
How to set margins in css: 1. Use the margin attribute to set the outer margin and define the space around the element, which can control the distance between block-level elements; 2. Use the padding attribute to set the inner margin and define the element The space between the border and the element's content.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
How to set margins in css:
margin attribute sets outer margin
padding attribute sets inner margin
Method: Use the margin attribute to set the margins
The margin attribute defines the space around the element and controls the block level The distance between elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
}
p.margin {
margin: 100px 50px;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
<p class="margin">这是一个指定边距大小的段落:上下边距100px,左右边距50px。</p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Rendering:
Margin is an abbreviated attribute, which can have one to four values:
margin:25px 50px 75px 100px;
The top margin is 25px
The right margin is 50px
The bottom margin is 75px
The left margin is 100px
margin:25px 50px 75px;
The top margin is 25px
The left and right margins are 50px
The bottom margin is 75px
margin:25px 50px;
The top and bottom margins are 25px
The left and right sides Spacing is 50px
margin:25px;
All 4 margins are 25px
Method 2: Use The padding attribute sets the padding
The padding property defines the space between the element border and the element content, that is, the top, bottom, left, and right padding.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p {
background-color: yellow;
width: 400px;
}
p.padding {
padding: 100px 50px;
}
span{
background-color: peachpuff;
}
</style>
</head>
<body>
<p>这是一个没有指定边距大小的段落。</p>
<p>这是一个没有指定边距大小的段落。</p>
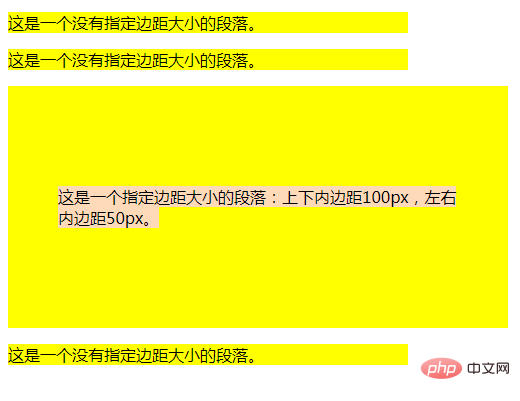
<p class="padding"><span>这是一个指定边距大小的段落:上下内边距100px,左右内边距50px。</span></p>
<p>这是一个没有指定边距大小的段落。</p>
</body>
</html>Rendering:

padding is a shorthand attribute, which can have one to four values:
padding:25px 50px 75px 100px;
The top padding is 25px
The right padding is 50px
The bottom padding is 75px
Left padding The padding is 100px
padding:25px 50px 75px;
The top padding is 25px
The left and right padding is 50px
The bottom padding is 75px
padding:25px 50px;
The top and bottom padding is 25px
The left and right padding is 50px
padding:25px;
All padding is 25px
(Learning video sharing: css video tutorial)
The above is the detailed content of How to set css margin. For more information, please follow other related articles on the PHP Chinese website!