
Delete method: 1. Use the remove() method to delete the selected element and its sub-elements, the syntax "$(selector).remove()"; 2. Use the empty() method to delete the selected element and its sub-elements from the selected element. To delete child elements from a selected element, the syntax is "$(selector).empty()".

The operating environment of this tutorial: windows7 system, jquery1.10.2 version, Dell G3 computer.
If you need to delete elements and content, you can generally use the following two jQuery methods:
remove() - delete the selected element (and its sub-elements)
empty() - Removes child elements from the selected element
jQuery remove() method
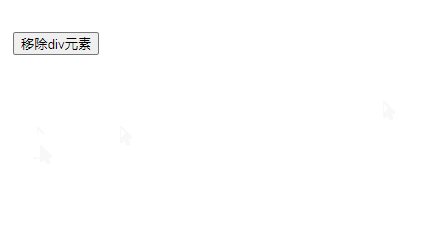
jQuery remove() method removes the selected element and its child elements.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").remove();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>移除div元素</button>
</body>
</html>Rendering:

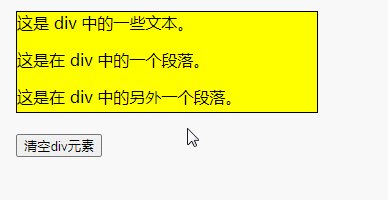
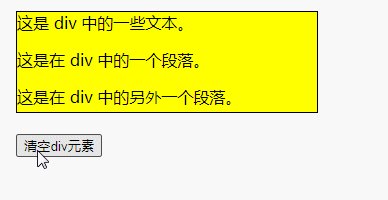
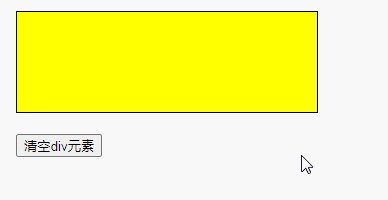
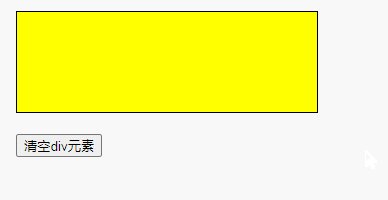
jQuery empty() method
jQuery empty() method deletes the selected The child elements of the element.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>清空div元素</button>
</body>
</html>Rendering:

Recommended related video tutorials: jQuery Tutorial (Video)
The above is the detailed content of How to delete html elements with jquery. For more information, please follow other related articles on the PHP Chinese website!