What is the method of css floating?
In CSS, you can use the float attribute and set the "float:left" or "float:right" style to float elements. Once an element is floated, it will be able to be placed side by side, and the width and height can be set, regardless of whether it was originally a block-level element or an inline element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The original purpose of floating float is to achieve text wrapping effect
Floating syntax: float:left/right;
Use float:left or float: right or both are floats that will be generated.
The nature of floating
Floating is the most commonly used attribute for layout in CSS.
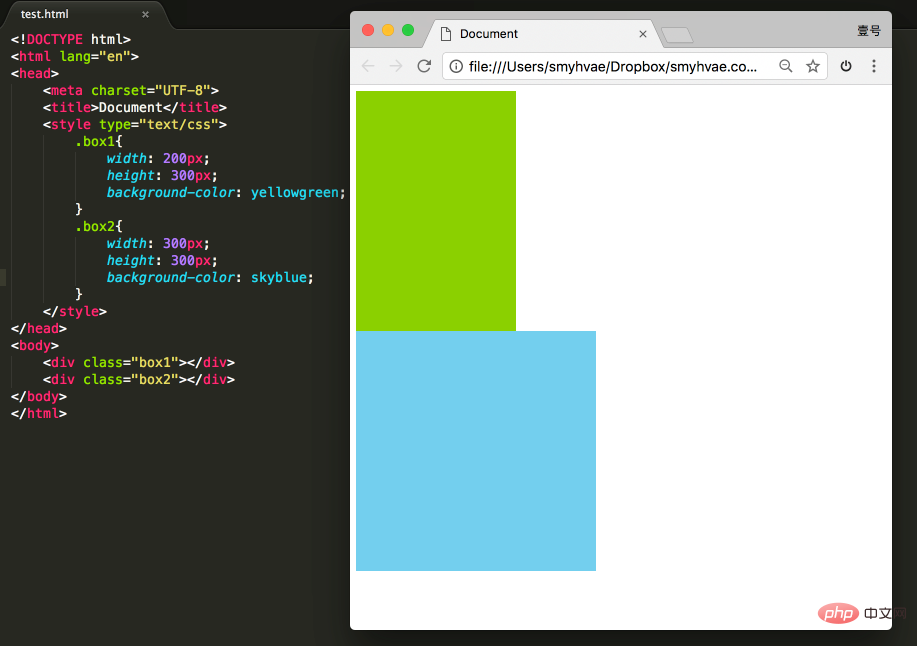
Now there are two divs, set the width and height respectively. We know that their effects are as follows:

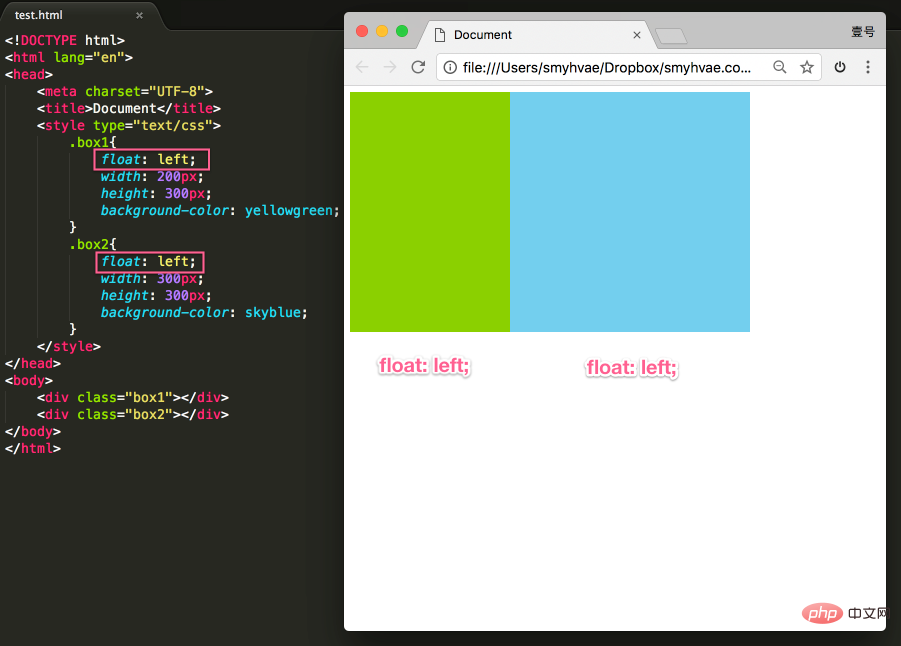
At this time, if you add a floating attribute to these two divs, such as float: left;, the effect As follows:

This achieves the floating effect. At this time, the two elements are side by side, and both elements can set the width and height (this cannot be achieved in the standard flow in the previous paragraph).
If you want to learn floating well, you must know three properties. Let’s talk about it next.
Property 1: Floating elements are out of standard
Off standard means out of standard flow. Let's look at a few examples.
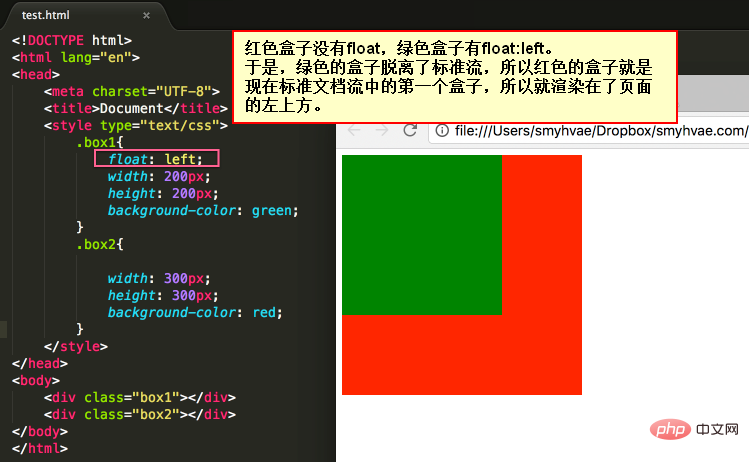
Proof 1:

In the picture above, by default, the two div tags are arranged up and down. Now due to the float attribute, the first <div> tag in the above picture appears to be floating, so this tag is arranged on another level. The second <div> is also arranged according to the standard flow on its own level.
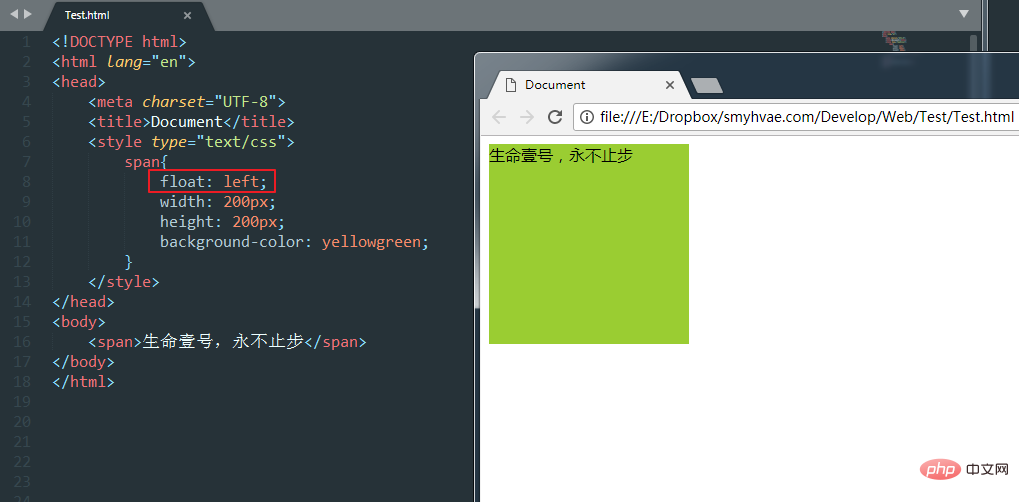
Proof 2:

