what is html css
html css refers to: 1. Hypertext markup language, html is a markup language, which includes a series of tags; 2. Cascading style sheets, css is a type of file used to express HTML or XML A computer language for styling, CSS enables pixel-level precise control over the layout of element positions on web pages.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
html What is css?
html Introduction:
HTML stands for Hypertext Markup Language and is a markup language. It includes a series of tags. These tags can unify the document format on the network and connect scattered Internet resources into a logical whole. HTML text is descriptive text composed of HTML commands. HTML commands can describe text, graphics, animations, sounds, tables, links, etc.
Hypertext is a way of organizing information that associates words and graphics in the text with other information media through hyperlinks. These interrelated information media may be in the same text, may be other files, or may be files on a computer that are geographically distant. This way of organizing information connects information resources distributed in different locations in a random manner, making it easier for people to find and retrieve information.
css introduction:
Cascading Style Sheets (full English name: Cascading Style Sheets) is an application used to express HTML (an application of Standard Universal Markup Language) or XML (a subset of Standard Generalized Markup Language) and other file-style computer languages. CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
CSS can perform pixel-level precise control over the layout of element positions in web pages, supports almost all font size styles, and has the ability to edit web page objects and model styles.
The relationship between HTML and css:
A basic website contains many web pages, and a web page is composed of html, css and javascript. HTML is the main body, loading various DOM elements; CSS is used to decorate DOM elements; JavaScript controls DOM elements. Using a door as a metaphor, the relationship between the three is: HTML is the door panel, CSS is the paint or pattern on the door, JavaScript is the door switch;
HTML is the carrier of web content. Content is the information that web page creators put on the page for users to browse, and can include text, pictures, videos, etc. CSS styles are presentation. It's like a coat for a web page. For example, title font and color changes, or adding background images, borders, etc. to the title. All these things used to change the appearance of content are called presentations.

css priority.
Multiple css styles can be concentrated in a single html tag. When this happens, they are generally divided according to priority:
1. Browser default settings (lowest)
2. External style sheet
3. Internal style sheet (written inside the
tag of html)4. Inline style (written in the tag of html, that is, style Attribute) (highest)
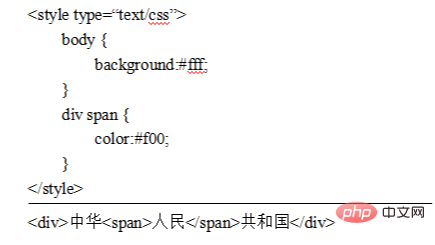
css syntax.
CSS consists of two main parts, selectors, and one or more declarations.
The selector refers to the name of the css style ".seletor", with a dot "." in front of the name. A declaration is composed of attributes and values. Take "margin: 0 auto" as an example. The colon is preceded by the attribute and followed by the value. This example is to define the element to be displayed in the center.
Learning video sharing: css video tutorial
The above is the detailed content of what is html css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
How to display hidden lines in xml
Apr 02, 2025 pm 11:45 PM
There are two common ways to hide rows in XML: Use the display property in CSS to set to none Use XSLT to skip hidden rows via conditional copying
 If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
If you convert XML to PDF on your mobile phone, will the format be messy after conversion?
Apr 02, 2025 pm 10:21 PM
When converting XML to PDF on mobile phone, whether the format is chaotic depends on: 1. The quality of the conversion tool; 2. XML structure and content; 3. Style sheet writing. Specifically, poor conversion tools, messy XML structures, or wrong XSLT code can lead to malformation.
 How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
How to display the content of the interface with xml
Apr 02, 2025 pm 11:48 PM
XML is widely used to build and manage user interfaces. It defines and displays the interface content through the following steps: Define interface elements: XML uses tags to define interface elements and their properties. Building a hierarchy: XML organizes interface elements according to hierarchical relationships to form a tree structure. Using Stylesheets: Developers use stylesheet languages such as CSS or XSL to specify the visual appearance and behavior of elements. Rendering process: A browser or application uses an XML parser and stylesheet to parse an XML file and render interface elements to make it visible on the screen.
 How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to play picture sequences smoothly with CSS animation?
Apr 04, 2025 pm 05:57 PM
How to achieve the playback of pictures like videos? Many times, we need to implement similar video player functions, but the playback content is a sequence of images. direct...
 How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to use Vue 3 to implement up scrolling loading function similar to WeChat chat records?
Apr 04, 2025 pm 03:51 PM
How to achieve upward scrolling loading similar to WeChat chat records? When developing applications similar to WeChat chat records, a common question is how to...
 How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to use CSS to achieve smooth playback effect of image sequences?
Apr 04, 2025 pm 04:57 PM
How to realize the function of playing pictures like videos? Many times, we need to achieve similar video playback effects in the application, but the playback content is not...
 How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
How to implement a tight transition animation in React using react-transition-group?
Apr 04, 2025 pm 11:27 PM
Using react-transition-group in React to achieve confusion about closely following transition animations. In React projects, many developers will choose to use react-transition-group library to...
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...






