Document Object Model (DOM) is an interface that treats HTML or XML documents as a tree structure, in which each Each node is an object of the document. DOM also provides a set of methods to query the tree, change structure, and style.
DOM also uses the term element (Element) which is very similar to a node. So, what is the difference between DOM nodes and elements?
1. DOM nodes
The key to understanding the difference between nodes and elements is to understand what a node is.
From a higher perspective, a DOM document consists of a node hierarchy. Each node can have parents and/or children.
Look at the following HTML document:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2 id="My-nbsp-Page">My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
</html>Copy after login
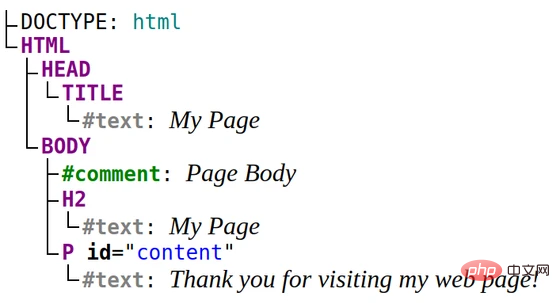
The document contains the following node hierarchy:

## is a node in the document tree. It has 2 child nodes:
and . A node with 3 child nodes: Comment node , Title< h2>
, paragraph . The parent node of the
node is the node. The tag in the HTML document represents a node. Interestingly, ordinary text is also a node. Paragraph node
has 1 child node: text node "Thank you for visiting my web page!".
1.2 Node Type
How do we distinguish these different types of nodes? The answer lies in the DOM Node interface, specifically the
Node.nodeType attribute.
Node.nodeType can have one of the following values representing the node type:
Node.ELEMENT_NODENode.ATTRIBUTE_NODE-
Node.TEXT_NODENode.CDATA_SECTION_NODENode.PROCESSING_INSTRUCTION_NODENode.COMMENT_NODENode.DOCUMENT_NODENode. DOCUMENT_TYPE_NODENode.DOCUMENT_FRAGMENT_NODENode.NOTATION_NODE
constants meaningfully indicate node types: for example
Node.ELEMENT_NODE represents element nodes, Node.TEXT_NODE represents the text node, Node.DOCUMENT_NODE the document node, and so on.
For example, let us select the paragraph node and view its
nodeType attribute:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
Copy after login
The node type that represents the entire node document tree is
Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
Copy after login
2. DOM elements
After mastering the knowledge of DOM nodes, it is now time to distinguish between DOM nodes and elements.
If you understand node terminology, the answer is obvious: elements are nodes of a specific type
element (Node.ELEMENT_NODE), as well as types such as document, comment, text, etc.
In short, elements are nodes written using markup in an HTML document.
,
, <code>, </code><body><code>, </code><h2> ;<code>, </code><p><code> are all elements because they are represented by tags. </code></p>Document type, comment, text nodes are not elements because they are not written using tags: <p></p><p>Node<code> is the constructor of the node, </code>HTMLElement<code> is Constructor for elements in JS DOM. A paragraph is both a node and an element, it is an instance of both </code>Node<code> and </code>HTMLElement<code></code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true</pre><div class="contentsignin">Copy after login</div></div></p> Simply put, elements are subtypes of nodes, just like cats are animals The subtypes are the same. <p></p><h2 id="DOM-attributes-nodes-and-elements-strong-strong">3. DOM attributes: nodes and elements<strong></strong></h2>In addition to distinguishing between nodes and elements, it is also necessary to distinguish between DOM attributes that contain only nodes or only elements. <p></p>The following properties of the node type evaluate to a node or collection of nodes (<p>NodeList<code>): </code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>node.parentNode; // Node or null
node.firstChild; // Node or null
node.lastChild; // Node or null
node.childNodes; // NodeList</pre><div class="contentsignin">Copy after login</div></div></p> However, the following properties evaluate to an element or collection of elements (<p>HTMLCollection<code>): </code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>node.parentElement; // HTMLElement or null
node.children; // HTMLCollection</pre><div class="contentsignin">Copy after login</div></div></p> Since both <p>node.childNodes<code> and node.children return a list of children, why do you have both properties? good question! </code></p>Consider the following paragraph element that contains some text: <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><p>
<b>Thank you</b> for visiting my web page!