In the above figure, the span tag cannot be set in width and height in the standard flow (because it is an inline element). However, once it is set to float, the width and height can be set even without converting it to a block-level element.
So it can prove one thing: Once an element is floated, it will be able to be side by side, and the width and height can be set. No matter it turns out to be a div or a span. All tags, after floating, no longer distinguish between inline and block levels.
Property 2: Floating elements are close to each other
Let’s look at an example to understand.
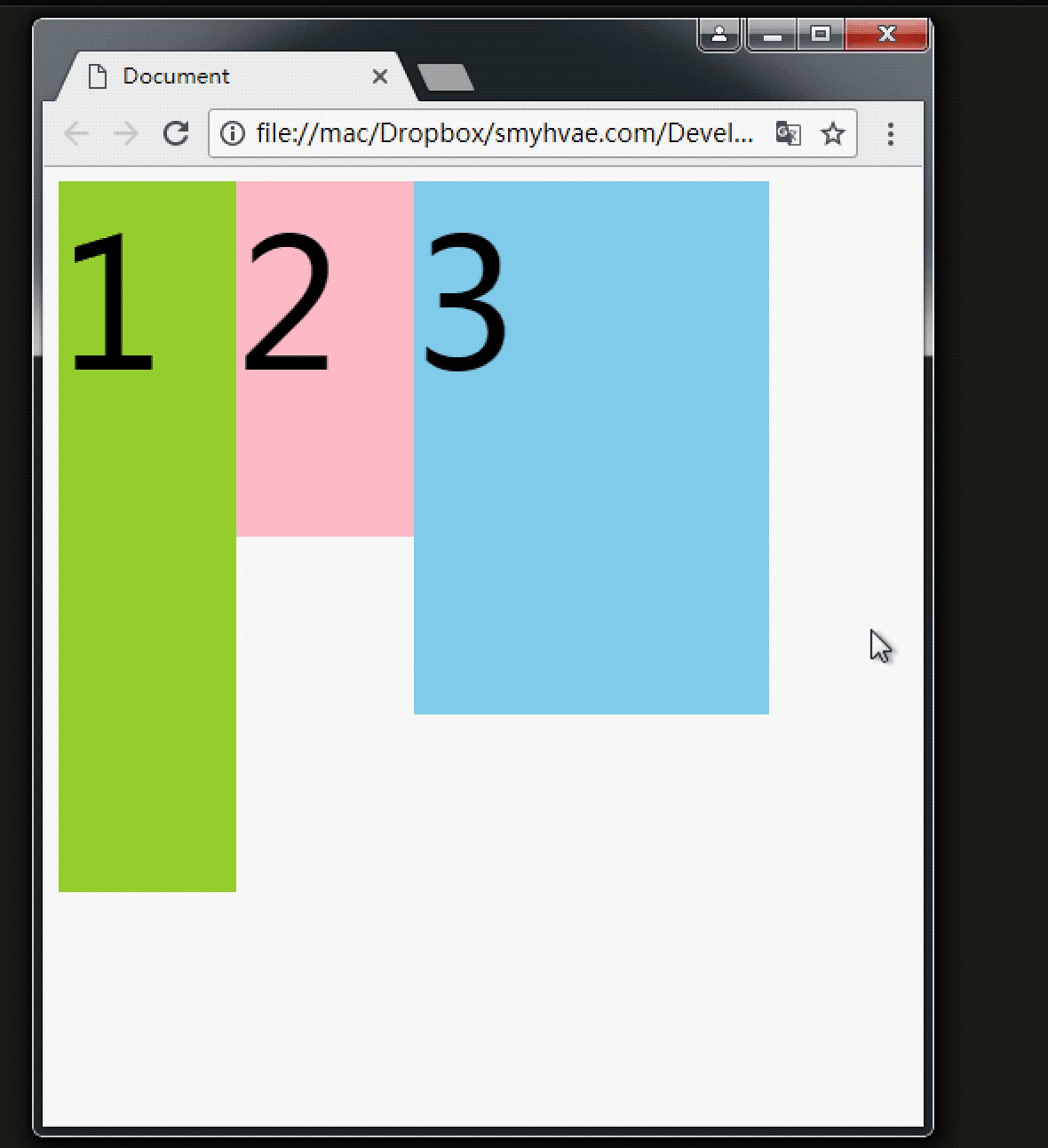
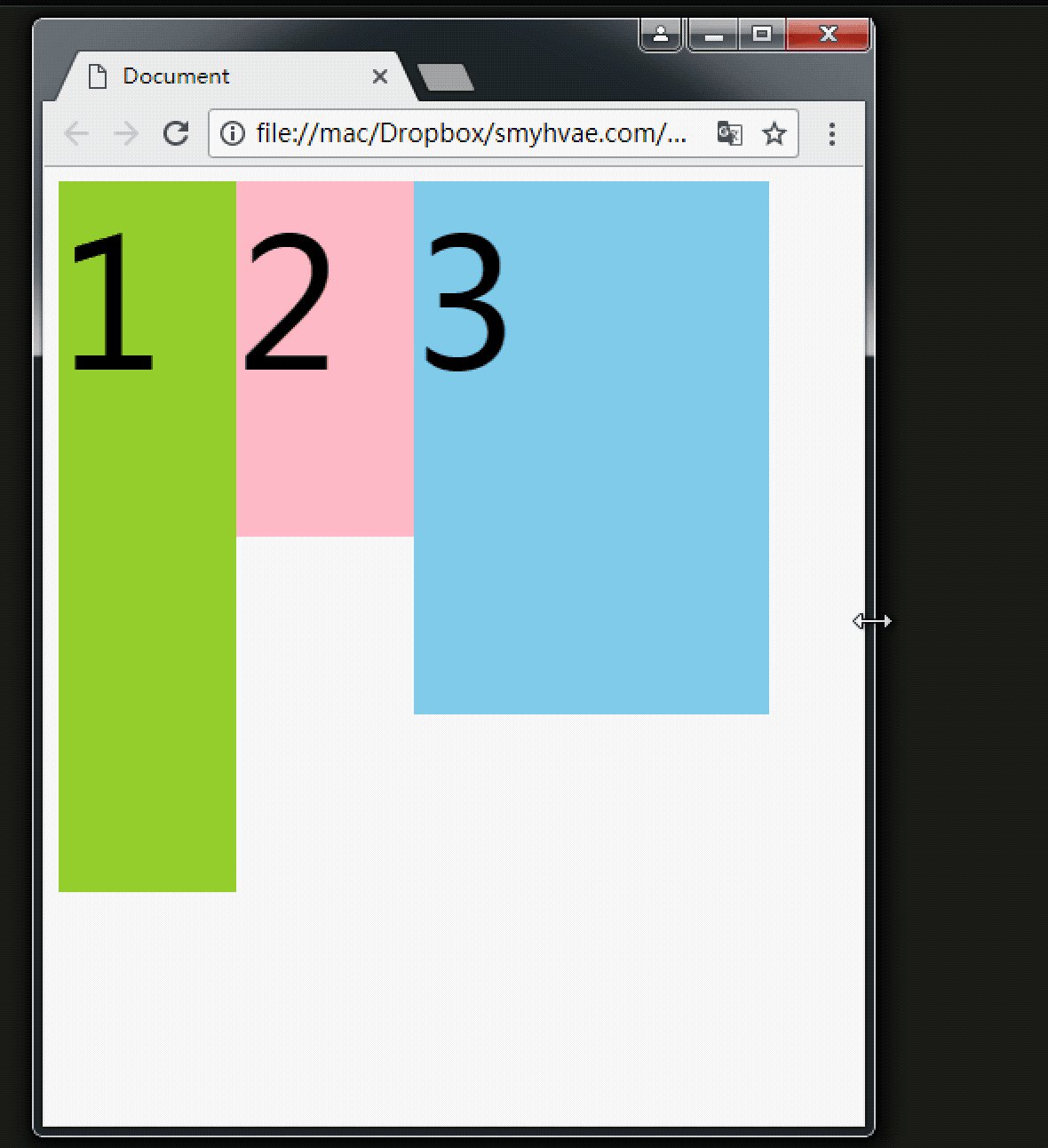
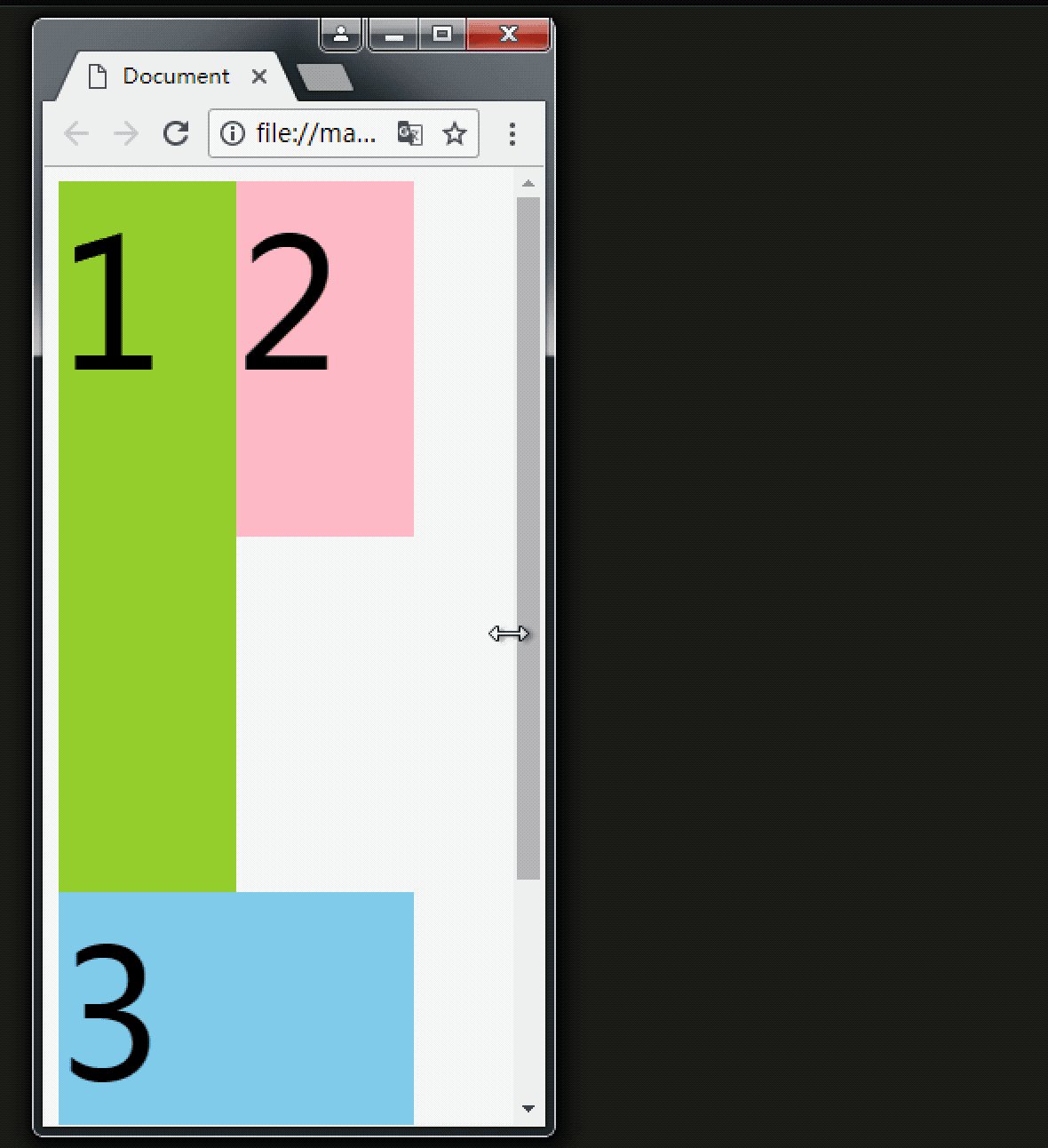
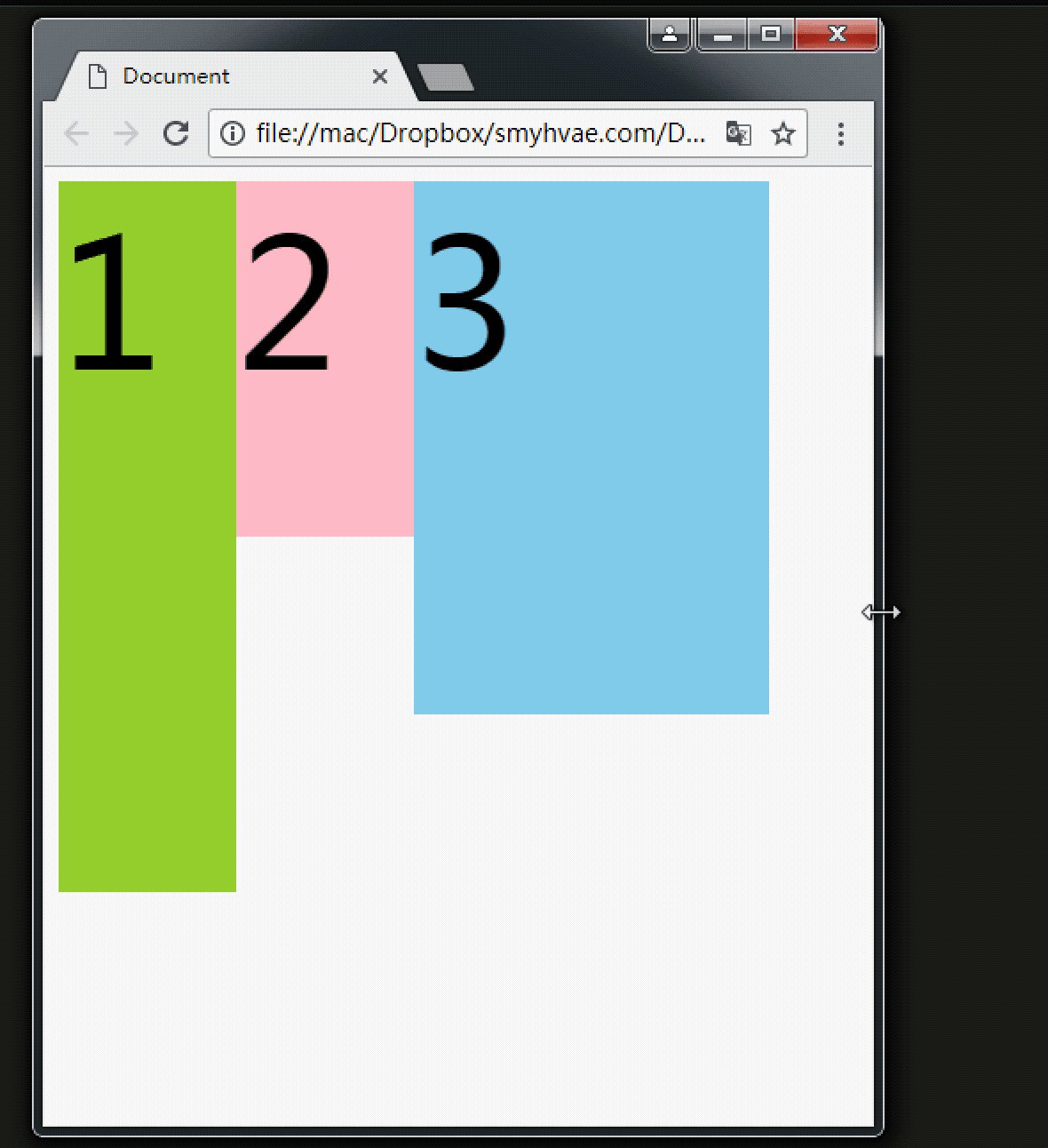
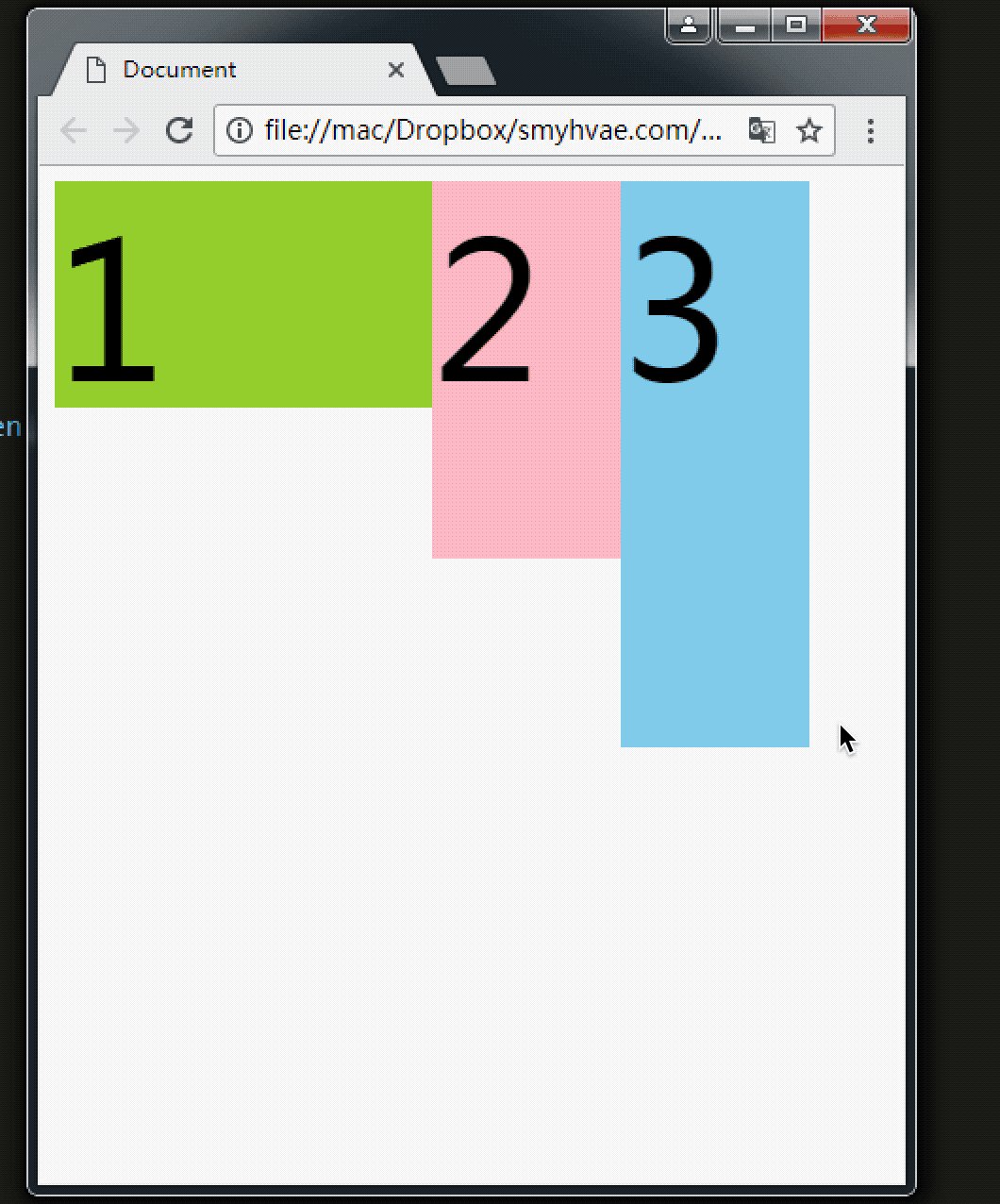
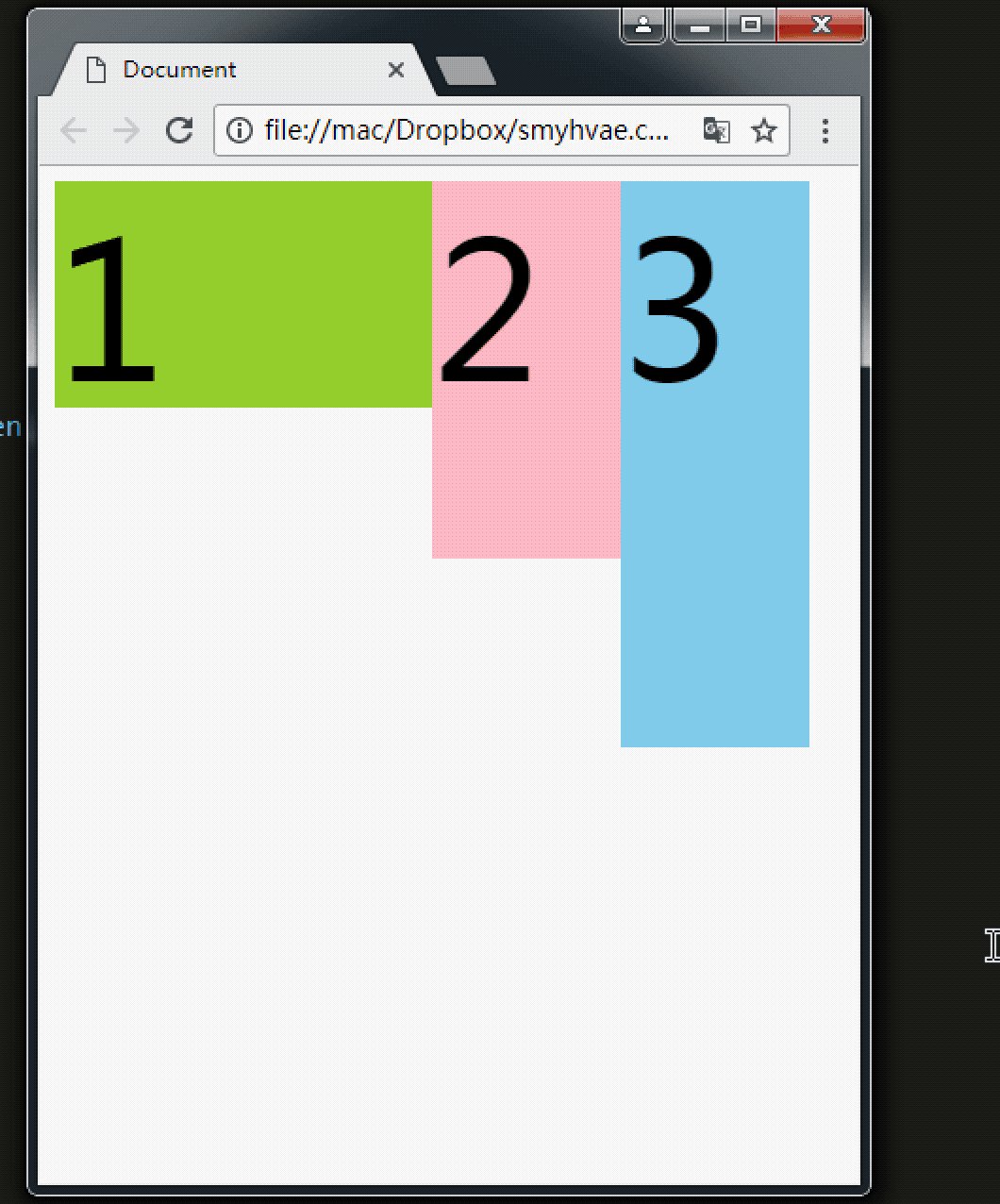
After setting the float: left; attribute for all three divs, we then set the width and height. When changing the size of the browser window, you can see the snapping effect of the div:

The above picture shows that if there is enough space for No. 3, it will be close to No. 2 . If there is not enough space, it will lean on big brother No. 1.
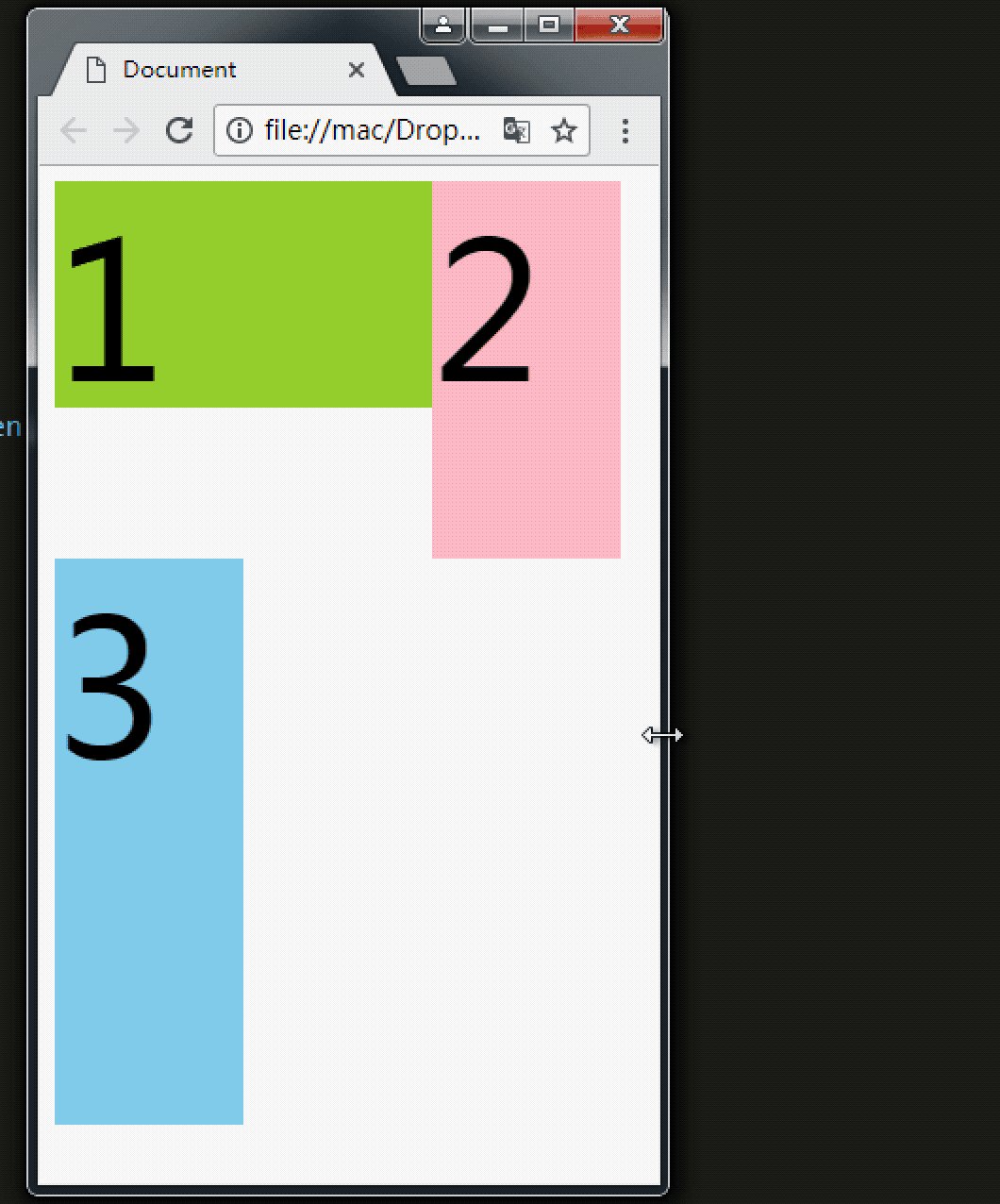
If there is not enough space to lean against Brother No. 1, No. 3 will stick to the left wall by himself.
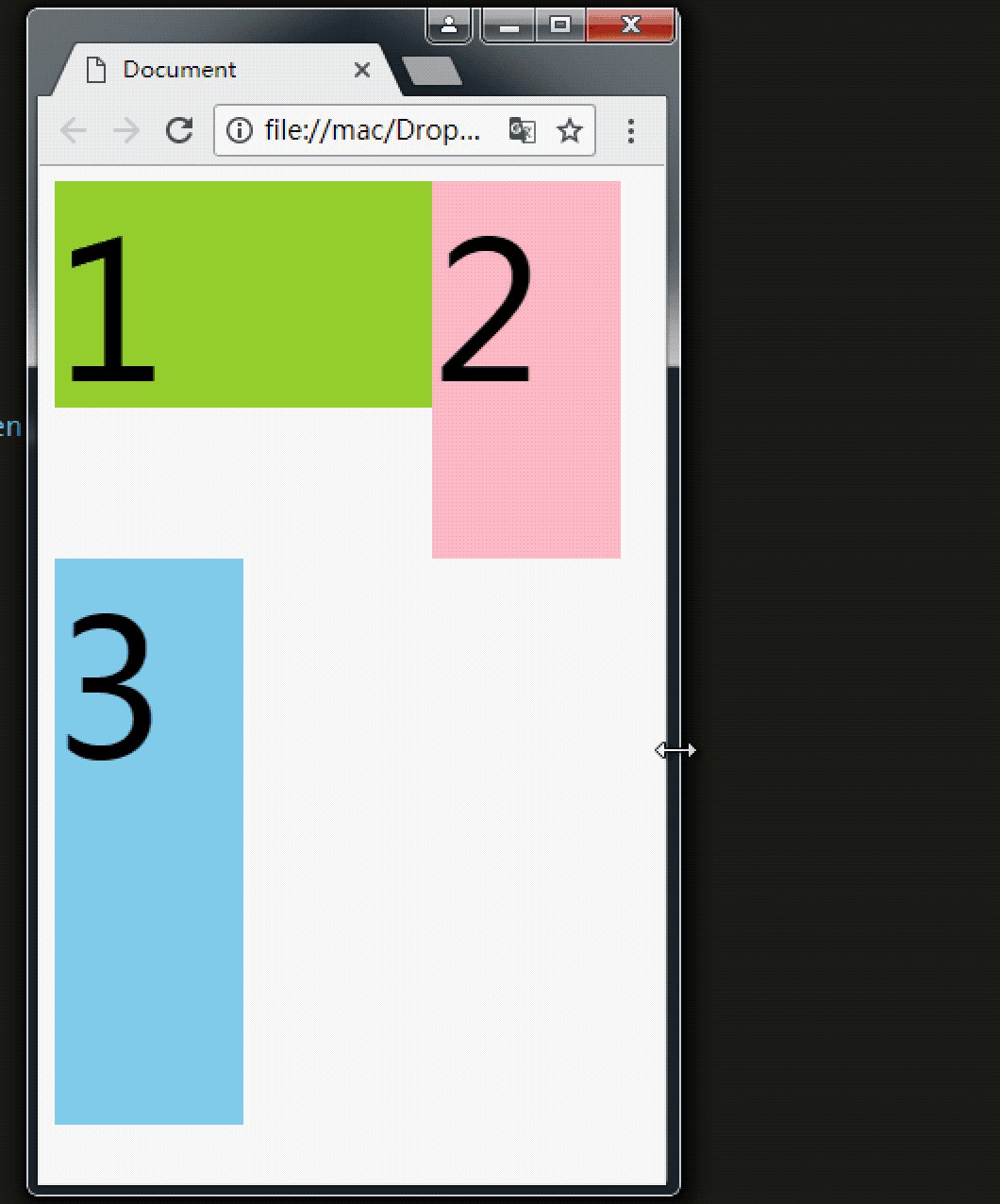
But when No. 3 sticks to the wall by himself, please note:

The picture above shows that when No. 3 sticks to the left wall, he will not go to 1 It's crowded inside.
Similarly, float also has an attribute value of right, which is symmetrical to the attribute value of left.
Property 3: Floating elements have a "word circumference" effect
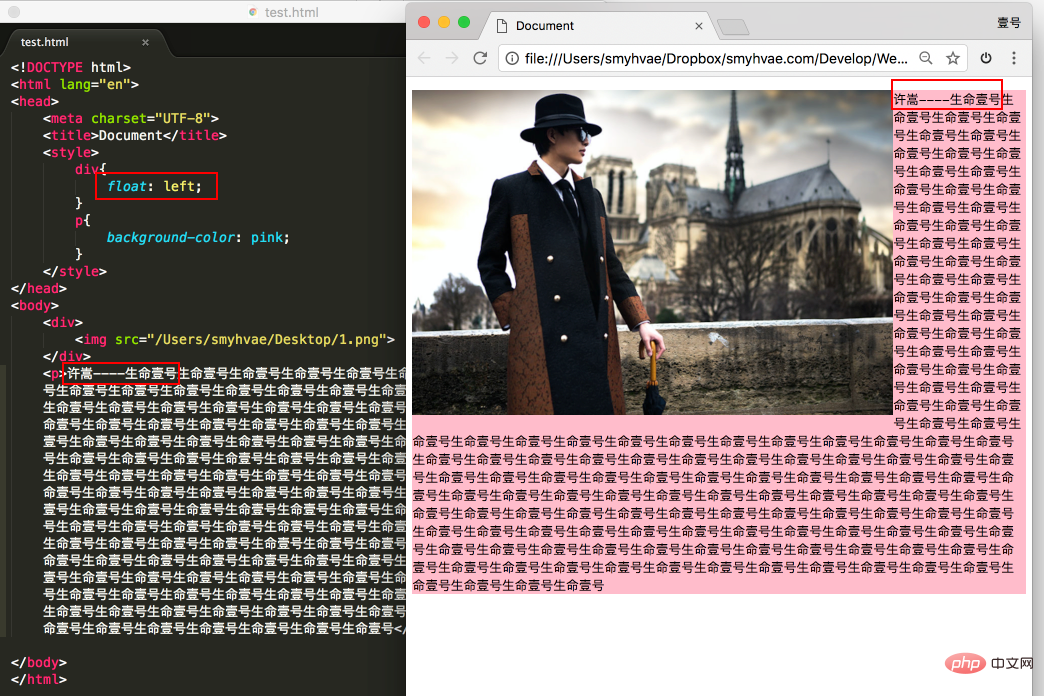
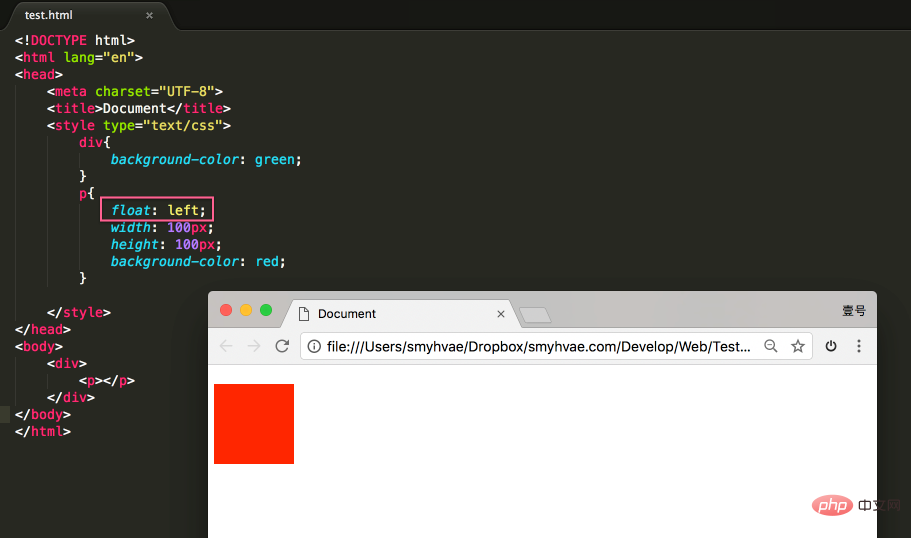
You will understand it if you look at a picture. We let div float and p not float.

In the picture above, we found that: div blocks p, but does not block the text in p, forming a "word circumference" effect.
Summary: Text in the standard stream will not be obscured by floating boxes. (Words are like water)
Regarding floating, we have to emphasize one point. To avoid confusion, we must follow a principle in the early stage: It is never a thing that floats alone. Floating is all Floating together, floating, everyone floating.
Property 4: Shrink
Shrink: A floating element, if width is not set, will automatically shrink to the width of the content (this is very similar to inline elements).
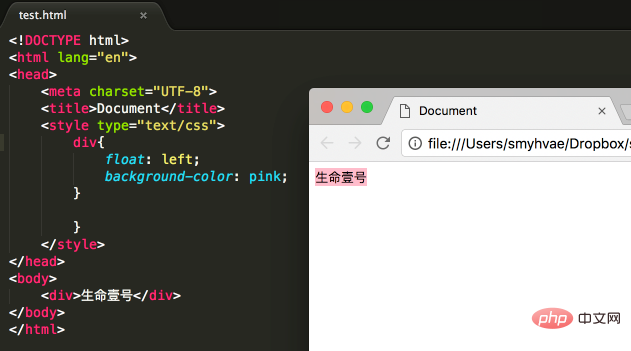
For example:

In the above picture, the div itself is a block-level element. If width is not set, it will occupy the entire row alone; however, setting After the div is floated, it will shrink
Floating supplement (pay attention when making a website)

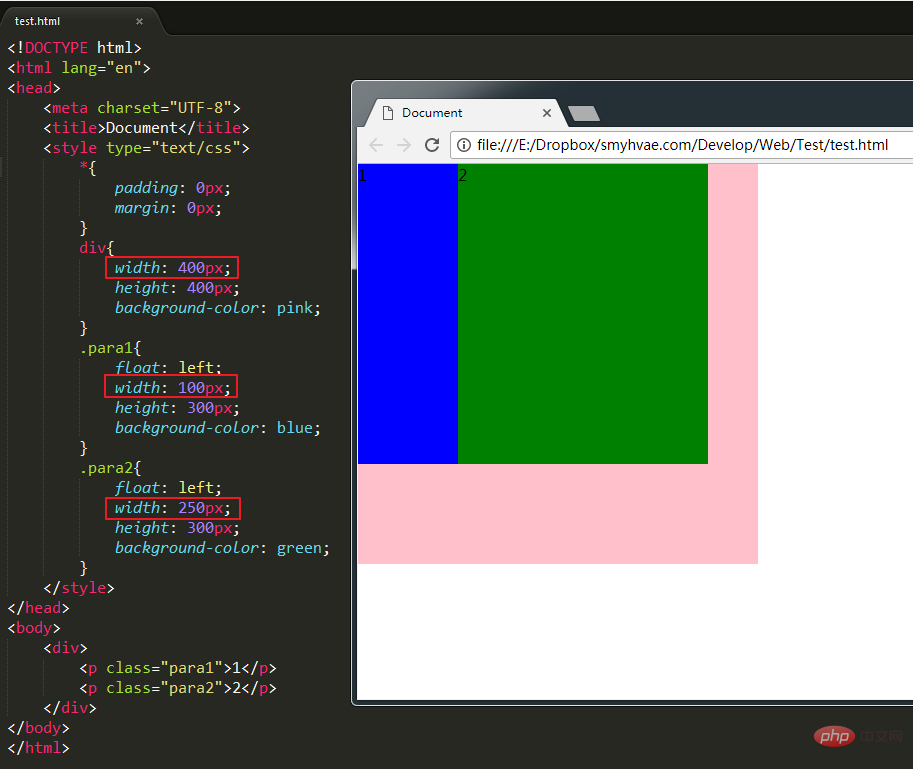
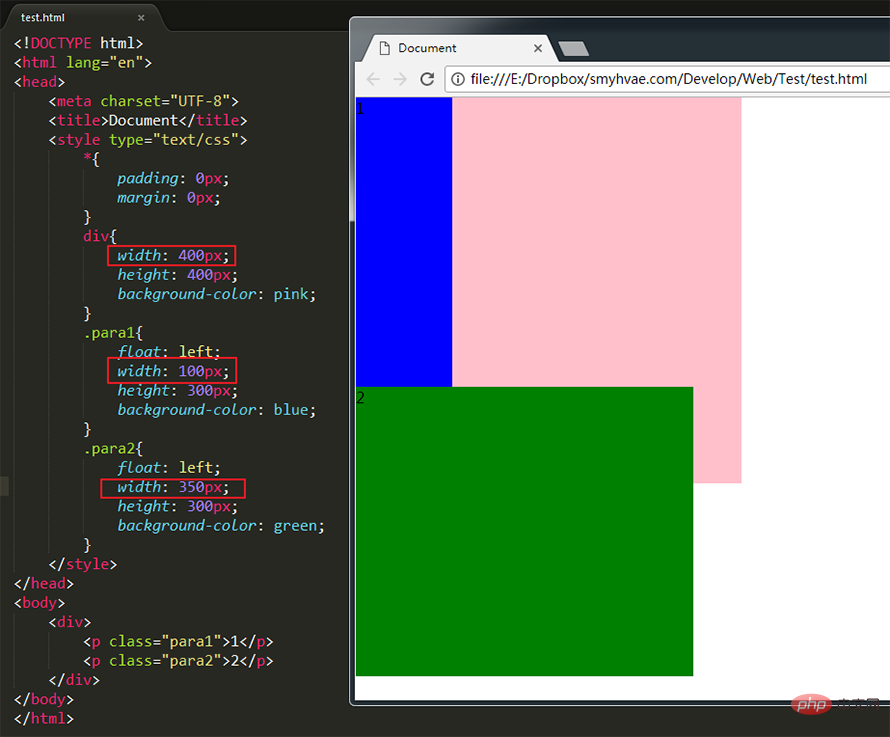
As shown in the above picture, set para1 and para2 to float, they are the sons of div. At this time, the width of para1 para2 is smaller than the width of div. The effect is shown in the picture above. But if the width of para1 and para2 is set to be greater than the width of the div, we will find that para2 falls:

css video tutorial )
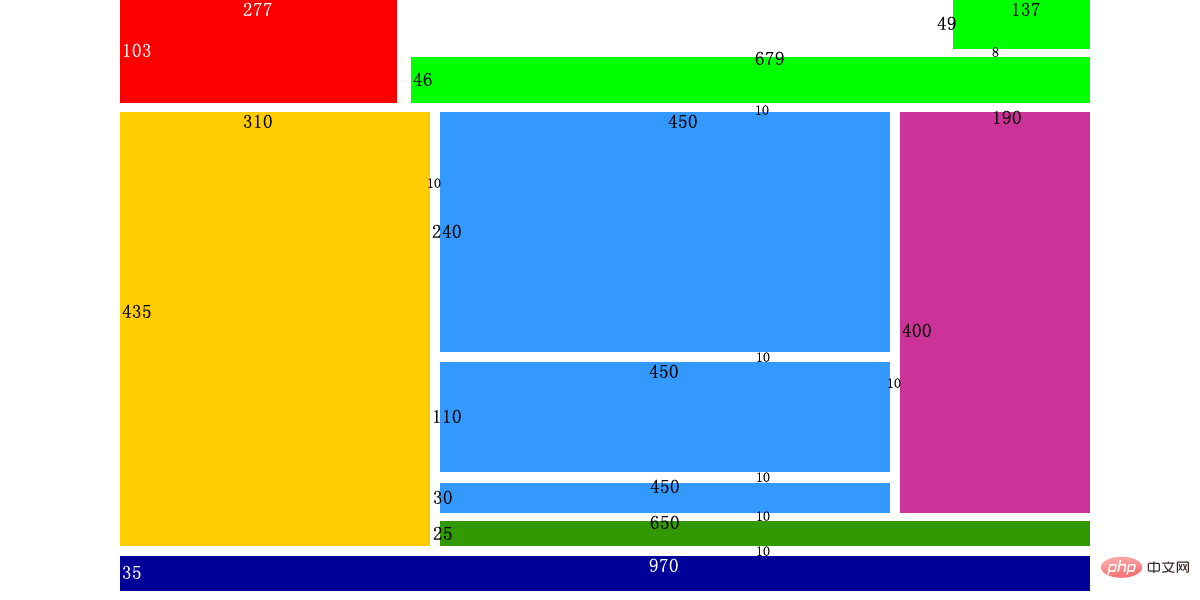
Assign a jobAssign a job, requiring the following effect:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.header{
width: 970px;
height: 103px;
/*居中。这个语句的意思是:居中:*/
margin: 0 auto;
}
.header .logo{
float: left;
width: 277px;
height: 103px;
background-color: red;
}
.header .language{
float: right;
width: 137px;
height: 49px;
background-color: green;
margin-bottom: 8px;
}
.header .nav{
float: right;
width: 679px;
height: 46px;
background-color: green;
}
.content{
width: 970px;
height: 435px;
/*居中,这个语句今天没讲,你照抄,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
.content .banner{
float: left;
width: 310px;
height: 435px;
background-color: gold;
margin-right: 10px;
}
.content .rightPart{
float: left;
width: 650px;
height: 435px;
}
.content .rightPart .main{
width: 650px;
height: 400px;
margin-bottom: 10px;
}
.content .rightPart .links{
width: 650px;
height: 25px;
background-color: blue;
}
.content .rightPart .main .news{
float: left;
width: 450px;
height: 400px;
}
.content .rightPart .main .hotpic{
float: left;
width: 190px;
height: 400px;
background-color: purple;
margin-left: 10px;
}
.content .rightPart .main .news .news1{
width: 450px;
height: 240px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news2{
width: 450px;
height: 110px;
background-color: skyblue;
margin-bottom: 10px;
}
.content .rightPart .main .news .news3{
width: 450px;
height: 30px;
background-color: skyblue;
}
.footer{
width: 970px;
height: 35px;
background-color: pink;
/*没学,就是居中:*/
margin: 0 auto;
margin-top: 10px;
}
</style>
</head>
<body>
<!-- 头部 -->
<div>
<div>logo</div>
<div>语言选择</div>
<div>导航条</div>
</div>
<!-- 主要内容 -->
<div>
<div>大广告</div>
<div>
<div>
<div>
<div></div>
<div></div>
<div></div>
</div>
<div></div>
</div>
<div></div>
</div>
</div>
<!-- 页尾 -->
<div></div>
</body>
</html>
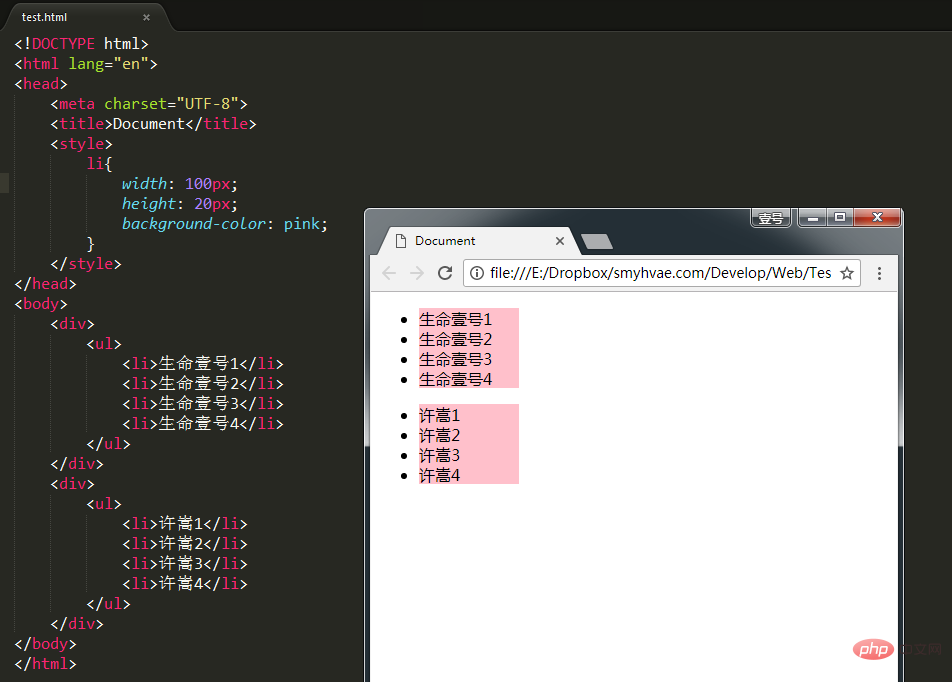
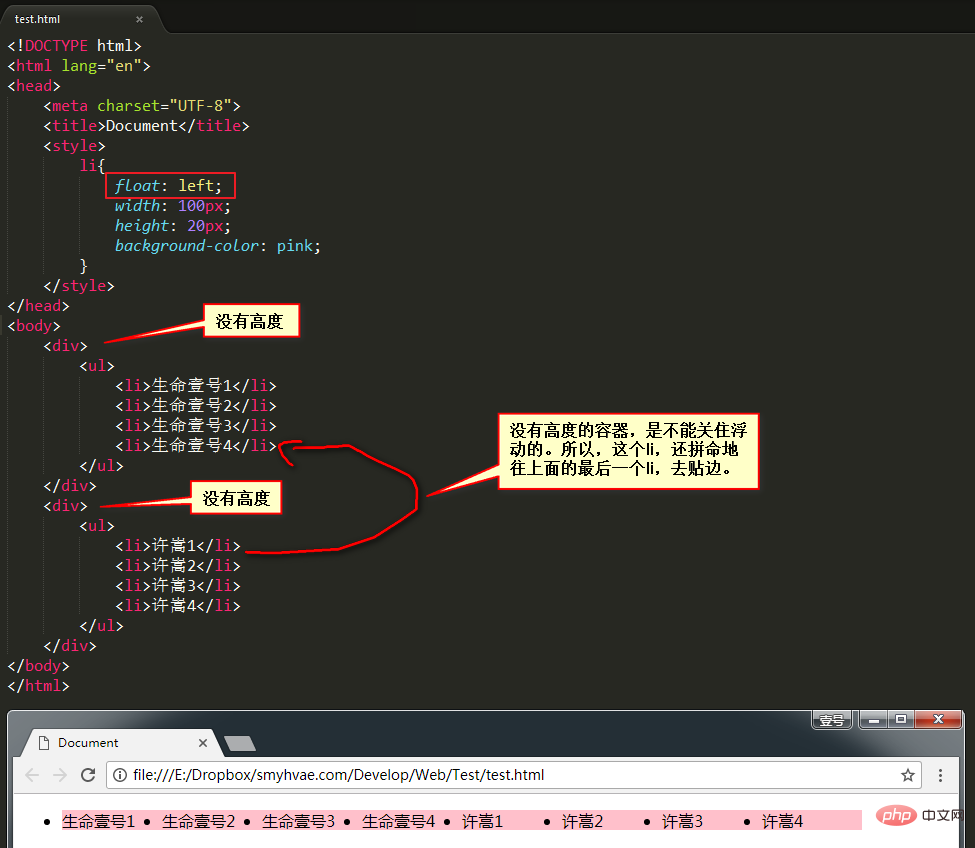
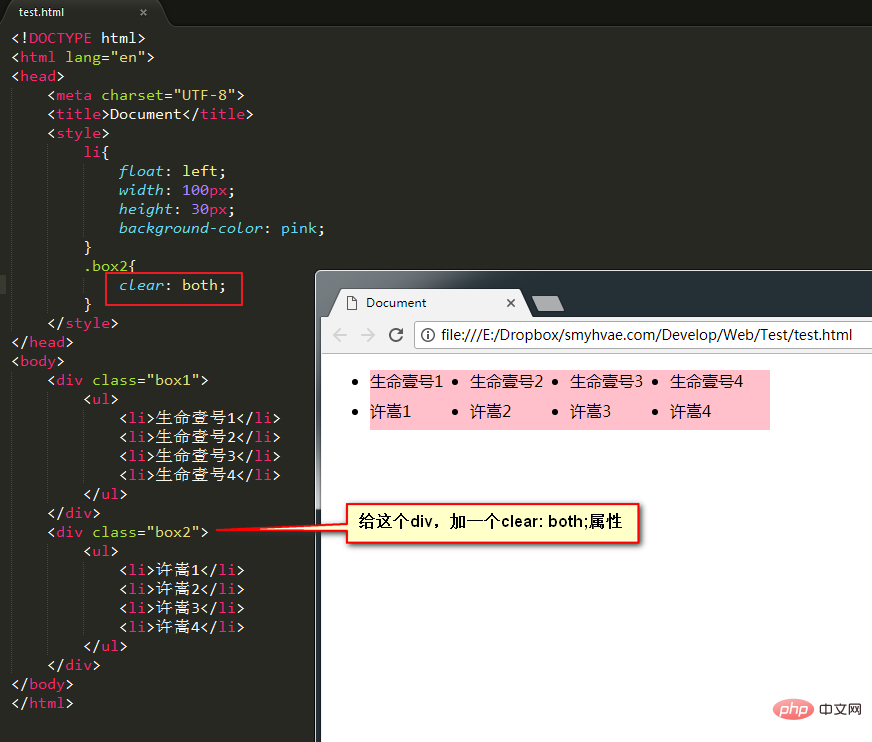
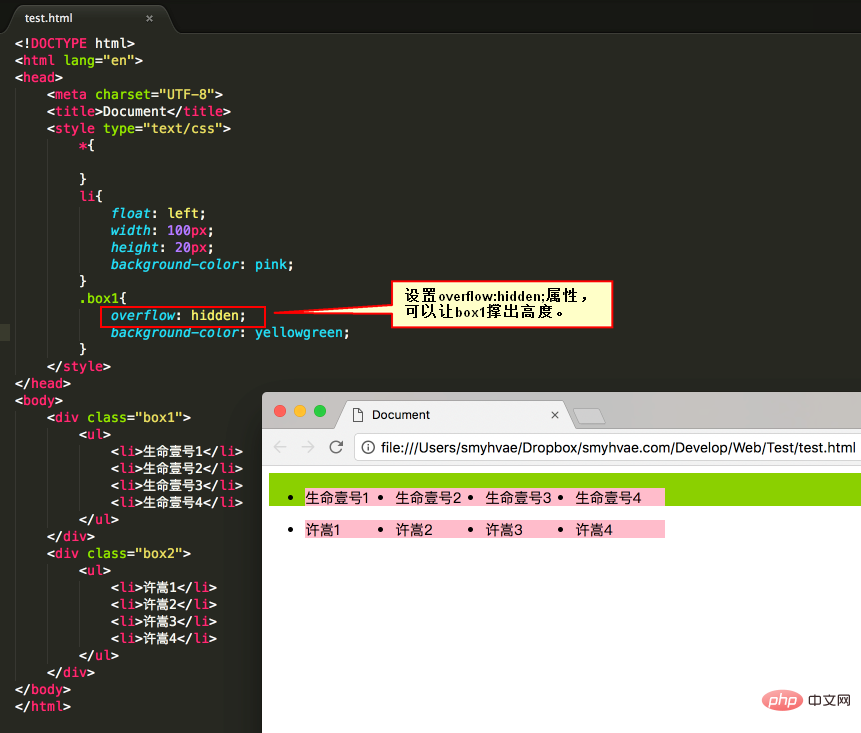
The clearing of floating mentioned here , refers to clearing the impact between floats.PrefaceThrough the above example, we found that the web pages in this example are arranged side by side through floating. For example, a web page has three parts: header, content, and footer. Take the content part as an example. If you set the son of content to float, but this son is a brand new standard stream, so the son of the son is still in the standard stream. From the first day of learning floating, we must understand that when floating begins, it must be cleared. Let's do an experiment first. In the following example, there are two block-level element divs. The divs have no attributes and each div has a li. The effect is as follows:

tag inside. The effect is as follows: The code is as follows: <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
}
li{
float: left;
width: 100px;
height: 20px;
background-color: pink;
}
</style>
</head>
<body>
<div>
<ul>
<li>生命壹号1</li>
<li>生命壹号2</li>
<li>生命壹号3</li>
<li>生命壹号4</li>
</ul>
</div>
<div>
<ul>
<li>许嵩1</li>
<li>许嵩2</li>
<li>许嵩3</li>
<li>许嵩4</li>
</ul>
</div>
</body>
</html>
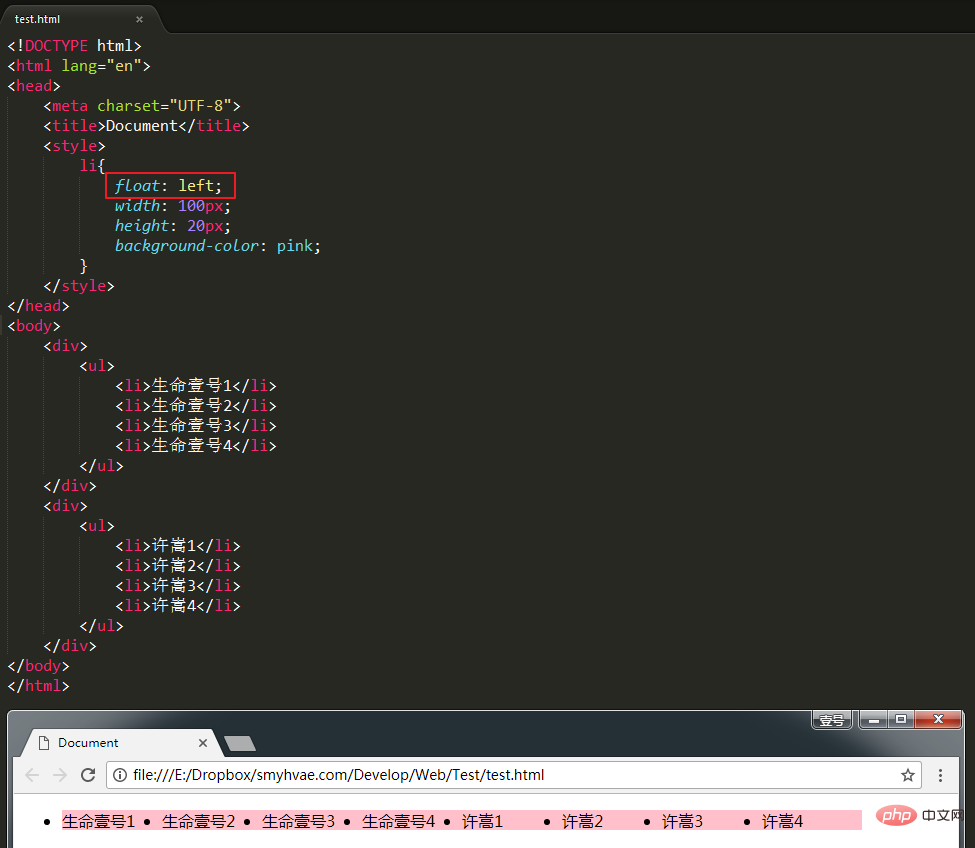
How to solve it?
father div of li does not set the height, resulting in these two The height of each div is 0px (we can check it through the inspection element of the web page). The height of the div is zero, so it cannot support a container for its own floating children.
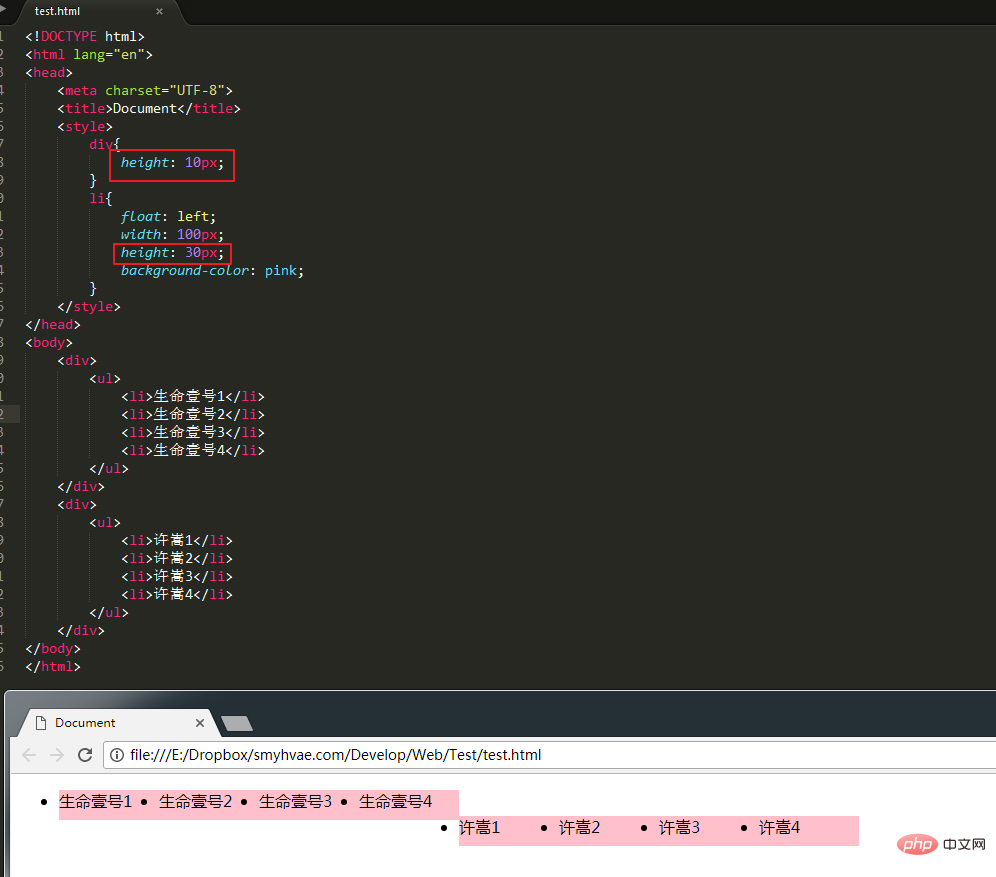
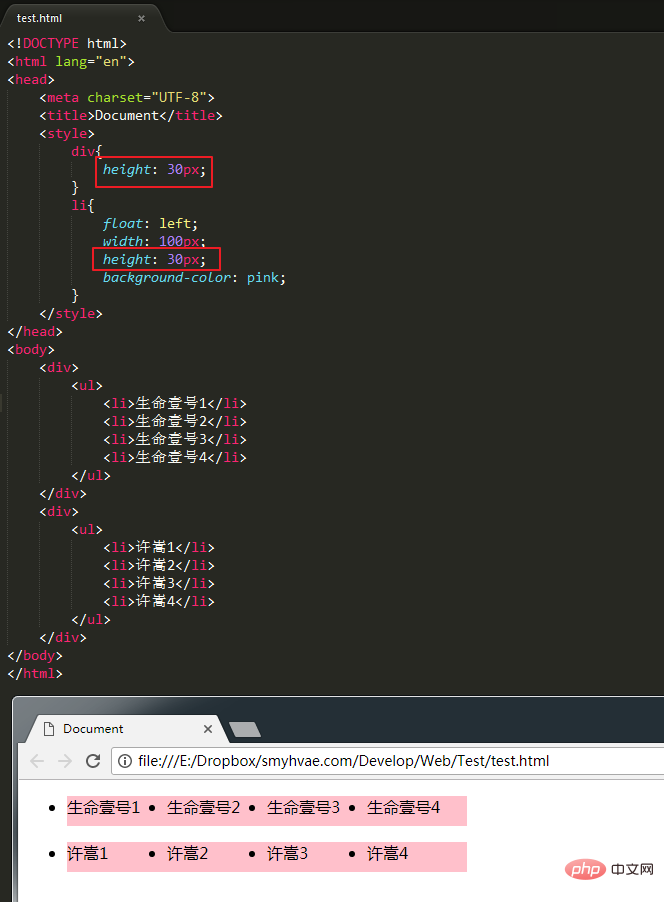
It cannot support a container, causing its children to be unable to float correctly inside it. Okay, now even if you set the height of this div, if the height of the div is smaller than the height of the child, abnormal phenomena will occur:

Summary:
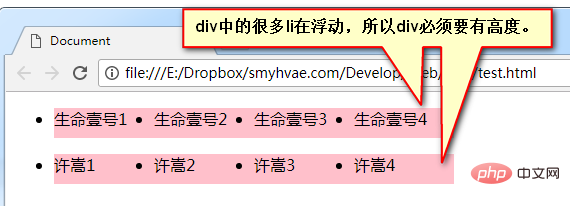
If an element is to be floated, its ancestor elements must have a height.
Only a box with a height can close the floating . (Remember this experience from people who have experienced it)
As long as it is floated in a box with a height, then this float will not affect the subsequent floated elements. So it’s about clearing the impact of floating.

clear:both; attribute. as follows:

clear:both;
clear就是清除,both指的是左浮动、右浮动都要清除。clear:both的意思就是:不允许左侧和右侧有浮动对象。
这种方法有一个非常大的、致命的问题,它所在的标签,margin属性失效了。读者可以试试看。
margin失效的本质原因是:上图中的box1和box2,高度为零。
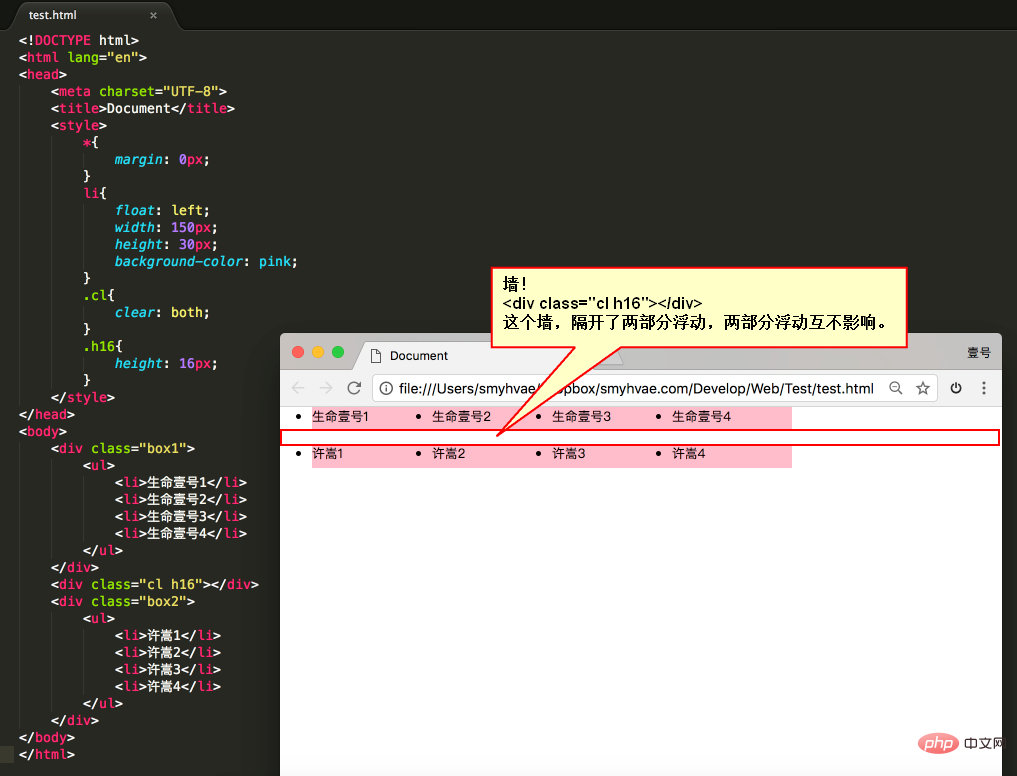
方法3:隔墙法
上面这个例子中,为了防止第二个div贴靠到第二个div,我们可以在这两个div中间用一个新的div隔开,然后给这个新的div设置clear: both;属性;同时,既然这个新的div无法设置margin属性,我们可以给它设置height,以达到margin的效果(曲线救国)。这便是隔墙法。
我们看看例子效果就知道了:

上图这个例子就是隔墙法。
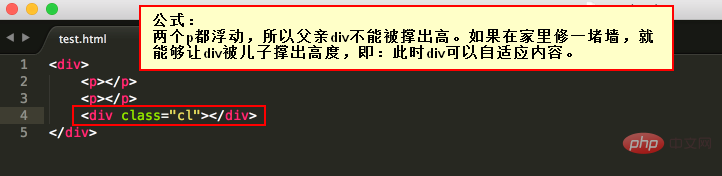
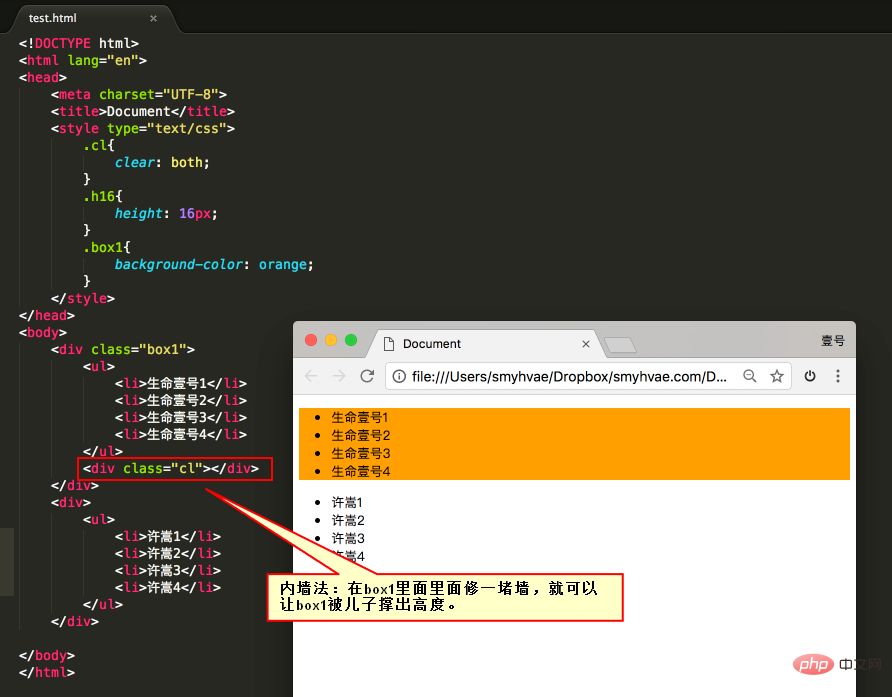
内墙法:
近些年,有演化出了“内墙法”:

上面这个图非常重要,当作内墙法的公式,先记下来。
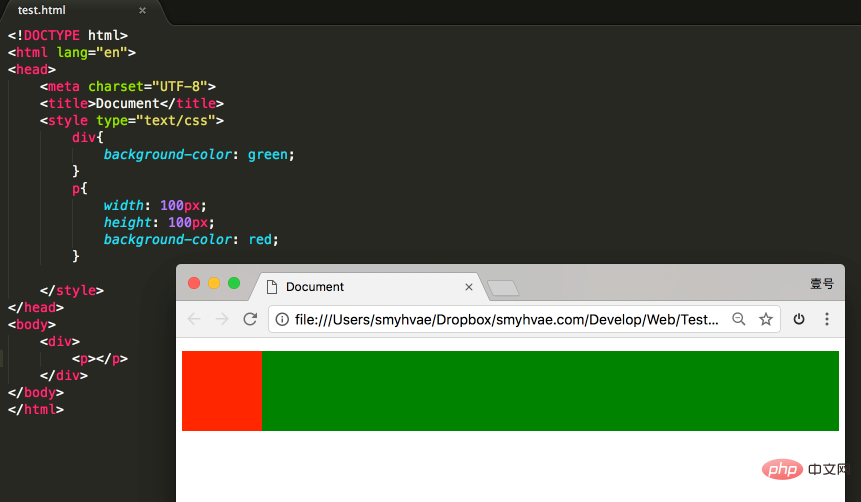
为了讲内墙法,我们先记住一句重要的话:一个父亲是不能被浮动的儿子撑出高度的。举例如下:
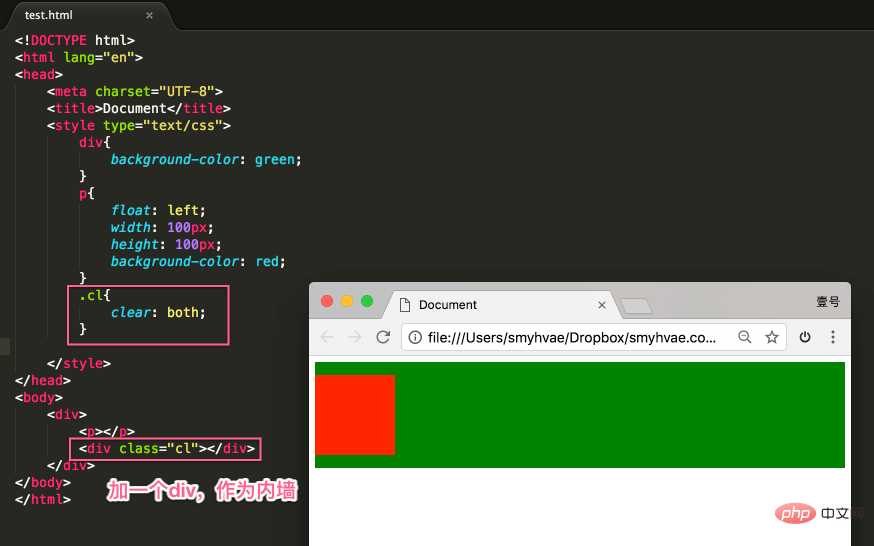
(1)我们在一个div里放一个有宽高的p,效果如下:(很简单)

(2)可如果在此基础之上,给p设置浮动,却发现父亲div没有高度了:

(3)此时,我么可以在div的里面放一个div(作为内墙),就可以让父亲div恢复高度:

于是,我们采用内墙法解决前言中的问题:

与外墙法相比,内墙法的优势(本质区别)在于:内墙法可以给它所在的家撑出宽度(让box1有高)。即:box1的高度可以自适应内容。
而外墙法,虽然一道墙可以把两个div隔开,但是这两个div没有高,也就是说,无法wrap_content。
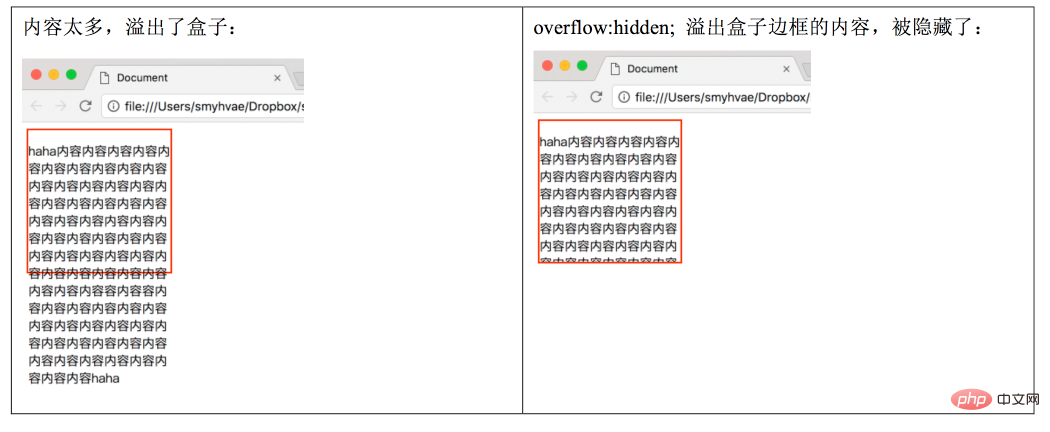
清除浮动方法4:overflow:hidden;
我们可以使用如下属性:
overflow:hidden;
overflow即“溢出”, hidden即“隐藏”。这个属性的意思是“溢出隐藏”。顾名思义:所有溢出边框的内容,都要隐藏掉。如下:

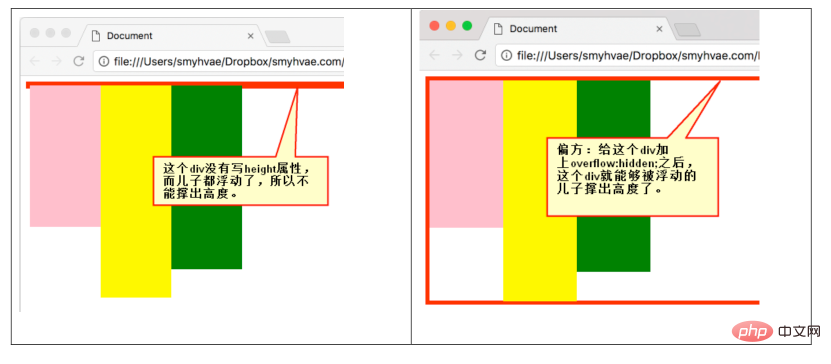
上图显示,overflow:hidden;的本意是清除溢出到盒子外面的文字。但是,前端开发工程师发现了,它能做偏方。如下:
一个父亲不能被自己浮动的儿子,撑出高度。但是,只要给父亲加上overflow:hidden; 那么,父亲就能被儿子撑出高了。这是一个偏方。
举个例子:

那么对于前言中的例子,我们同样可以使用这一属性:

更多编程相关知识,请访问:编程视频!!
The above is the detailed content of What is the method of css floating?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
Let's use (X, X, X, X) for talking about specificity
Mar 24, 2025 am 10:37 AM
I was just chatting with Eric Meyer the other day and I remembered an Eric Meyer story from my formative years. I wrote a blog post about CSS specificity, and




