How to hide elements without taking up space in css
How to hide elements in css without occupying space: 1. Use the display attribute and add the "display:none;" style to the element. 2. Use position absolute positioning and add the "position:absolute;top:-9999px;" style to the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
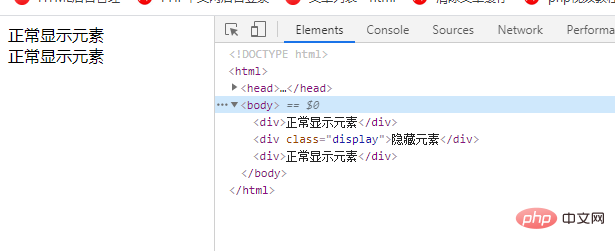
1. Use display:none to hide elements without occupying space
display:noneYou can hide elements without occupying space, so it is dynamic Changing this attribute will cause rearrangement (change the page layout), which can be understood as deleting the element from the page; it will not be inherited by descendants, but its descendants will not be displayed. After all, they are all hidden together.
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不占位隐藏元素--display:none</title>
<style>
.display{
display:none;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="display">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>Rendering:

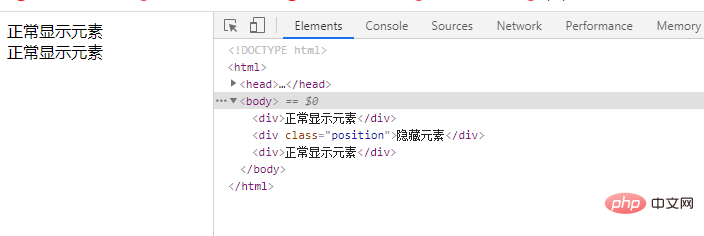
##Method 2: Use position: absolute; top: -9999px;Hide elements without occupying position
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>不占位隐藏元素--position: absolute</title>
<style>
.position {
position: absolute;
top: -9999px;
}
</style>
</head>
<body>
<div>正常显示元素</div>
<div class="position">隐藏元素</div>
<div>正常显示元素</div>
</body>
</html>
css video tutorial )
The above is the detailed content of How to hide elements without taking up space in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to register for Bitstamp exchange pro? Is it safe? Is it formal?
Aug 13, 2024 pm 06:36 PM
How to register for Bitstamp exchange pro? Is it safe? Is it formal?
Aug 13, 2024 pm 06:36 PM
How to register BitstampPro? Visit the BitstampPro website. Fill in your personal information and email address. Create a password and accept the terms. Verify email address. Is BitstampPro safe? Authentication required. Enforce the use of two-factor authentication. Most assets are stored in cold storage. Use HTTPS to encrypt communication. Conduct regular security audits. Is BitstampPro legitimate? Registered in Luxembourg. Regulated by the Luxembourg Financial Supervisory Committee. Comply with anti-money laundering and know-your-customer regulations.
 How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the custom table function of clicking to add data in dcat admin?
Apr 01, 2025 am 07:09 AM
How to implement the table function of custom click to add data in dcatadmin (laravel-admin) When using dcat...
 The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
The latest ranking list of virtual currency trading platform APP (inventory of top 10 virtual currency trading platforms)
Mar 04, 2025 pm 03:51 PM
This article lists the top ten leading cryptocurrency exchanges in the world, including OKX, Binance, Gate.io, Huobi, Kraken, Coinbase, KuCoin, Crypto.com, Bitfinex and Bitstamp. With their strong technical strength, rich product lines, strict compliance operations and innovative ecological construction, these exchanges have taken the lead in the global cryptocurrency market. The article will introduce their special functions, technical architecture, security measures, compliance qualifications and ecosystem construction respectively, providing reference for investors to choose a suitable trading platform.
 Share the top ten official website addresses of the world's formal virtual currency trading software in 2025
Feb 15, 2025 pm 04:42 PM
Share the top ten official website addresses of the world's formal virtual currency trading software in 2025
Feb 15, 2025 pm 04:42 PM
With the development of the cryptocurrency market, formal virtual currency trading software has become the focus of investors' attention. In the fierce competition, some trading platforms stand out and provide safe and reliable services. According to industry research and comprehensive rankings, this article will list the top ten best virtual currency trading software in the world in 2025 and provide its official website address. These platforms have been strictly reviewed and are designed to provide users with excellent trading experience and investment guarantees.
 What exactly is Bitstamp exchange like? Is Bitstamp exchange safe?
Aug 16, 2024 pm 06:02 PM
What exactly is Bitstamp exchange like? Is Bitstamp exchange safe?
Aug 16, 2024 pm 06:02 PM
The Bitstamp exchange is known for its security and reliability, boasting the following features: Cold Storage and Multi-Signature: Most funds are stored offline, requiring multiple authorizations to approve transactions. Compliance and Regulation: Regulated by the Luxembourg Financial Regulatory Commission and compliant with anti-money laundering and KYC regulations. Network security measures: including DDoS protection, SSL encryption and regular security audits. Insurance and Fund Protection: Theft or loss is insured by Lloyd's of London and has a backup fund to protect user funds. Customer support and response: 24/7 customer support, right on the matter
 Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web page elements XPath and Class names change frequently. How to stably crawl the target a tag?
Apr 01, 2025 pm 04:12 PM
Dynamic web element crawling problem: dealing with XPath and Class name changes, many crawler developers will encounter a difficult problem when crawling dynamic web pages: the goal...
 What software is used to make bean bags?
Nov 27, 2024 am 11:39 AM
What software is used to make bean bags?
Nov 27, 2024 am 11:39 AM
"Doubao" is a powerful AI assistant with complex software architecture and technical support behind it. The core of the architecture is a large language model (LLM) and image generation model, and also includes modules such as natural language processing, multi-modal generation, user interface, data storage and cloud computing platform. These modules adopt a microservices architecture and are developed using programming languages such as Python, Java, C, etc. The architecture is still evolving, and more advanced AI technology may be introduced in the future to improve the performance and functionality of “Bean Bao”.
 How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues?
Apr 01, 2025 pm 01:57 PM
How to share the same page on the PC and mobile side and handle cache issues? In the nginx php mysql environment built using the Baota background, how to make the PC side and...






