
In CSS, you can use "list-style-type: none;" to remove the small dot that exists by default before the ul li tag, and its "list-style-type" is used to set the type of the list item tag.

The operating environment of this article: Windows7 system, HTML5&&CSS3 version, Dell G3 computer.
css Remove the dot before the ul li tag
During development, there is a small dot before the ul li tag by default. To remove the default dot, use list-style-type: none ;That’s it
list-style-type: none;
list-style introduction:
list-style shorthand attribute sets all list attributes in one statement.
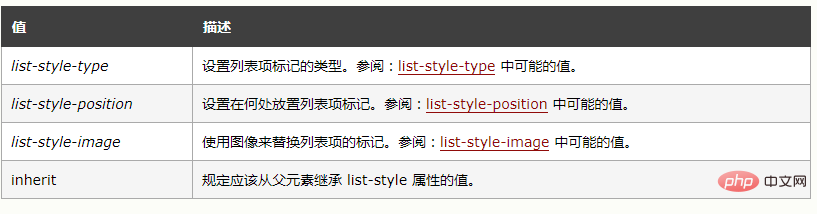
Description
This attribute is a shorthand attribute that covers all other list style attributes. Since it applies to all elements with display list-item, it can only be used on li elements in normal HTML and XHTML, but in fact it can be applied to any element and is inherited by list-item elements.
You can set the following attributes in order:
list-style-type list-style-position list-style-image
You don’t have to set one of the values. For example, "list-style:circle inside;" is also allowed. Properties that are not set use their default values.

Recommended study: "css video tutorial"
The above is the detailed content of How to remove dots in css ul. For more information, please follow other related articles on the PHP Chinese website!