
In CSS, the form tag is used to create an HTML form for user input. The syntax format is "
" . The form tag is used to transmit data to the server and contains elements such as input and label.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Definition
The
, and the form must be placed between it. 2. Method transmission method, get/post is an issue that back-end programmers consider 3. Action The place where the data entered by the viewer is transmitted, such as a php page, (save .php)Example
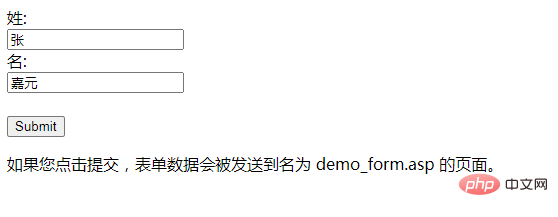
<!DOCTYPE html> <html> <body> <form action="/demo/demo_form.asp"> 姓:<br> <input type="text" name="姓" value="张"> <br> 名:<br> <input type="text" name="名" value="嘉元"> <br><br> <input type="submit" value="Submit"> </form> <p>如果您点击提交,表单数据会被发送到名为 demo_form.asp 的页面。</p> </body> </html>

The above is the detailed content of What is the usage of form in css. For more information, please follow other related articles on the PHP Chinese website!