What is the important role of key in vue

1. Use key to manage reusable elements
1. The relevant examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>2. When entering the user name stage , after entering the relevant content, the relevant results are as follows:

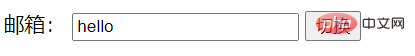
3. When the switch button is clicked, the relevant results are:

4. From the above results, it can be observed that the content entered in the user name is displayed in the relevant input box of the mailbox after the relevant switching is performed.
5. The reason for the above situation:
Principle: In order to render elements as efficiently as possible in Vue, existing elements are usually reused instead of starting from scratch. Start rendering. Doing this can make Vue rendering more efficient.
Example analysis: The same element is used in the above examples. In order to improve rendering efficiency, Vue reuses the element, so related The input is not replaced during the switch, only its placeholder attribute is replaced.
(Free learning video sharing: javascript video tutorial)
6. Solution
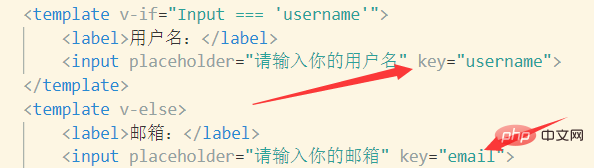
Add a The key attribute with a unique value tells Vue that these two elements are completely independent and do not reuse them.
The relevant code after modification is:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-if-key</title>
</head>
<body>
<div id="app">
<template v-if="Input === 'username'">
<label>用户名:</label>
<input placeholder="请输入你的用户名" key="username">
</template>
<template v-else>
<label>邮箱:</label>
<input placeholder="请输入你的邮箱" key="email">
</template>
<button v-on:click="changeInput">切换</button>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Input: "username",
},
methods: {
changeInput() {
if(this.Input === 'username') {
this.Input = 'email';
} else {
this.Input = 'username';
}
}
}
})
</script>
</body>
</html>The key code is as follows:

2. Reuse and reorder existing Element
1. The relevant sample code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>v-for-key</title>
</head>
<body>
<div id="app">
<p>
ID:<input type="text" v-model="bookId">
书名:<input type="text" v-model="bookName">
<input type="button" @click="add" value="增加">
</p>
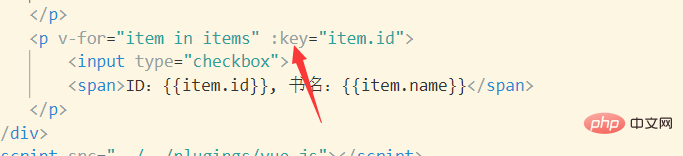
<p v-for="item in items">
<input type="checkbox">
<span>ID:{{item.id}}, 书名:{{item.name}}</span>
</p>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
bookId: '',
bookName: '',
items: [
{id: 1, name: "1"},
{id: 2, name: "2"}
]
},
methods: {
add() {
this.items.unshift({
id: this.bookId,
name: this.bookName
})
this.bookId = '';
this.bookName = '';
}
}
})
</script>
</body>
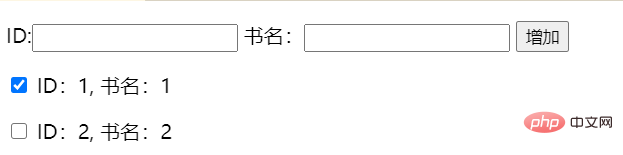
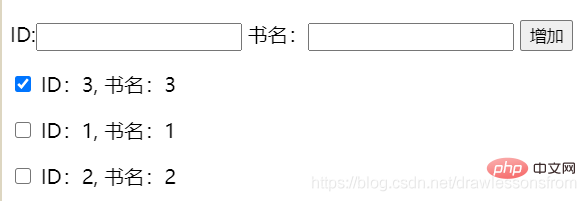
</html>2. The relevant running result description
Select the sequence with ID 1 at the beginning

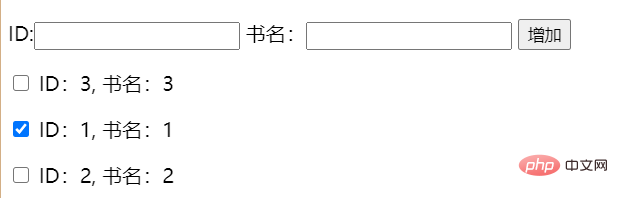
After adding the relevant information of the book, the selected sequence becomes the sequence with ID 3

3. The result is as shown above The reason
When Vue is updating a list of elements rendered using v-for, it defaults to using the "update in place" strategy. If the order of the data items is changed, Vue will not move the DOM elements to match the order of the data items, but will update each element in place and ensure that they render correctly at each index position.
4. Solution
Provide a unique key attribute for each item in the list.

The final correct running result is as follows:

Principle: Provide one for each item in the list The unique key attribute gives Vue a hint so that it can keep track of the identity of each node and thus reuse and reorder existing elements.
Note: The type of key attribute can only be string or number type.
Related recommendations: js tutorial
The above is the detailed content of What is the important role of key in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




