
This article recommends 6 tools for displaying React components like documents. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

What good are our components if no one can understand and find out how to use them?
React encourages us to use components to build modular programs. Modularization brings us many benefits, including improved reusability. However, if you're here to contribute and reuse components, it's best to make your components easy to find, understand, and use. You need to document it.
Currently, using tools can help us automate document workflows and make our component documentation rich, visual, and interactive. Some tools even combine these documents as part of a workflow that shares components.
In order to easily document our components, I have collected some popular tools in the industry. If you have recommended components, you can also leave a comment.
A platform for sharing components

Bit is not only a tool for documenting components, it is also an open source tool , allowing you to encapsulate components with all files and dependencies and run them out of the box in different applications.
In Bit, you can share and collaborate on components across applications, and all your shared components are discoverable so your team can find and use them in their projects, and easily share their own components.

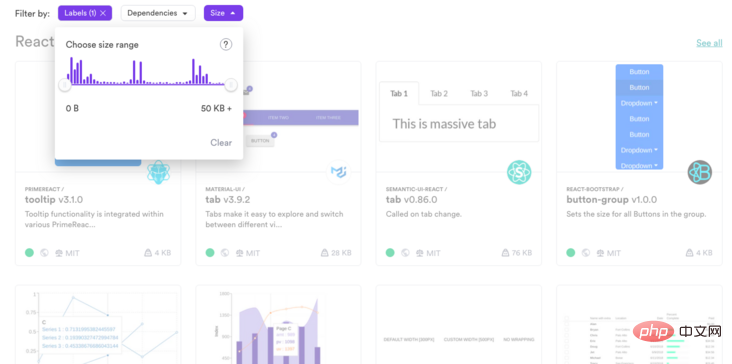
In Bit, the components you share can be found in the Component Sharing Center in your team. You can search for components based on context, bundle volume, and dependencies. You can very Quickly find rendered component snapshots and select them for use.

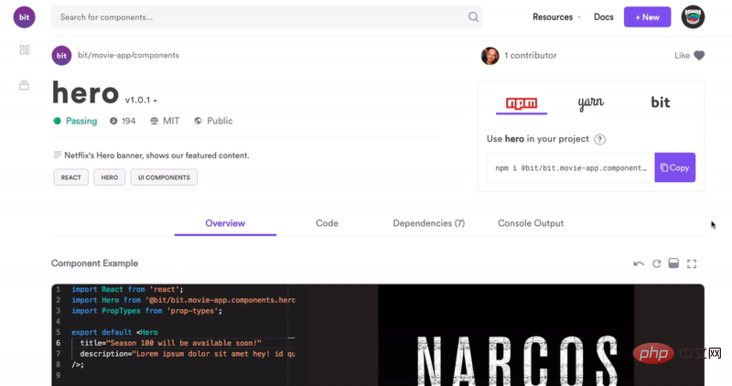
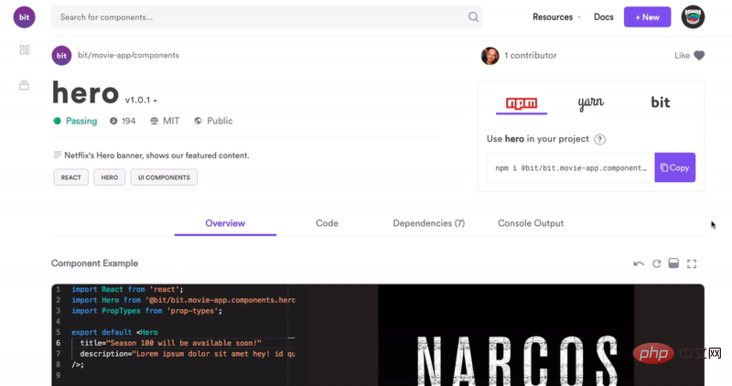
When you enter the component details page, Bit provides an interactive page Real-time rendering and display components. If the component contains js or md code, we can perform code modifications and related debugging.
After you find the component you want to use, just install it using NPM or Yarn. You can even develop and install components directly using Bit, so your team can collaborate and build together.

By sharing components through Bit, there is no need to use repositories or tools, and there is no need to refactor or change the code. Sharing, documentation, and visual components are all centralized. , and can also be used out of the box.
Get started quickly:
Share reusable code components as a team · Bit
teambit/bit
StoryBook and StyleGuidist are great projects that help us develop independent components while visually presenting and documenting them.

StoryBook provides a set of development environment for UI components. It allows you to browse the component library, view the different states of each component, and interactively develop and test components. StoryBook provides a concise way to visualize and document components when building libraries, and different AddOns let you integrate into different tools and workflows more easily. You can even reuse examples in unit tests to confirm subtle differences in functionality.

StyleGuidist is an independent React component development environment with real-time compilation guidance. It provides a hot-reloadable server and just-in-time compilation instructions, lists component propTypes and shows editable usage examples based on .md files. It supports ES6, Flow and TypeScript and can be used directly with Create React App. Automatically generated usage documentation helps Styleguidist serve as a documentation portal for different components of your team.
Similar tools includeUiZoo
The component online compiler is a very clever way to display components and Tools to understand how they operate. When you can combine them as part of a document (or as part of a shared component), the online compiler helps you quickly understand how your code works and decide whether you want to use that component.

Codesandbox is an online editor for quickly creating and displaying components and other small projects. After you create something interesting, you can show it to others by sharing the URL. CodeSandbox features real-time previews that show results as you type code, and can be integrated into your different tools and development workflows.

Stackblitz is an "online IDE for web applications" powered by Visual Studio Code. Much like Codesnadbox, StackBlitz is an online IDE where you can create Angular and React projects that are shared via URL. Like Codesandbox, it automatically installs dependencies, compiles, bundles and hot-reloads as you edit.
Other similar tools:
11 React UI Component Playgrounds for 2019
Docz makes it easier for you to build Gtabsy-powered documentation sites for your code. It is based on MDX (Markdown JSX), which uses markdown for component documentation. Basically, you can write an .mdx file anywhere in your project and Docz will convert and deploy it to Netlify, streamlining the process of creating a documentation portal of your own design. Very useful isn't it?
pedronauck/docz
MDX-docs allows you to document using MDX and Next.js and developing React components. You can mix markdown with inline JSX to showcase React components. Write markdown as usual and use the ES import syntax to use the custom component in the document. The built-in component renders JSX code blocks with editable code and provides live preview capabilities, powered by react-live.
React DocGen is a tool for converting files from React CLI and toolbox to extract information from component files in order to generate documentation. It uses ast-types and @babel/parser to parse the source into an AST and provides methods to process this AST. The output/return value is a JSON blob/JavaScript object. It provides a default definition for React components through React.createClass, ES2015 class definitions or functions (stateless components). The function is very powerful.
reactjs/react-docgen
callstack/component-docs
For more programming related knowledge, please visit: Programming getting Started! !
The above is the detailed content of 6 React component documentation tools worth knowing (recommended collection). For more information, please follow other related articles on the PHP Chinese website!
 Vue parent component calls the method of child component
Vue parent component calls the method of child component
 Introduction to laravel components
Introduction to laravel components
 How to modify the text on the picture
How to modify the text on the picture
 Introduction to commonly used Windows registry commands
Introduction to commonly used Windows registry commands
 What does Jingdong plus mean?
What does Jingdong plus mean?
 svg to jpg
svg to jpg
 The meaning of today's headline display volume
The meaning of today's headline display volume
 How to cancel automatic renewal of Taobao Money Saving Card
How to cancel automatic renewal of Taobao Money Saving Card
 How to open a digital currency account
How to open a digital currency account