What is the difference between html and css
Difference: 1. HTML is the structure of the web page, and CSS is the style of the web page. 2. HTML consists of tags surrounding content, while CSS consists of selectors inherited from a declaration block. 3. The comment formats of html and css are different; 4. HTML files can contain CSS code, but CSS style sheets must not contain HTML code.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is HTML?
HTML, Hyper Text Markup Language, is an application under the standard universal markup language. HTML is not a programming language, but a markup language, which is necessary for web page production. It includes a series of tags. These tags can unify the document format on the network and connect scattered Internet resources into a logical whole.
HTML text is descriptive text composed of HTML commands. HTML commands can describe text, graphics, animations, sounds, tables, links, etc.
What is CSS?
CSS (Cascading Style Sheets, Cascading Style Sheets) is a method used to express HTML (an application of Standard Generalized Markup Language) or XML (a subset of Standard Generalized Markup Language) Computer language for file formats. CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically format various elements of web pages.
CSS can perform pixel-level precise control over the layout of element positions in web pages, supports almost all font size styles, and has the ability to edit web page objects and model styles.
The difference between HTML and CSS
1. Different properties
HTML is a description The basic markup language for web content and structure. However, CSS is an extension of HTML that modifies the design and display of web pages.
HTML is the structure of a web page, and CSS is the style of a web page. For example, if the entire web page is compared to a person, then HTML is the bones and CSS is the clothes.
2. Different syntax
HTML consists of tags surrounding content. CSS, on the other hand, consists of a selector declared in a block inheritance.
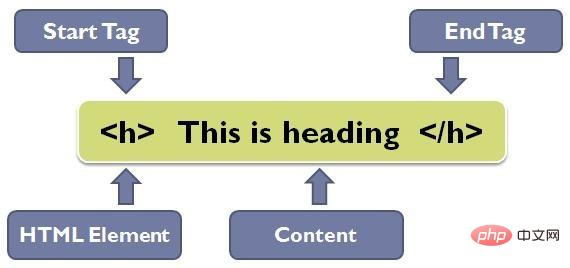
html syntax
-
HTML tags are basically keywords (tag names), enclosed in angle brackets, and usually appear in pairs.
<tagname>Content tagname></tagname>
- ##HTML elements describe specific sections on a web page.
- Content is the text, links, images or other information displayed on a web page.
- The opening tag (
- The closing tag (>) is used to close HTML elements to distinguish individual elements.

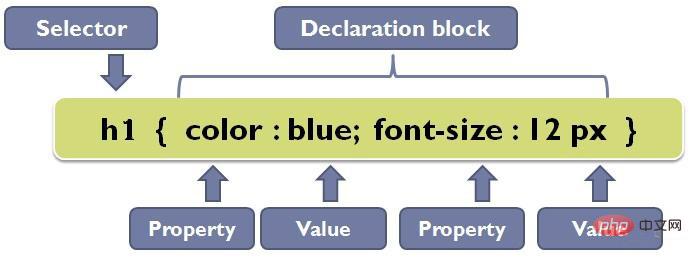
- Selector: Indicates the HTML element to be styled.
- Declaration: Include property and value separated by colon. Additionally, the curly braces surrounding all declarations are called declaration blocks.
- Attributes: Represents aspects of the element to be changed.
- Value: Specifies the setting to apply in the selected property.
3. Comment formats are different
HTML comment format:<!--注释内容-->
/*注释内容*/
4. HTML files can contain CSS code, but CSS style sheets must not contain HTML code.
That is, CSS can be used in HTML files, but HTML cannot be used in CSS style sheets. Recommended tutorials:html video tutorial, css video tutorial
The above is the detailed content of What is the difference between html and css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.