What is the difference between JSP and HTML
Differences: 1. HTML pages are static pages and can be run directly; JSP pages are dynamic pages and need to be converted into servlets when running. 2. HTML can be opened directly, while jsp can only be opened when it is published to a server such as Tomact. 3. Use "" to write Java code in jsp, but there is no "" in html.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
01. What is JSP?
The full name of JSP is Java Server Pages, which is a dynamic web development technology. It uses JSP tags to insert Java code in HTML web pages. Tags usually start with .
JSP is a Java servlet, mainly used to implement the user interface part of Java web applications. Web developers write JSPs by combining HTML code, XHTML code, XML elements, and embedded JSP actions and commands.
JSP obtains user input data through web forms, accesses databases and other data sources, and then dynamically creates web pages.
JSP tags have a variety of functions, such as accessing databases, recording user selection information, accessing JavaBeans components, etc., and can also transfer control information and shared information in different web pages.
02. What is HTML?
HTML (Hyper Text Mark-up Language) is Hypertext Mark-up Language, which is the description language of WWW. The most popular term is a hyperlink. For example, bookmarking a web page means saving its link.
Simply put:
- HTML is a language used to describe web pages.
- HTML refers to Hyper Text Markup Language
- HTML is not a programming language, but a markup language
- Markup Language is a set of markup tags
- HTML uses markup tags to describe web pages
03. The difference between JSP and HTML
HTML page It is a static page, that is, it is written by the user in advance and placed on the server. The content is fixed and will not change. It is sent to the client by the web server. Most of the web pages that are usually viewed online are based on HTML. linguistic.
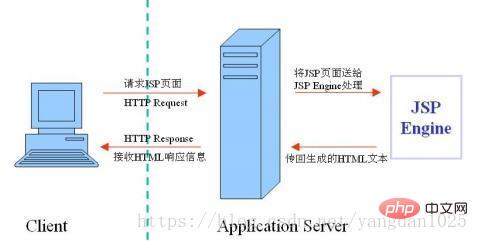
The JSP page is a dynamic page generated by the JSP container executing the Java code part of the page in real time, which can dynamically update the content on the page. 
Dynamic web pages refer to a web programming technology that is opposite to static web pages. The content of dynamic pages is generally generated by server-side programs. Different people access the page at different times, and the displayed content may be different. After the web designer writes the server-side page program, there is no need for manual control. The page content will automatically change according to the arrangement of the page program.
Static web page, with the generation of html code, the content and display effect of the page will basically not change. No matter who sees the page content at any time. The same, unchanged unless you modify the page code. Static html page files can be opened directly with a local browser.
In short:
- As defined, the HTML page is a static page and can be run directly, and the JSP page is a dynamic page and it runs It needs to be converted into a servlet
- HTML can be opened directly, jsp can only be opened when it is published to a server such as Tomact
- html is a web page writing format standardized by w3c and a unified protocol language ,Static pages. Most of the web pages we look at online are based on HTML language. JSP is a dynamic language based on which JSP can realize all tasks of HTML.
-
HTML (Hypertext Markup Language) text markup language, it is a static page, an interpreted language like JavaScript, as long as you have a browser, it can be displayed normally without specifying Compilation tool, just write HTML tags in the TXT document and it can be displayed normally.
JSP (Java Server Page) is a Java server page, so it is dynamic. It needs to be compiled by JDK and then sent to the client for display. We all know that Java files will be generated after compilation A class file is ultimately executed.
The header of html is different from that of jsp. This is the header of JSP" " contains the encoding format and dump package in the header. It is also easy to distinguish. You can write Java code by using in jsp, but html does not have .
- Simply put, jsp is parsed into corresponding html by the server in the background, and then recognized and displayed by the browser.
Recommended tutorial: "html video tutorial"
The above is the detailed content of What is the difference between JSP and HTML. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




