How to set the color of button border in css
The way to set the button border color in css is to add the border-color attribute to the button border, such as [border-color:#0000ff;]. The border-color property is used to set the four border colors of an element.

The operating environment of this article: windows10 system, css 3, thinkpad t480 computer.
CSS provides us with a very convenient attribute border-color, which is used to set the four border colors of an element. This property can have one to four values.
border-color: red, green, blue, pink;
The upper border is red
The right border is Green
The bottom border is blue
The left border is pink
Attribute value:
color Specifies the background color. Find the full list of color values in CSS Color Values
transparent Specifies that the border color should be transparent. This is the default
inherit Specifies the color of the border, which should be inherited from the parent element
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.one
{
border-style:solid;
border-color:#0000ff;
}
p.two
{
border-style:solid;
border-color:#ff0000 #0000ff;
}
p.three
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff;
}
p.four
{
border-style:solid;
border-color:#ff0000 #00ff00 #0000ff rgb(250,0,255);
}
</style>
</head>
<body>
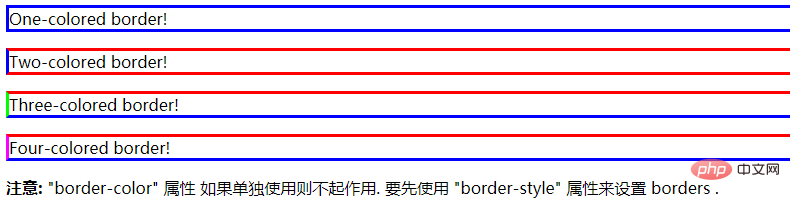
<p class="one">One-colored border!</p>
<p class="two">Two-colored border!</p>
<p class="three">Three-colored border!</p>
<p class="four">Four-colored border!</p>
<p><b>注意:</b> "border-color" 属性 如果单独使用则不起作用. 要先使用 "border-style" 属性来设置 borders .</p>
</body>
</html> Running results:

Related video sharing: css video tutorial
The above is the detailed content of How to set the color of button border in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
The width of emsp spaces in HTML is inconsistent. How to reliably implement text indentation?
Apr 04, 2025 pm 11:57 PM
Regarding the problem of inconsistent width of emsp spaces in HTML and Chinese characters in many web tutorials, it is mentioned that occupying the width of a Chinese character, but the actual situation is not...
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns in the Element UI automatically adapt to the content?
Apr 05, 2025 am 06:12 AM
How to make the height of adjacent columns of the same row automatically adapt to the content? In web design, we often encounter this problem: when there are many in a table or row...
 How to increase the height of the input and position the text at the bottom?
Apr 05, 2025 am 06:03 AM
How to increase the height of the input and position the text at the bottom?
Apr 05, 2025 am 06:03 AM
How to increase the height of input and make the text at the bottom? When developing web pages, you often encounter the need to adjust the style of form elements. Especially when...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 How to adjust the background icon and color settings through CSS to solve the problem of the icon being blocked when the mouse is suspended?
Apr 05, 2025 am 06:24 AM
How to adjust the background icon and color settings through CSS to solve the problem of the icon being blocked when the mouse is suspended?
Apr 05, 2025 am 06:24 AM
How to solve the problem that the background icon is blocked by the background color when the mouse is suspended. When designing a web page, you often encounter this problem: when the mouse is suspended...
 Can Bootstrap directly implement horizontal waterfall flow layout?
Apr 05, 2025 am 07:15 AM
Can Bootstrap directly implement horizontal waterfall flow layout?
Apr 05, 2025 am 07:15 AM
Using the Bootstrap framework to build horizontal waterfall flow layout Many developers hope to use the Bootstrap framework to quickly build web pages and achieve various complex layout effects...
 How to achieve the gap effect in card and coupon layout under a gradient background?
Apr 05, 2025 am 06:33 AM
How to achieve the gap effect in card and coupon layout under a gradient background?
Apr 05, 2025 am 06:33 AM
How to achieve the gap effect in the card layout? When designing card voucher layout, it is a common requirement to achieve the gap effect on the edge of card voucher. If the background is pure...






