What can css3 do
CSS3 can achieve effects and even animation effects that previously required the use of images and scripts with just a few lines of code, such as rounded corners, image borders, shadows, gradients, animations, etc. CSS3 makes code simpler and more efficient, simplifies the design process of front-end developers, speeds up page loading, and creates a more advanced user experience.

The operating environment of this tutorial: Windows 7 system, CSS3 version, Dell G3 computer.
CSS3 is an upgraded version of CSS2, 3 is just the version number. It adds many powerful new features on the basis of CSS2.1. Currently, the main browsers Chrome, Safari, Firefox, Opera, and even 360 have Most of the functions of CSS3 are supported, and IE10 will also fully support CSS3 after IE10.
When writing CSS3 styles, different browsers may require different prefixes. It means that this CSS property or rule is not yet part of the W3C standard. It is a private attribute of the browser. Although newer versions of browsers do not require prefixes, prefixes are still indispensable for better forward compatibility.
Chrome and Safari: -webkit
Firefox: -moz
IE: -ms
Opera:-o
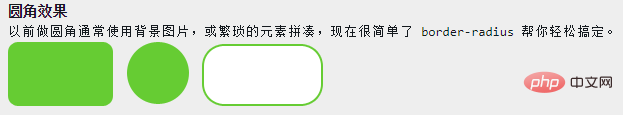
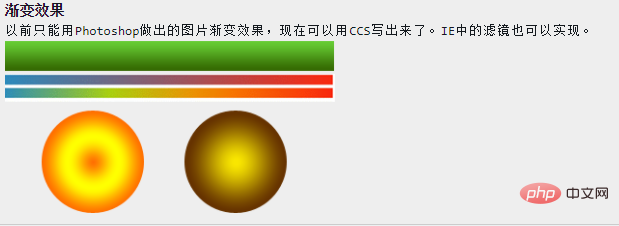
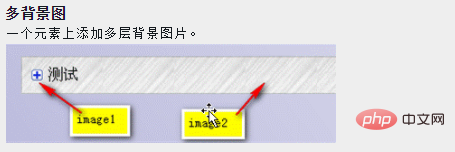
CSS3 takes only a short time to achieve many effects and even animation effects that previously required the use of images and scripts. It can be done with just a few lines of code. For example: rounded corners, picture borders, text shadows and box shadows, gradients, personalized fonts, multiple picture backgrounds, deformation processing (rotation, scaling, tilting, movement), transitions, animations, multi-column layouts, media queries, etc.
CSS3 simplifies the design process for front-end developers and speeds up page loading.
There are also selectors. In the past, we usually used class, ID or tagname to select HTML elements. CSS3 selectors are incredibly powerful. They can reduce the number of classes and IDs in tags, make it easier to maintain style sheets, and better achieve the separation of structure and presentation.



The above is the detailed content of What can css3 do. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .






