
Steps to use wps to make a table: First, right-click the mouse to create a new wps table; then select the "Format Cells" option, and select the inner and outer borders; then adjust the font, font size and style Settings; finally enter data in the table as needed and adjust the alignment of the data.

The operating environment of this article: windows7 system, WPS Office2019 version, DELL G3 computer
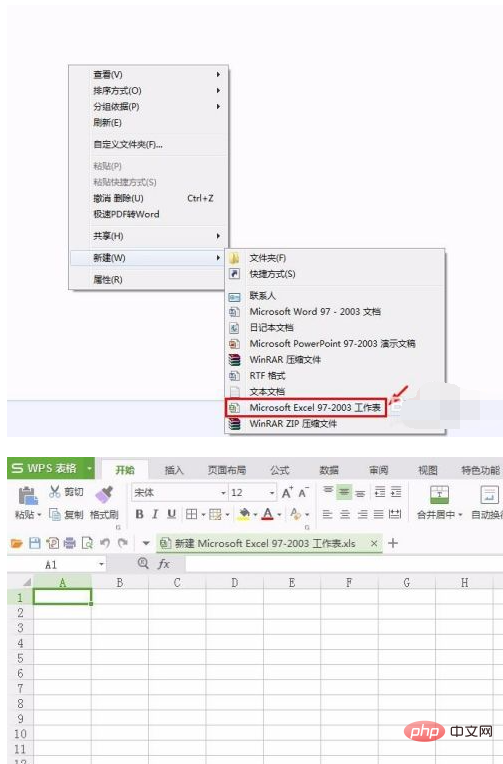
Right-click the mouse in the blank area of the computer to create a new wps Form, double-click with the left mouse button to open.

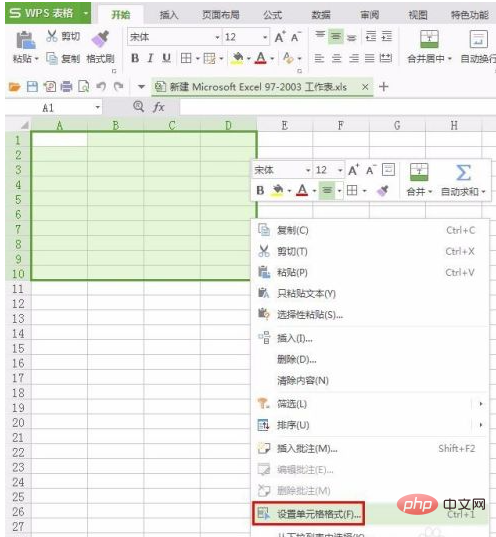
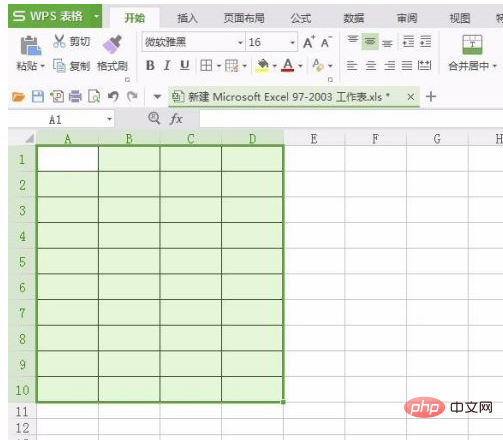
Select the area to form a table, right-click the mouse and select the "Format Cells" option.

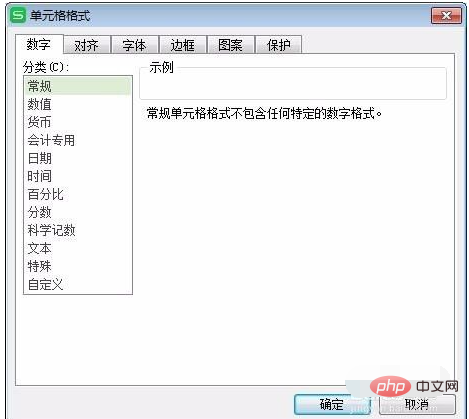
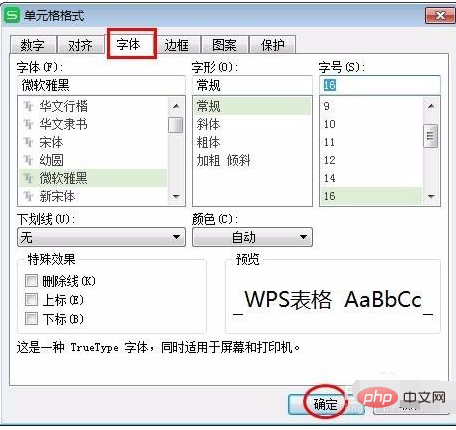
The "Cell Format" setting dialog box pops up as shown below.

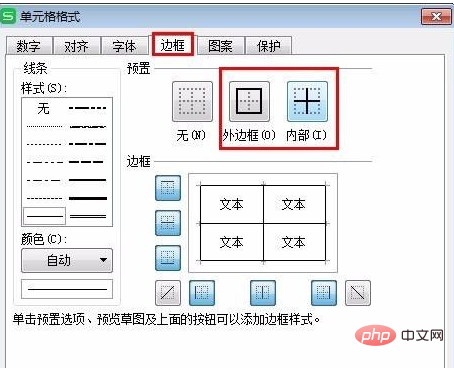
Switch to "Border" and select the inner border and outer border.

