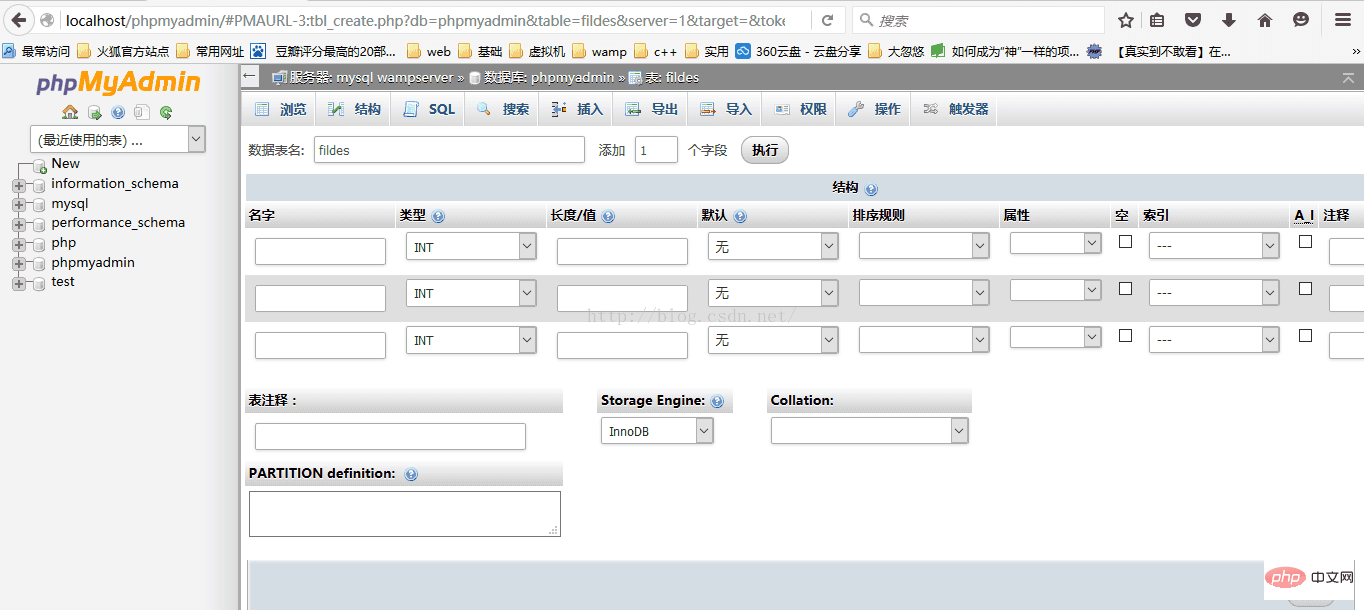
5. Click phpmyadmin on the left and fill in the name of the table to be built in the new data table on the right. Here I fill in fildes, the number of fields is 3, meaning There are 3 attributes in the created table. Click Execute, and the following figure will appear

Then fill in the name of the attribute, click Save, and you can find the newly created table in the structure.
2. Settings for self-increment of id user
In the process of creating the table in the previous step, in the figure shown in step 5, in the form Find the A_I column and tick it.
The above is the detailed content of Detailed explanation of phpmyadmin table creation and id user auto-increment settings. For more information, please follow other related articles on the PHP Chinese website!
 Commonly used mysql management tools
Commonly used mysql management tools
 What to do if phpmyadmin fails to import sql file
What to do if phpmyadmin fails to import sql file
 How to change phpmyadmin to Chinese
How to change phpmyadmin to Chinese
 What's going on when phpmyadmin can't access it?
What's going on when phpmyadmin can't access it?
 what is ed
what is ed
 Introduction to the characteristics of virtual space
Introduction to the characteristics of virtual space
 How to prevent the computer from automatically installing software
How to prevent the computer from automatically installing software
 How to set ppt widescreen
How to set ppt widescreen




