

To develop, you naturally need to have an account first. Search "WeChat Public Platform" in your browser, or visit https://mp.weixin.qq.com/ directly. You can see that accounts are divided into three categories: service account, subscription account and mini program. Not much to say about the first two here, just click on the mini program to register.
Related free learning recommendations: WeChat applet development
The applet itself Many interfaces have been provided to meet most of the needs of developers. But if there is already an implemented service, then you only need to call the service interface in the applet (you can even use a web page that has already been written). If you happen to have this need, you first need to make relevant configurations in the mini program console
Enter the menu Settings——》Development Settings.
First, you can get the appID and secret key (AppSecret) in Developer ID. appid is the unique identifier of the mini program and needs to be used during development.
Enter the menu Settings——》Development Settings.
Make relevant configurations in server domain name. Among them, request legal domain name is the server domain name deployed by the Java service interface. If there are special needs such as uploading and downloading files, you can also configure the corresponding server. My applet uses the referenced web-view, so the business domain name is also configured. If you are in a test environment, you can use ngrok to map a domain name. However, it should be noted that the domain names of WeChat official accounts and mini programs must use the https protocol, so whether you generate it yourself or purchase it, you must install an SSL certificate.
For the operation of generating an SSL certificate, you can read my other article (also reprinted from others), you can click here
Settings——》Association Settings You can bind mini programs to public accounts and open platforms. Of course, this makes sense. For example, the official account supports jumping to the mini program in the menu, and the mini program can also jump to the official account. The most important reason is the usage mechanism of WeChat's unionid. If you want to obtain the user's unionid, you must bind the official account and mini program to the open platform. Here I want to talk about a problem I encountered, that is, if the user only uses your mini program and does not follow your official account, then the unionid is still not available.
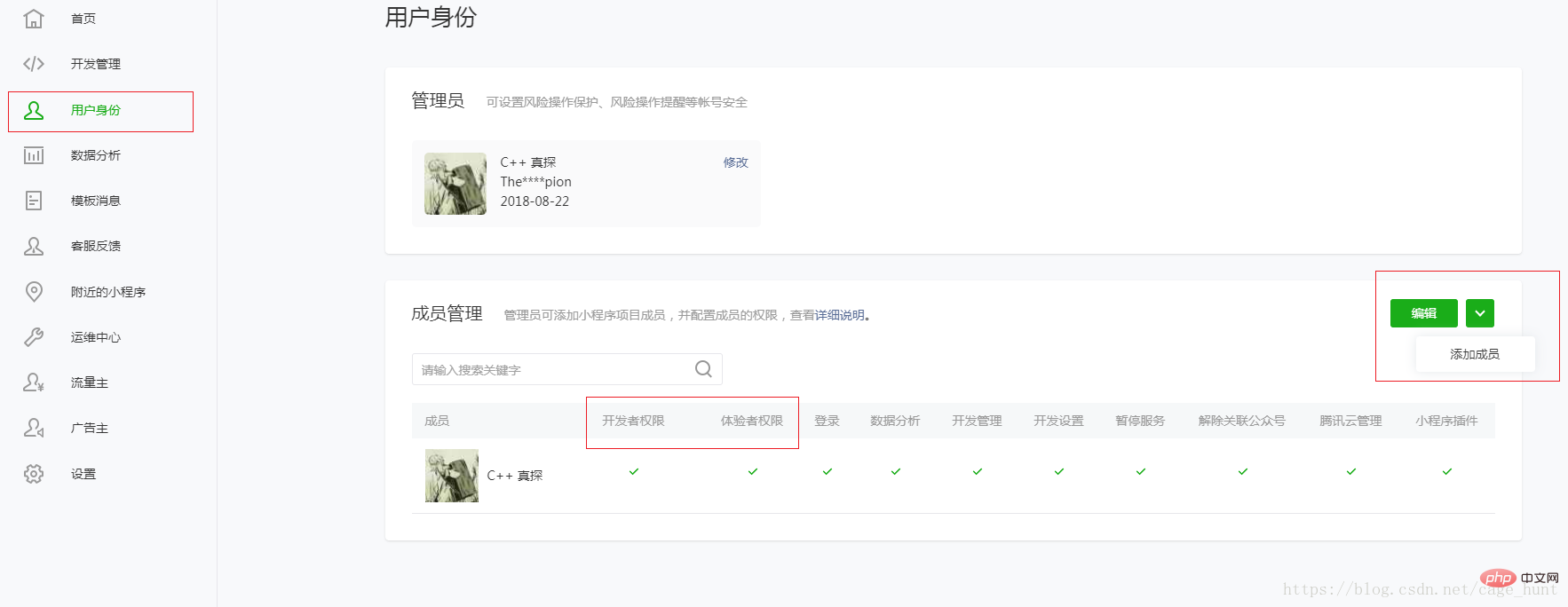
If you need a team, you need to ensure that the members have development permissions. Enter the mini program homepage and click User Identity to add user members. Just give it the relevant permissions. Under normal circumstances, granting the following should be enough. Developer Tools , you can download and install it directly. You can directly read the official documentation to install developer tools here.
, you can download and install it directly. You can directly read the official documentation to install developer tools here.
Create a simple small program according to this link, and then you can take a look at the structure of the project. Specific details can be found in the documentation. Here are just a few points that I personally think are worth noting.
app.json file
WeChat Mini Program Development Tutorial
The above is the detailed content of Record of developing WeChat applet using java language. For more information, please follow other related articles on the PHP Chinese website!
 Ouyi trading platform app
Ouyi trading platform app
 Python online playback function implementation method
Python online playback function implementation method
 What does data encryption storage include?
What does data encryption storage include?
 The role of validate function
The role of validate function
 Solid state drive data recovery
Solid state drive data recovery
 What is the difference between webstorm and idea?
What is the difference between webstorm and idea?
 Second-level domain name query method
Second-level domain name query method
 What is the transfer limit of Alipay?
What is the transfer limit of Alipay?
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?