
Jquery method of operating css to set the height: first use "$()" to get the HTML element node, and then use the css() method to set the height by operating the css style; the specific syntax is "$("selector") .css("height","height value");".

The operating environment of this tutorial: windows7 system, jquery3.0.0 version, Dell G3 computer.
jquery operates css to set height
In jquery, you can use the css() method to operate css to set height
css() method to set or Returns one or more style properties of the selected element. The basic syntax is as follows:
$("选择器").css("height","高度值");Code example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="">
div{
border:1px solid red;
}
</style>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".dome").css("height", "200px");
});
</script>
</head>
<body>
<div>测试文本</div>
<div class="dome">测试文本</div>
<div>测试文本</div>
</body>
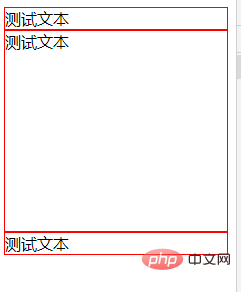
</html> Rendering:

For more programming-related knowledge, please visit : Programming Video! !
The above is the detailed content of How to use css to set height in jquery. For more information, please follow other related articles on the PHP Chinese website!