How to implement waterfall flow layout in css
How to implement waterfall flow layout with css: 1. Use multi-column multi-column layout. 2. Use flex layout to achieve this; just set the outer layer to row layout, and then set up a container and set it to column layout. It treats the column as a whole, then divides the column, and fixes the width in the column. Can.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
I feel that the layout of waterfall flow is still very attractive. Recently I have seen the practice of implementing waterfall flow. I will record it here. In particular, I feel that the implementation of waterfall flow in flex layout is still a bit confusing, but now You can understand its principle
1.multi-column multi-column layout to implement waterfall flow
First briefly talk about some properties related to multi-column
- column-count sets the number of columns
- column-gap sets the spacing between columns
- column-width sets the width of each column
Also combine setting break-inside in the sub-container to prevent unexpected interruptions in multi-column layouts, paginated media and multi-region contexts
break-inside属性值 auto 指定既不强制也不禁止元素内的页/列中断。 avoid 指定避免元素内的分页符。 avoid-page 指定避免元素内的分页符。 avoid-column 指定避免元素内的列中断。 avoid-region 指定避免元素内的区域中断。
- Intercepted parts can be filled in by yourself
/* html文件 */
<!-- 使用multi-columns实现瀑布流 -->
<div id="root">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>/* css样式 */
body {
background: #e5e5e5;
}
/* 瀑布流最外层 */
#root {
margin: 0 auto;
width: 1200px;
column-count: 5;
column-width: 240px;
column-gap: 20px;
}
/* 每一列图片包含层 */
.item {
margin-bottom: 10px;
/* 防止多列布局,分页媒体和多区域上下文中的意外中断 */
break-inside: avoid;
background: #fff;
}
.item:hover {
box-shadow: 2px 2px 2px rgba(0, 0, 0, .5);
}
/* 图片 */
.itemImg {
width: 100%;
vertical-align: middle;
}
/* 图片下的信息包含层 */
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}

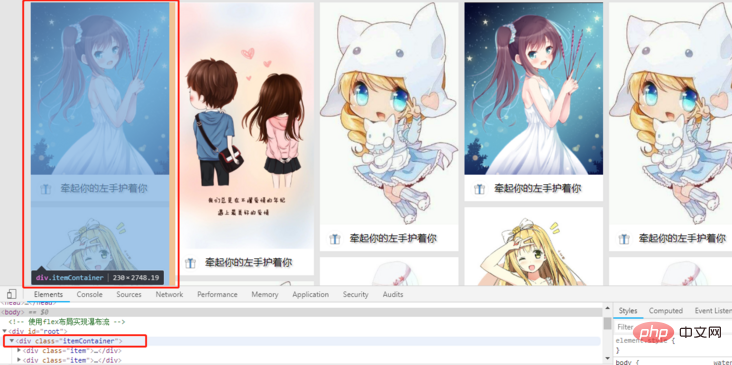
2.flex layout to implement waterfall flow
- Set the outer layer For row layout, then set up a container and set it as column layout. It is achieved by treating the column as a whole, then dividing the column and fixing the width in the column.
/* html文件(只截取两列布局)*/
<div id="root">
<div class="itemContainer">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/1.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/2.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/3.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/4.jpg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
<div class="itemContainer">
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/7.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/5.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
<div class="item">
<img class="itemImg lazy" src="/static/imghw/default1.png" data-src="../images/6.jpeg" alt=""/>
<div class="userInfo">
<img class="avatar lazy" src="/static/imghw/default1.png" data-src="../images/gift.png" alt=""/>
<span class="username">牵起你的左手护着你</span>
</div>
</div>
</div>
</div>/* css文件 */
body{
background: #e5e5e5;
}
#root{
display: flex;
flex-direction: row;
margin: 0 auto;
width: 1200px;
}
.itemContainer{
margin-right: 10px;
flex-direction: column;
width: 240px;
}
.item{
margin-bottom: 10px;
background: #fff;
}
.itemImg{
width: 100%;
}
.userInfo {
padding: 5px 10px;
}
.avatar {
vertical-align: middle;
width: 30px;
height: 30px;
border-radius: 50%;
}
.username {
margin-left: 5px;
text-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
After practice, we found that the waterfall flow implemented by pure CSS can only be arranged column by column, so we still have to use js to implement the waterfall flow, which is more in line with our common waterfall flow
(Learning video sharing: css video tutorial)
The above is the detailed content of How to implement waterfall flow layout in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.