Switch to "Font", set the font, font size and style, and click the "OK" button after the settings are completed.

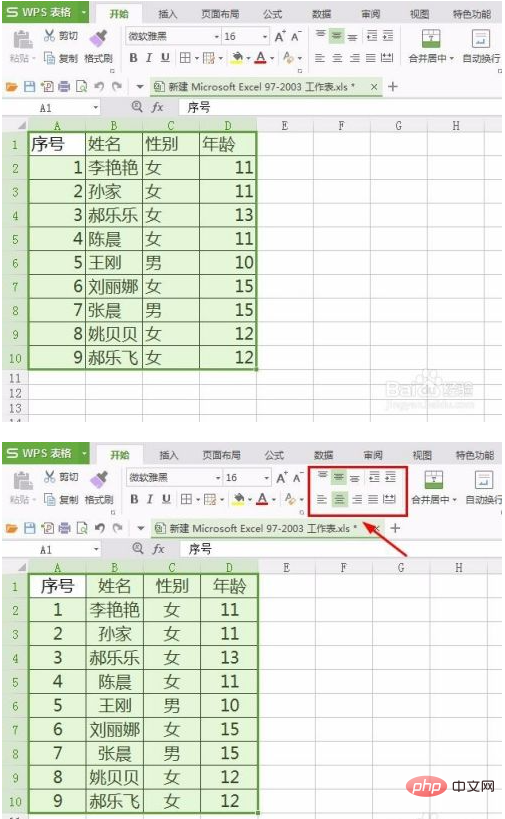
The table border, font and font size settings are completed.

#Enter data in the table as needed and adjust the alignment of the data.

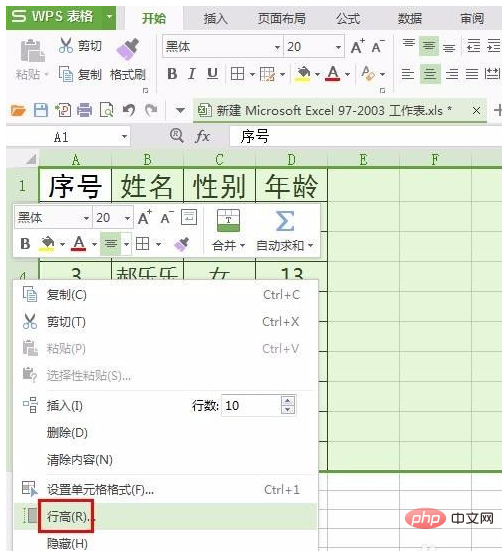
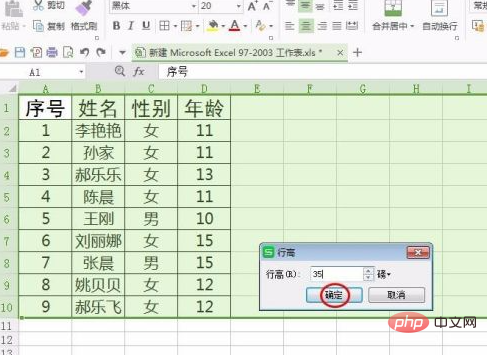
Select the row of the cell, right-click the mouse, and select "Row Height" to set the row height of the table.


Follow the same method to set the column width of the table.

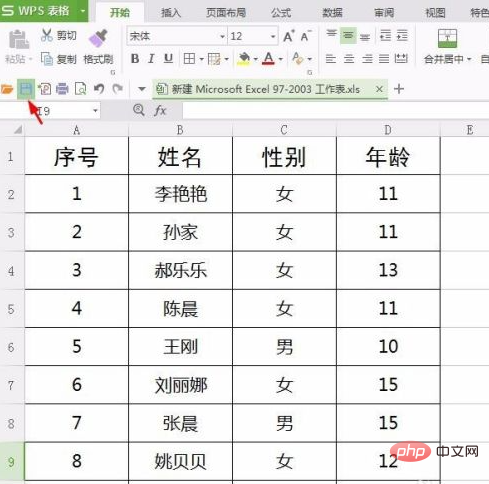
After the settings are completed, click the "Save" button to complete the operation.

For more related knowledge, please visit the FAQ column!
The above is the detailed content of Steps to make a form using wps. For more information, please follow other related articles on the PHP Chinese website!
 wps replacement shortcut keys
wps replacement shortcut keys
 How to clear the WPS cloud document space when it is full?
How to clear the WPS cloud document space when it is full?
 Garbled characters starting with ^quxjg$c
Garbled characters starting with ^quxjg$c
 Reasons why computers often have blue screens
Reasons why computers often have blue screens
 What are the methods to change IP in dynamic vps instantly?
What are the methods to change IP in dynamic vps instantly?
 Introduction to laravel components
Introduction to laravel components
 what is vue framework
what is vue framework
 What key do you press to recover when your computer crashes?
What key do you press to recover when your computer crashes?
 What does it mean that the computer is not supported?
What does it mean that the computer is not supported?