</p></pre><div class="contentsignin">Copy after login</div></div></p>Open the <p>demo<a href="https://jsitor.com/3mPwoSVbYh" rel="nofollow"> and look at the </a>childNodes<code> and </code>children# of the paragraph node ##Properties: <code><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const paragraph = document.querySelector(&#39;p&#39;);
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]</pre><div class="contentsignin">Copy after login</div></div>paragraph.childNodes<p>The collection contains 2 nodes: <code><b>Thank you</b></code>, and <code>for visiting my web page!</code>Text node! <code></code>However, the </p>paragraph.children<p> collection contains only 1 item: <code><b>Thank you</b></code>. <code></code>Since </p>paragraph.children<p> only contains elements, the text node is not included here because its type is text (<code>Node.TEXT_NODE</code>), not element (<code>Node.ELEMENT_NODE</code>). <code><p>Having both <code>node.childNodes</code> and <code>node.children</code>, we can choose the set of children to access: all child nodes or only children that are elements. </p>
<h2 id="strong-Summary-strong"><strong>4. Summary</strong></h2>
<p>A DOM document is a hierarchical collection of nodes, each node can have parents and/or children. Understanding the difference between DOM nodes and elements is easy if you understand what nodes are. </p>
<p>Nodes have types, and element types are one of them. Elements are represented by tags in HTML documents. </p>
<blockquote>
<p>English original address: https://dmitripautin.com/dom-node-element/</p>
<p>Author: Shadeed</p>
<p>Source: dmitripavlutin</p>
</blockquote>
<p>For more programming-related knowledge, please visit: <a href="https://www.php.cn/course.html" target="_blank" textvalue="编程教学">Programming Teaching</a>! ! </p></code></p><p>The above is the detailed content of Dom node vs element, what is the difference between the two?. For more information, please follow other related articles on the PHP Chinese website!</p>
</div>
</div>
<div class="wzconShengming_sp">
<div class="bzsmdiv_sp">Statement of this Website</div>
<div>The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn</div>
</div>
</div>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="autorelaxed"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="2507867629"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div class="AI_ToolDetails_main4sR">
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5902227090019525"
data-ad-slot="3653428331"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<!-- <div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785841.html" title="Assassin's Creed Shadows: Seashell Riddle Solution" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Seashell Riddle Solution</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796789525.html" title="What's New in Windows 11 KB5054979 & How to Fix Update Issues" class="phpgenera_Details_mainR4_bottom_title">What's New in Windows 11 KB5054979 & How to Fix Update Issues</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785857.html" title="Where to find the Crane Control Keycard in Atomfall" class="phpgenera_Details_mainR4_bottom_title">Where to find the Crane Control Keycard in Atomfall</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796783009.html" title="Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796784440.html" title="Roblox: Dead Rails - How To Complete Every Challenge" class="phpgenera_Details_mainR4_bottom_title">Roblox: Dead Rails - How To Complete Every Challenge</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div> -->
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot AI Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411540686492.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undresser.AI Undress" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undresserai-undress" title="Undresser.AI Undress" class="phpmain_tab2_mids_title">
<h3>Undresser.AI Undress</h3>
</a>
<p>AI-powered app for creating realistic nude photos</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411552797167.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="AI Clothes Remover" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/ai-clothes-remover" title="AI Clothes Remover" class="phpmain_tab2_mids_title">
<h3>AI Clothes Remover</h3>
</a>
<p>Online AI tool for removing clothes from photos.</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173410641626608.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Undress AI Tool" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/undress-ai-tool" title="Undress AI Tool" class="phpmain_tab2_mids_title">
<h3>Undress AI Tool</h3>
</a>
<p>Undress images for free</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173411529149311.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Clothoff.io" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/clothoffio" title="Clothoff.io" class="phpmain_tab2_mids_title">
<h3>Clothoff.io</h3>
</a>
