
This article will introduce to you how to implement the function of adding users. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

After clicking the Add button, a dialog box to add a user will pop up, and then in In this dialog box, enter the information to add the user, click Add, and the user information will be displayed on the last page.
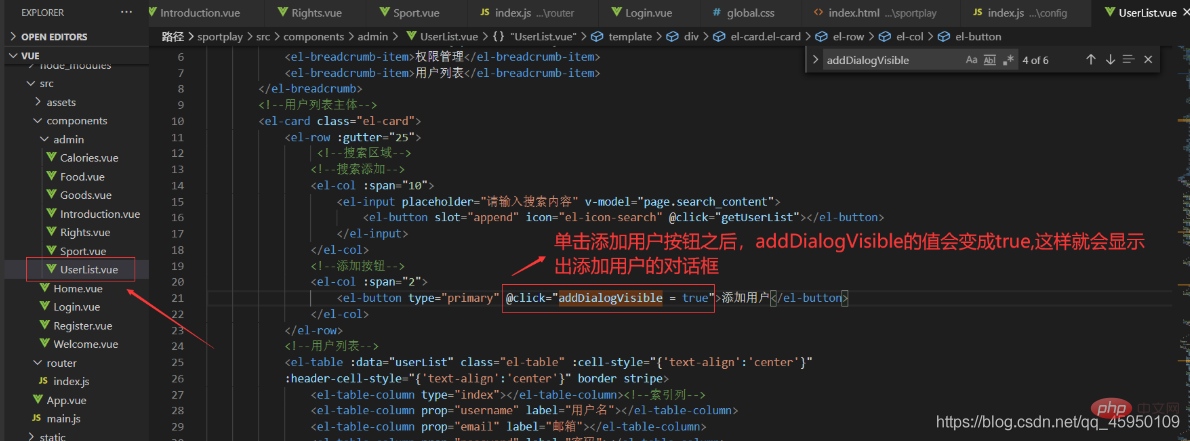
Bind a click event to the add user button. After clicking the add user button, a dialog box for adding a user will pop up. The binding The click event is as shown below:

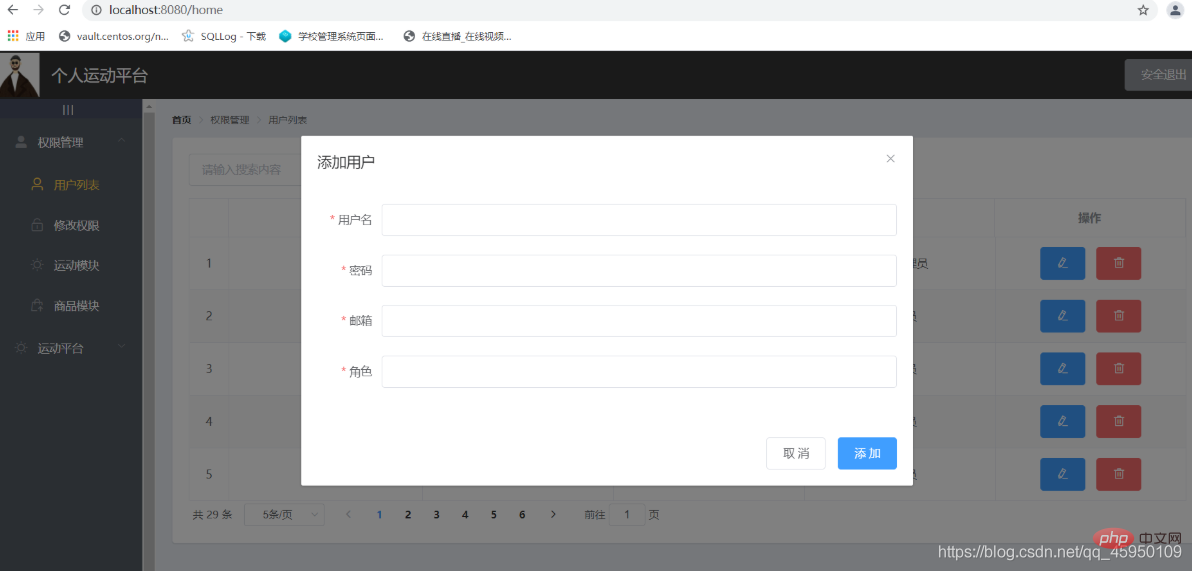
The effect is as shown below:

