
In HTML, you can solve the problem of garbled HTML by adding meta tags to the head node and matching the encoding format of the HTML file. The syntax format is "".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Garbled HTML files are generally caused by a mismatch in encoding format. As long as the encoding format of the html file is matched, it will be fine.
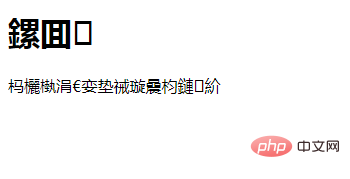
The following is a Chinese garbled html:
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
Rendering:

Solution:
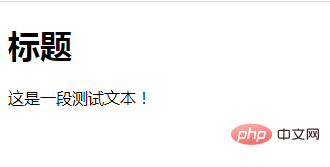
Add the tag to the head node and declare the characters as UTF-8
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
Rendering:

Description: The tag
element can provide meta-information about the page, such as description and key for search engines and update frequency word. The
tag is located at the head of the document and does not contain any content. The tag's properties define the name/value pairs associated with the document.
| Attributes | Value | Description |
|---|---|---|
| charset | character_set | Define the character encoding of the document. |
| content | text | Defines meta-information related to the http-equiv or name attribute. |
| http-equiv | content-type Default-style refresh |
Associate the content attribute to the HTTP header. |
| name | application-name Author Description Generator keywords |
Associate the content attribute to a name. |
| scheme | format/URI | HTML5 is not supported. Define the format used to translate content attribute values. |
Recommended tutorial: "html video tutorial"
The above is the detailed content of How to solve html garbled problem. For more information, please follow other related articles on the PHP Chinese website!