<p>AI clothes remover</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/ai_manual/001/246/273/173414504068133.jpg?x-oss-process=image/resize,m_fill,h_50,w_50" src="/static/imghw/default1.png" alt="Video Face Swap" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/ai/video-swap" title="Video Face Swap" class="phpmain_tab2_mids_title">
<h3>Video Face Swap</h3>
</a>
<p>Swap faces in any video effortlessly with our completely free AI face swap tool!</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<script src="https://sw.php.cn/hezuo/cac1399ab368127f9b113b14eb3316d0.js" type="text/javascript"></script>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Article</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785841.html" title="Assassin's Creed Shadows: Seashell Riddle Solution" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows: Seashell Riddle Solution</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796789525.html" title="What's New in Windows 11 KB5054979 & How to Fix Update Issues" class="phpgenera_Details_mainR4_bottom_title">What's New in Windows 11 KB5054979 & How to Fix Update Issues</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>2 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796785857.html" title="Where to find the Crane Control Keycard in Atomfall" class="phpgenera_Details_mainR4_bottom_title">Where to find the Crane Control Keycard in Atomfall</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796783009.html" title="Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation" class="phpgenera_Details_mainR4_bottom_title">Assassin's Creed Shadows - How To Find The Blacksmith And Unlock Weapon And Armour Customisation</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>1 months ago</span>
<span>By DDD</span>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/1796784440.html" title="Roblox: Dead Rails - How To Complete Every Challenge" class="phpgenera_Details_mainR4_bottom_title">Roblox: Dead Rails - How To Complete Every Challenge</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<span>3 weeks ago</span>
<span>By DDD</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/article.html">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hottools2.png" alt="" />
<h2>Hot Tools</h2>
</div>
<div class="phpgenera_Details_mainR3_bottom">
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab96f0f39f7357.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Notepad++7.3.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/92" title="Notepad++7.3.1" class="phpmain_tab2_mids_title">
<h3>Notepad++7.3.1</h3>
</a>
<p>Easy-to-use and free code editor</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97a3baad9677.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Chinese version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/93" title="SublimeText3 Chinese version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Chinese version</h3>
</a>
<p>Chinese version, very easy to use</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58ab97ecd1ab2670.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Zend Studio 13.0.1" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/121" title="Zend Studio 13.0.1" class="phpmain_tab2_mids_title">
<h3>Zend Studio 13.0.1</h3>
</a>
<p>Powerful PHP integrated development environment</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d0e0fc74683535.jpg?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="Dreamweaver CS6" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/469" title="Dreamweaver CS6" class="phpmain_tab2_mids_title">
<h3>Dreamweaver CS6</h3>
</a>
<p>Visual web development tools</p>
</div>
</div>
<div class="phpmain_tab2_mids_top">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_top_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
class="lazy" data-src="https://img.php.cn/upload/manual/000/000/001/58d34035e2757995.png?x-oss-process=image/resize,m_fill,h_50,w_72" src="/static/imghw/default1.png" alt="SublimeText3 Mac version" />
</a>
<div class="phpmain_tab2_mids_info">
<a href="https://www.php.cn/toolset/development-tools/500" title="SublimeText3 Mac version" class="phpmain_tab2_mids_title">
<h3>SublimeText3 Mac version</h3>
</a>
<p>God-level code editing software (SublimeText3)</p>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/ai">Show More</a>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4">
<div class="phpmain1_4R_readrank">
<div class="phpmain1_4R_readrank_top">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/hotarticle2.png" alt="" />
<h2>Hot Topics</h2>
</div>
<div class="phpgenera_Details_mainR4_bottom">