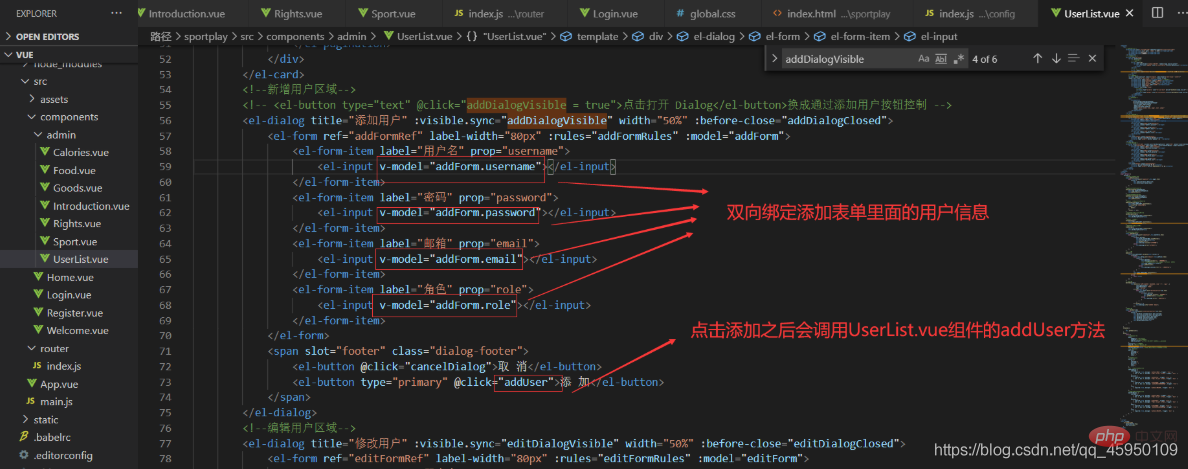
The code is as shown below:

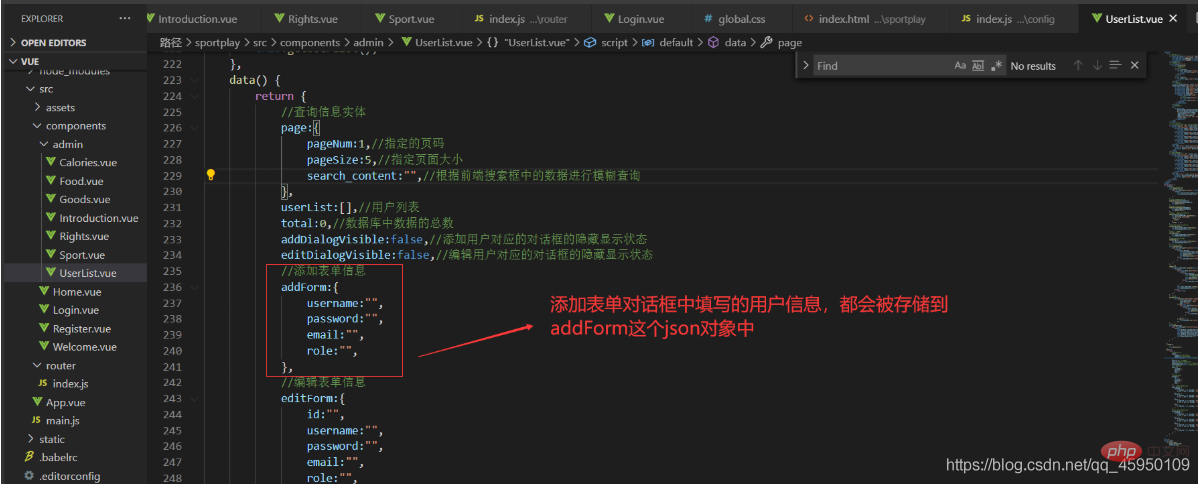
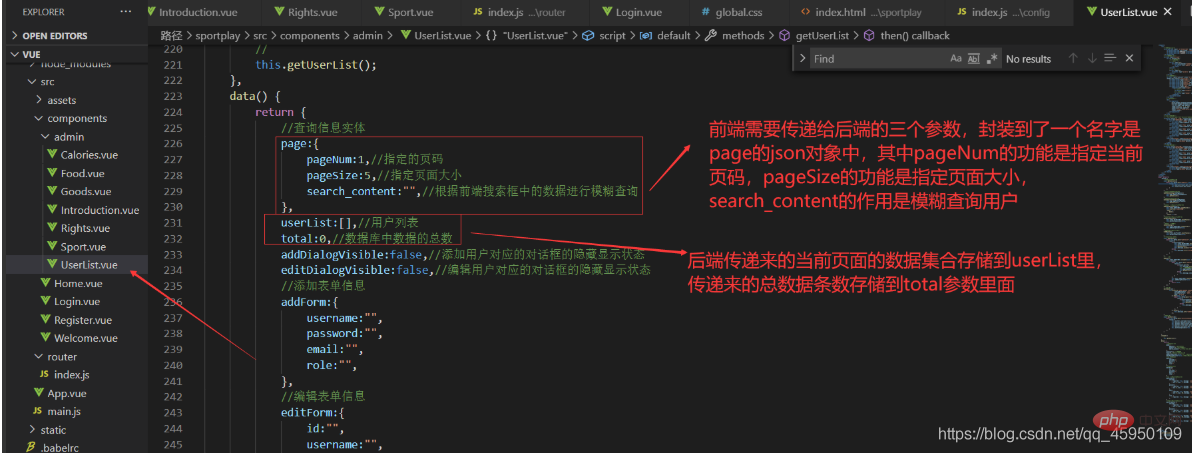
Enter it in the add form After adding the user's information, because it is a two-way binding, the user information will be stored in the attributes of the json object named addForm. The addForm data object is as shown below:

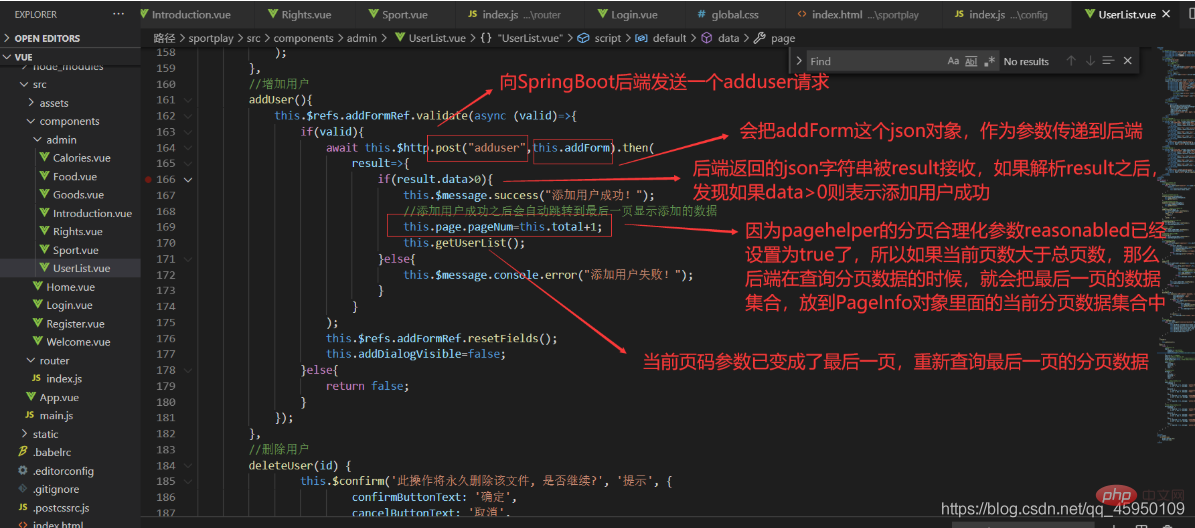
The content in the addUser method is as shown below:


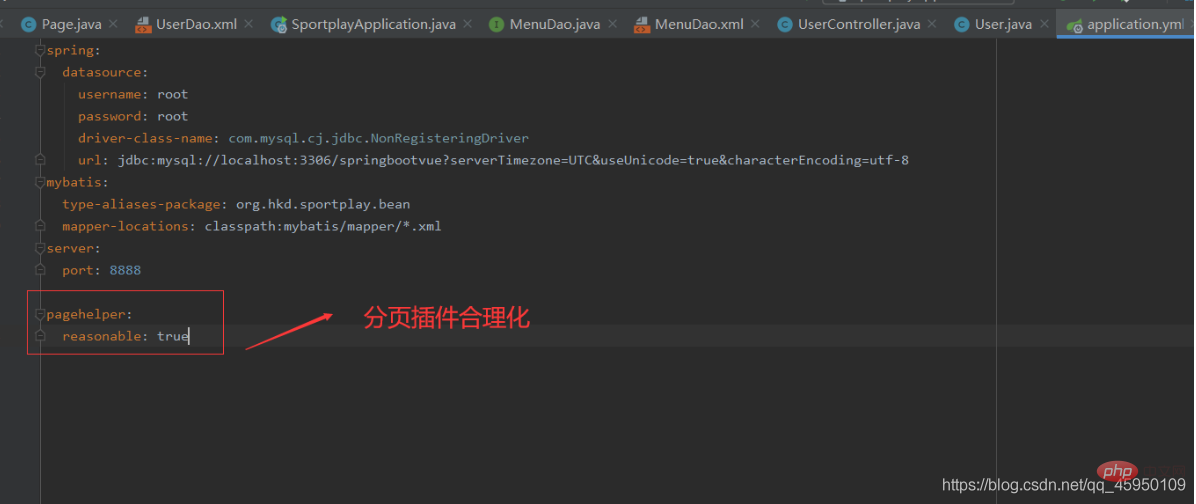
addUser method was executed successfully After that, a new piece of user data has been added to the easyUser table in the database. This new data needs to be displayed in the table that displays users in the UserList.vue component. How to display it? It is to change the current page number to a large value, larger than the total page number. Because the paging parameter rationalization parameter reasonable has been set to true in the SpringBoot configuration file, this large page number is actually equivalent to the last page. page number. After setting the current page number, call the getUserList method in the addUser method to reload the user collection data of the last page.
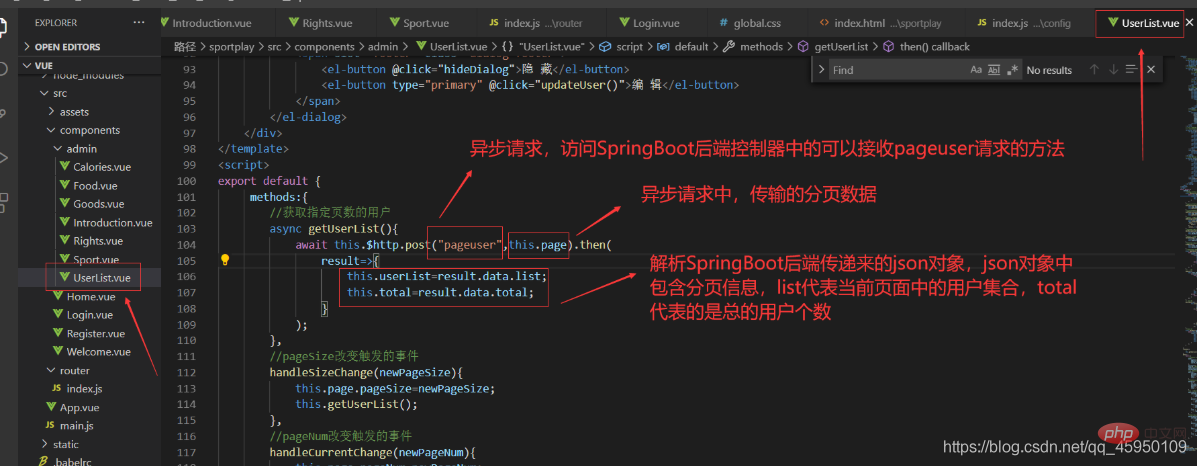
getUserList method is used to assign values to userList and total data, as shown below:

is as shown below:

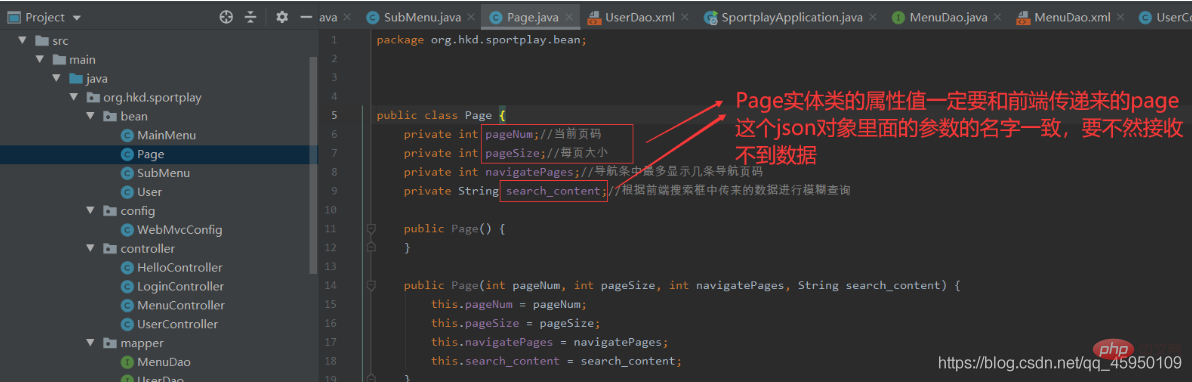
because the backend needs to receive the frontend The Page is passed as a json object, so a corresponding Page entity class must be written on the backend, so as to facilitate receiving the parameters passed by the front end. The Page entity class is as shown below:

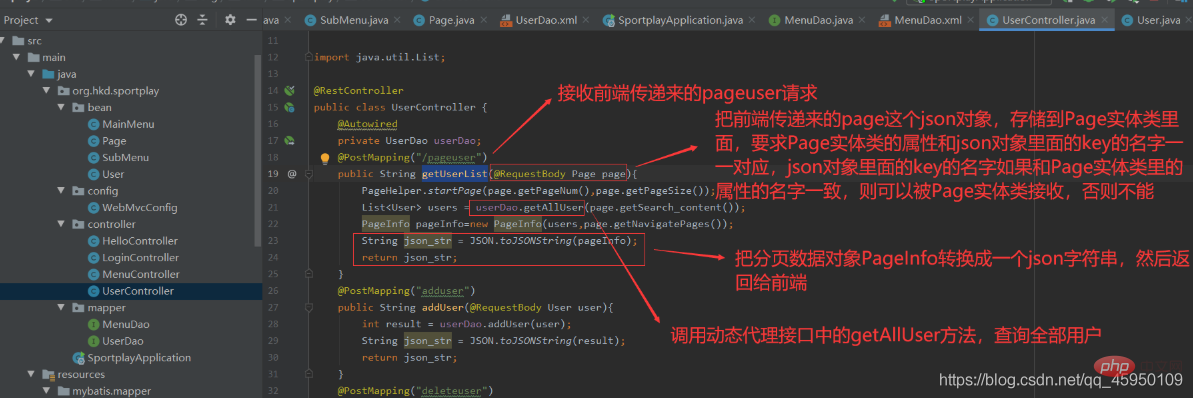
The getUserList method in the SpringBoot backend is as shown below:

