How to implement pop-up window in javascript
May 19, 2021 pm 05:43 PMMethod: 1. Use alert() to implement the warning box window, the syntax "alert("text");"; 2. Use confirm() to implement the confirmation box window, the syntax "confirm("text")" ;3. Use prompt() to implement the prompt box, the syntax is "prompt("text","default value")".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Method 1: Use alert() to implement the warning box window
Alert boxes are often used to ensure that users can get certain information.
When the warning box appears, the user needs to click the OK button to continue the operation.
Syntax
window.alert("sometext");The window.alert() method can be used directly without the window object. The alert() method can be used directly.
Example:
alert("你好,我是一个警告框!");
Method 2: Use the confirm() function to implement the confirmation box window
Confirmation boxes are usually used to verify whether user operations are accepted.
When the confirmation card pops up, the user can click "Confirm" or "Cancel" to confirm the user operation.
When you click "Confirm", the confirmation box returns true. If you click "Cancel", the confirmation box returns false.
Syntax
window.confirm("sometext");The window.confirm() method can be used directly without the window object, using the confirm() method.
Example:
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("按下按钮!");
if (r==true){
x="你按下了\"确定\"按钮!";
}
else{
x="你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML=x;
}
</script>Rendering:




##Method 3: Use the prompt() function to implement the prompt box window
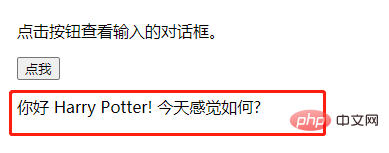
The prompt box is often used to prompt the user to enter something before entering the page. value. When the prompt box appears, the user needs to enter a certain value and then click the confirm or cancel button to continue the operation. If the user clicks to confirm, the return value is the entered value. If the user clicks Cancel, the return value is null. Syntaxwindow.prompt("sometext","defaultvalue");<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","Harry Potter");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
</script>
 ##【Recommended Study:
##【Recommended Study:
The above is the detailed content of How to implement pop-up window in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way