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/gmailyxdlrkzn" title="Where is the login entrance for gmail email?" class="phpgenera_Details_mainR4_bottom_title">Where is the login entrance for gmail email?</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>7613</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>15</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/cakephp-tutor" title="CakePHP Tutorial" class="phpgenera_Details_mainR4_bottom_title">CakePHP Tutorial</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>1387</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>52</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/steamdzhmcssmgs" title="What is the format of the account name of steam" class="phpgenera_Details_mainR4_bottom_title">What is the format of the account name of steam</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>88</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>11</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/winactivationkeyper" title="win11 activation key permanent" class="phpgenera_Details_mainR4_bottom_title">win11 activation key permanent</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>68</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>19</span>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR4_bottoms">
<a href="https://www.php.cn/faq/newyorktimesdailybrief" title="nyt connections hints and answers" class="phpgenera_Details_mainR4_bottom_title">nyt connections hints and answers</a>
<div class="phpgenera_Details_mainR4_bottoms_info">
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/eyess.png" alt="" />
<span>29</span>
</div>
<div class="phpgenera_Details_mainR4_bottoms_infos">
<img src="/static/imghw/tiezi.png" alt="" />
<span>136</span>
</div>
</div>
</div>
</div>
<div class="phpgenera_Details_mainR3_more">
<a href="https://www.php.cn/faq/zt">Show More</a>
</div>
</div>
</div>
</div>
</div>
<div class="Article_Details_main2">
<div class="phpgenera_Details_mainL4">
<div class="phpmain1_2_top">
<a href="javascript:void(0);" class="phpmain1_2_top_title">Related knowledge<img
src="/static/imghw/index2_title2.png" alt="" /></a>
</div>
<div class="phpgenera_Details_mainL4_info">
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/633424.html" title="How to implement an online speech recognition system using WebSocket and JavaScript" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279609162144.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to implement an online speech recognition system using WebSocket and JavaScript" />
</a>
<a href="https://www.php.cn/faq/633424.html" title="How to implement an online speech recognition system using WebSocket and JavaScript" class="phphistorical_Version2_mids_title">How to implement an online speech recognition system using WebSocket and JavaScript</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 02:54 PM</span>
<p class="Articlelist_txts_p">How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/633480.html" title="WebSocket and JavaScript: key technologies for implementing real-time monitoring systems" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280543760094.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="WebSocket and JavaScript: key technologies for implementing real-time monitoring systems" />
</a>
<a href="https://www.php.cn/faq/633480.html" title="WebSocket and JavaScript: key technologies for implementing real-time monitoring systems" class="phphistorical_Version2_mids_title">WebSocket and JavaScript: key technologies for implementing real-time monitoring systems</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:30 PM</span>
<p class="Articlelist_txts_p">WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/633365.html" title="How to use JavaScript and WebSocket to implement a real-time online ordering system" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170278617570921.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to use JavaScript and WebSocket to implement a real-time online ordering system" />
</a>
<a href="https://www.php.cn/faq/633365.html" title="How to use JavaScript and WebSocket to implement a real-time online ordering system" class="phphistorical_Version2_mids_title">How to use JavaScript and WebSocket to implement a real-time online ordering system</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 12:09 PM</span>
<p class="Articlelist_txts_p">Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/633476.html" title="JavaScript and WebSocket: Building an efficient real-time weather forecasting system" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/465/014/170280442251580.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript and WebSocket: Building an efficient real-time weather forecasting system" />
</a>
<a href="https://www.php.cn/faq/633476.html" title="JavaScript and WebSocket: Building an efficient real-time weather forecasting system" class="phphistorical_Version2_mids_title">JavaScript and WebSocket: Building an efficient real-time weather forecasting system</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 05:13 PM</span>
<p class="Articlelist_txts_p">JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/642543.html" title="Simple JavaScript Tutorial: How to Get HTTP Status Code" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170444932683164.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="Simple JavaScript Tutorial: How to Get HTTP Status Code" />
</a>
<a href="https://www.php.cn/faq/642543.html" title="Simple JavaScript Tutorial: How to Get HTTP Status Code" class="phphistorical_Version2_mids_title">Simple JavaScript Tutorial: How to Get HTTP Status Code</a>
