How to hide p tag in html
htmlHow to hide the p tag: 1. Add the hidden attribute to the p tag with the syntax "
"; 2. Use the style attribute in the p tag and add "display: none" or "visibility: hidden" style.
"; 2. Use the style attribute in the p tag and add the "display: none" or "visibility: hidden" style.

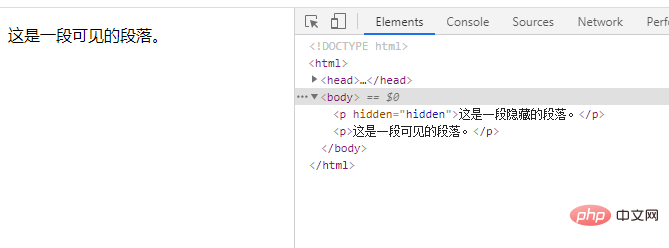
Method 1: Add the hidden attribute to the p tag
html The hidden attribute specifies that the element is hidden .If this attribute is used, the element will be hidden; the hidden element will not be displayed.<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

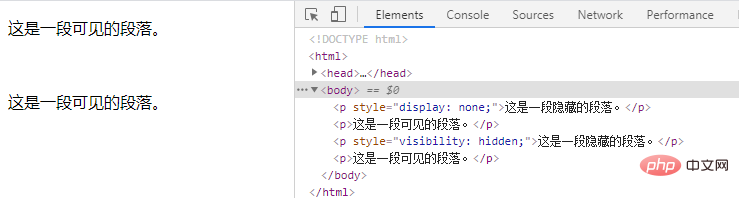
Method 2: Add display: none or visibility: hidden style to the p tag
display: noneYou can hide the element without occupying space, so dynamically changing this attribute will cause rearrangement (change the page layout), which can be understood as deleting the element on the page; it will not be inherited by descendants, but other Descendants will not be displayed, after all, they are all hidden together.
visibility: hidden, the element will be hidden, but it will not disappear, it will still occupy the space, and it will not change after hiding The original style of html; will be inherited by descendants, who can also unhide it by setting visibility: visible;; it will not trigger events that have been bound to the element, and dynamically modifying this attribute will cause redrawing.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p style="display: none;">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> <p style="visibility: hidden;">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

html video tutorial"
The above is the detailed content of How to hide p tag in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