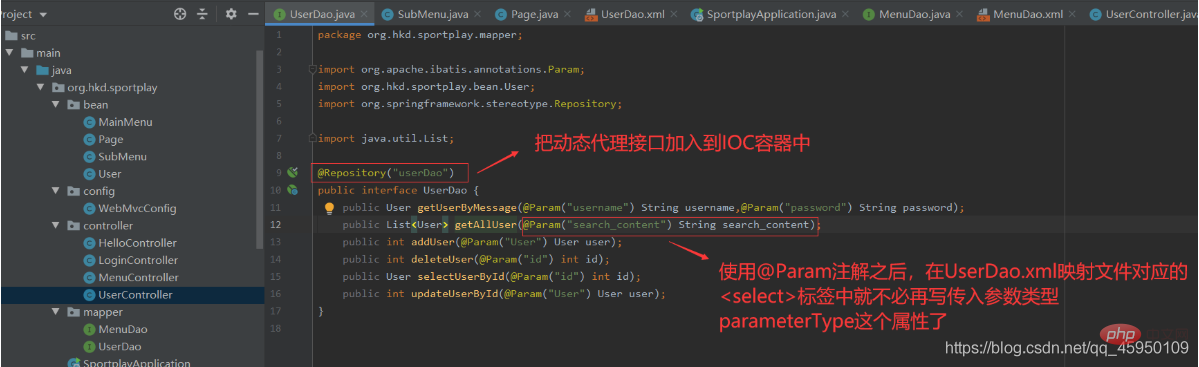
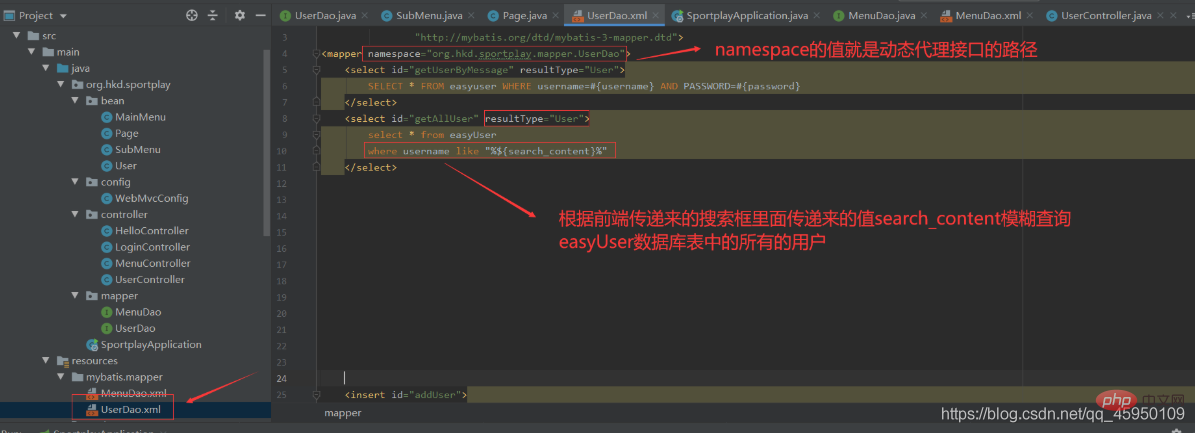
is as shown below:


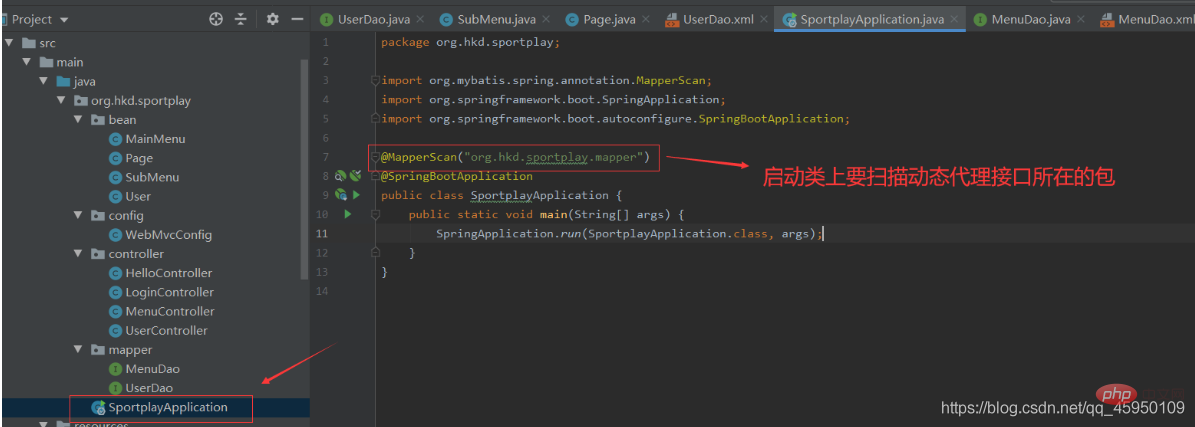
is as shown below:

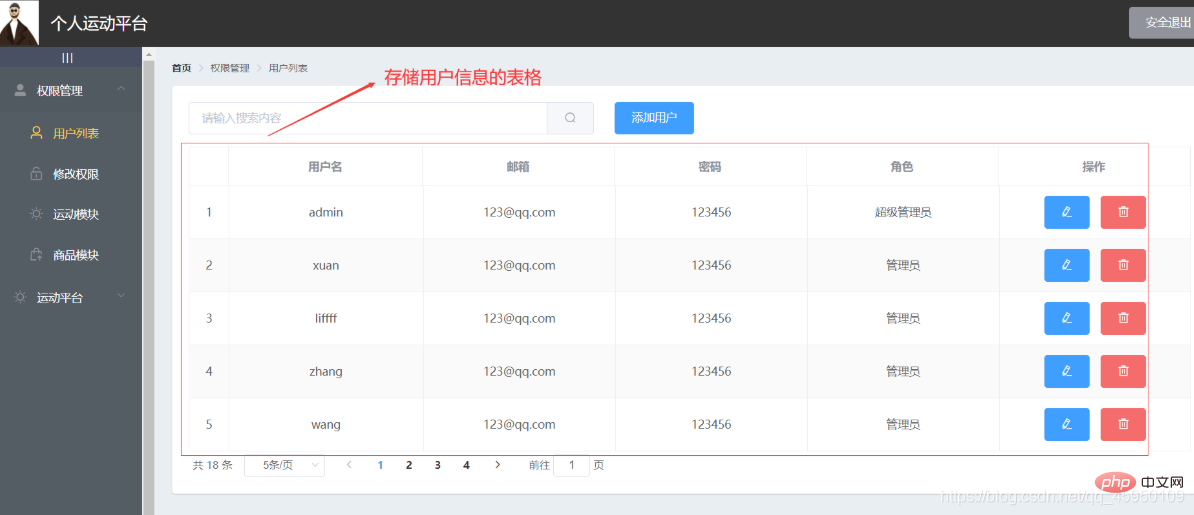
The table that stores user information, as shown below:

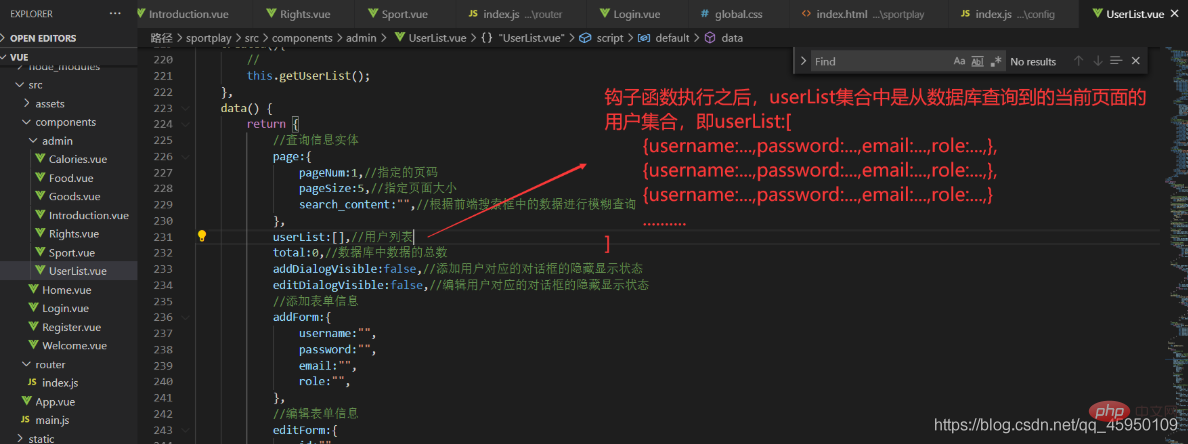
After the getUserList method is executed, the data of the current page will be stored in the userList collection, as shown below:

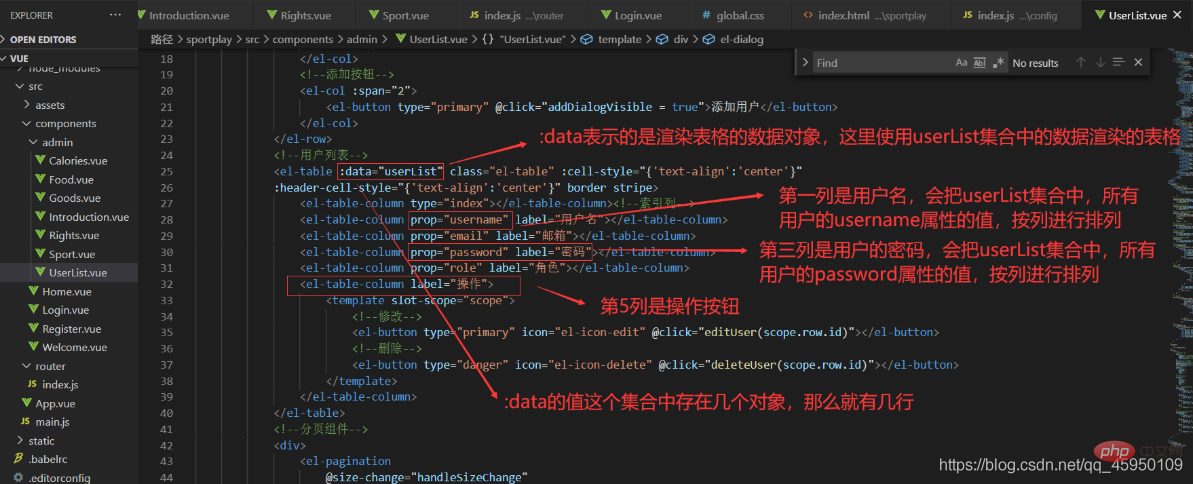
Use element ui The table in displays the user data in the userList collection, as shown below:

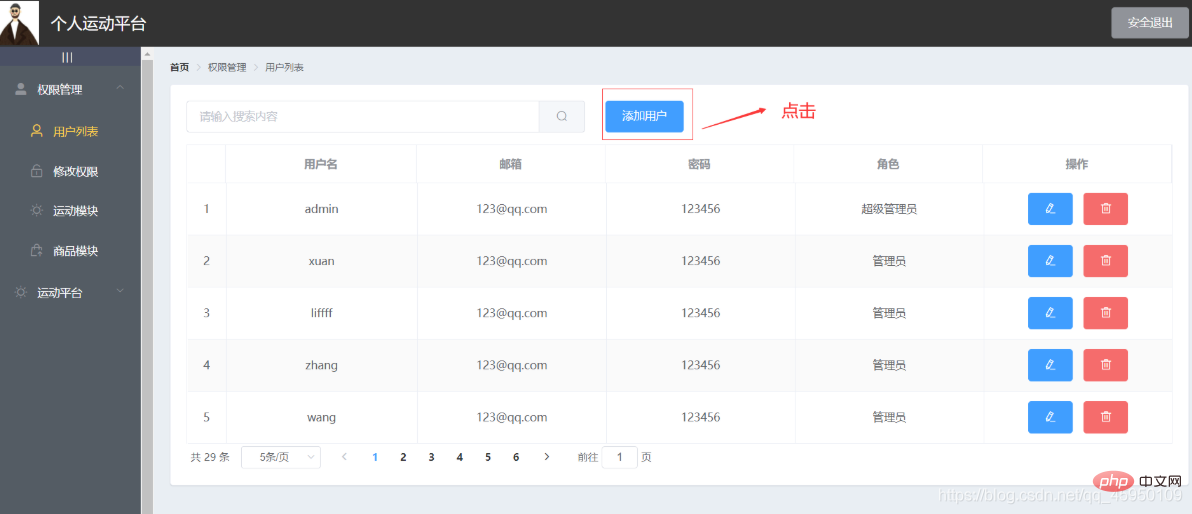
The first choice is to enter the home page and click the Add User button as shown below:

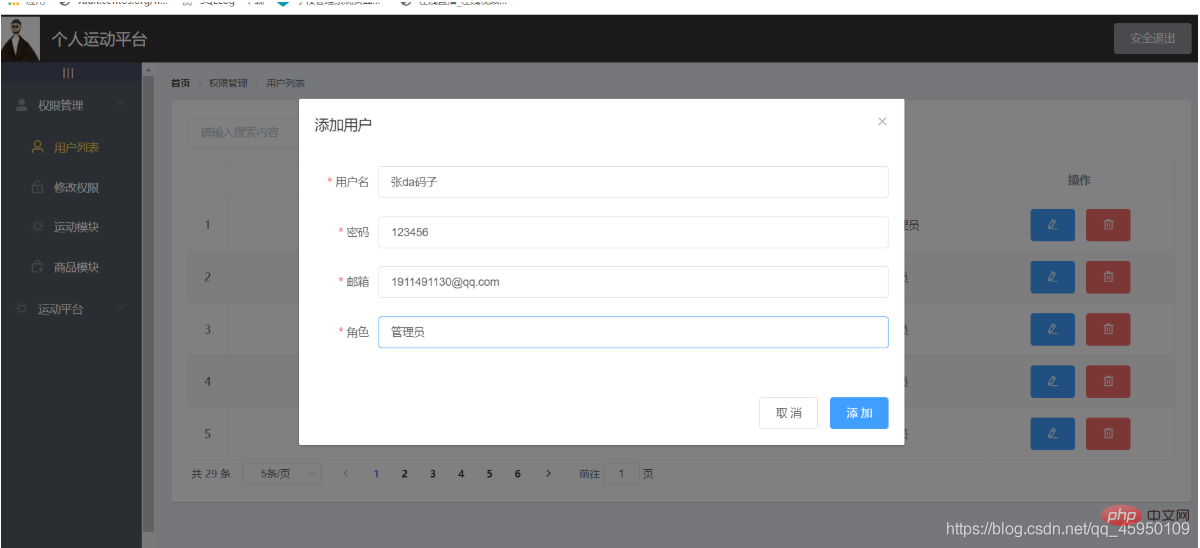
Then in the pop-up dialog box Fill in the user information to be added, as shown below:

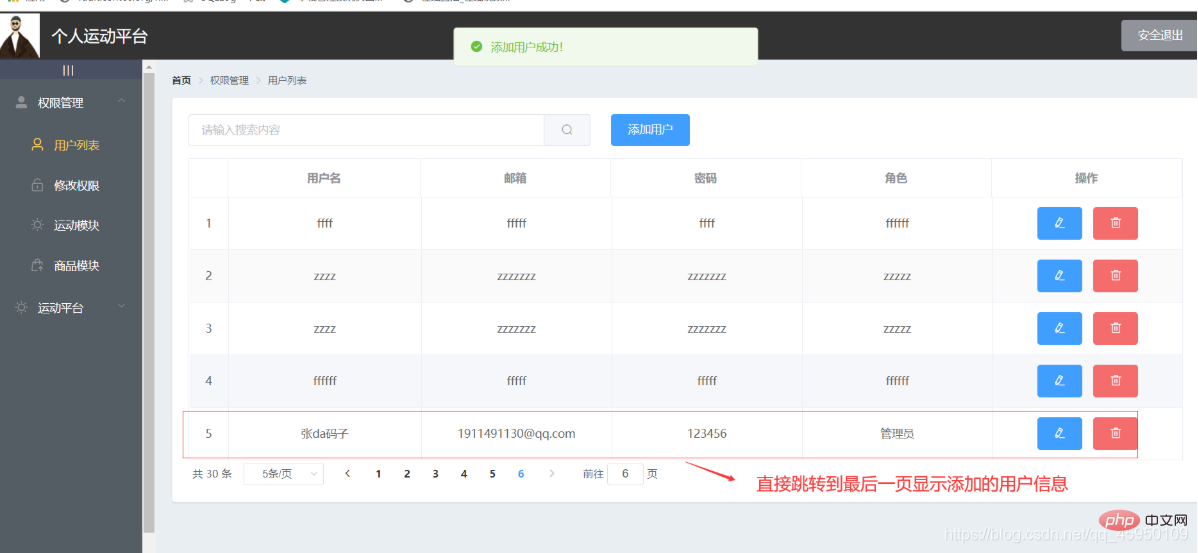
Click the add button as shown below:

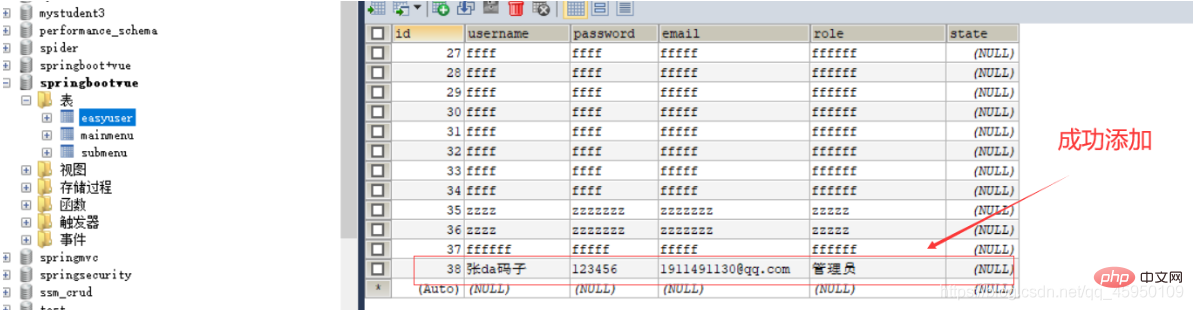
View the database easyUser table, as shown below:

[Recommended learning: SQL video tutorial]
The above is the detailed content of How to implement the add user function. For more information, please follow other related articles on the PHP Chinese website!
 unicode to Chinese
unicode to Chinese
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What to do if the CPU temperature is too high
What to do if the CPU temperature is too high
 Usage of sprintf function in php
Usage of sprintf function in php
 How to open mds file
How to open mds file
 The role of the formatfactory tool
The role of the formatfactory tool
 JS array sorting: sort() method
JS array sorting: sort() method
 The latest ranking of the top ten exchanges in the currency circle
The latest ranking of the top ten exchanges in the currency circle
 How to check if port 445 is closed
How to check if port 445 is closed