<span class="Articlelist_txts_time">Jan 05, 2024 pm 06:08 PM</span>
<p class="Articlelist_txts_p">JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/642230.html" title="How to get HTTP status code in JavaScript the easy way" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/000/164/170443303819225.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to get HTTP status code in JavaScript the easy way" />
</a>
<a href="https://www.php.cn/faq/642230.html" title="How to get HTTP status code in JavaScript the easy way" class="phphistorical_Version2_mids_title">How to get HTTP status code in JavaScript the easy way</a>
<span class="Articlelist_txts_time">Jan 05, 2024 pm 01:37 PM</span>
<p class="Articlelist_txts_p">Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/633385.html" title="How to implement an online collaborative editor using WebSocket and JavaScript" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170279145244400.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="How to implement an online collaborative editor using WebSocket and JavaScript" />
</a>
<a href="https://www.php.cn/faq/633385.html" title="How to implement an online collaborative editor using WebSocket and JavaScript" class="phphistorical_Version2_mids_title">How to implement an online collaborative editor using WebSocket and JavaScript</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 01:37 PM</span>
<p class="Articlelist_txts_p">Real-time collaborative editors have become a standard feature of modern web development, especially in various team collaboration, online document editing and task management scenarios. Real-time communication technology based on WebSocket can improve communication efficiency and collaboration effects among team members. This article will introduce how to use WebSocket and JavaScript to build a simple online collaborative editor to help readers better understand the principles and usage of WebSocket. Understand the basic principles of WebSocketWebSo</p>
</div>
<div class="phphistorical_Version2_mids">
<a href="https://www.php.cn/faq/633554.html" title="JavaScript and WebSocket: Building an efficient real-time search engine" class="phphistorical_Version2_mids_img">
<img onerror="this.onerror=''; this.src='/static/imghw/default1.png'"
src="/static/imghw/default1.png" class="lazy" data-src="https://img.php.cn/upload/article/000/887/227/170282241051288.jpg?x-oss-process=image/resize,m_fill,h_207,w_330" alt="JavaScript and WebSocket: Building an efficient real-time search engine" />
</a>
<a href="https://www.php.cn/faq/633554.html" title="JavaScript and WebSocket: Building an efficient real-time search engine" class="phphistorical_Version2_mids_title">JavaScript and WebSocket: Building an efficient real-time search engine</a>
<span class="Articlelist_txts_time">Dec 17, 2023 pm 10:13 PM</span>
<p class="Articlelist_txts_p">JavaScript and WebSocket: Building an efficient real-time search engine Introduction: With the development of the Internet, users have higher and higher requirements for real-time search engines. When searching with traditional search engines, users need to click the search button to get results. This method cannot meet users' needs for real-time search results. Therefore, using JavaScript and WebSocket technology to implement real-time search engines has become a hot topic. This article will introduce in detail the use of JavaScript</p>
</div>
</div>
<a href="https://www.php.cn/web-designer.html" class="phpgenera_Details_mainL4_botton">
<span>See all articles</span>
<img src="/static/imghw/down_right.png" alt="" />
</a>
</div>
</div>
</div>
</main>
<footer>
<div class="footer">
<div class="footertop">
<img src="/static/imghw/logo.png" alt="">
<p>Public welfare online PHP training,Help PHP learners grow quickly!</p>
</div>
<div class="footermid">
<a href="https://www.php.cn/about/us.html">About us</a>
<a href="https://www.php.cn/about/disclaimer.html">Disclaimer</a>
<a href="https://www.php.cn/update/article_0_1.html">Sitemap</a>
</div>
<div class="footerbottom">
<p>
© php.cn All rights reserved
</p>
</div>
</div>
</footer>
<input type="hidden" id="verifycode" value="/captcha.html">
<script>layui.use(['element', 'carousel'], function () {var element = layui.element;$ = layui.jquery;var carousel = layui.carousel;carousel.render({elem: '#test1', width: '100%', height: '330px', arrow: 'always'});$.getScript('/static/js/jquery.lazyload.min.js', function () {$("img").lazyload({placeholder: "/static/images/load.jpg", effect: "fadeIn", threshold: 200, skip_invisible: false});});});</script>
<script src="/static/js/common_new.js"></script>
<script type="text/javascript" src="/static/js/jquery.cookie.js?1745221470"></script>
<script src="https://vdse.bdstatic.com//search-video.v1.min.js"></script>
<link rel='stylesheet' id='_main-css' href='/static/css/viewer.min.css?2' type='text/css' media='all' />
<script type='text/javascript' src='/static/js/viewer.min.js?1'></script>
<script type='text/javascript' src='/static/js/jquery-viewer.min.js'></script>
<script type="text/javascript" src="/static/js/global.min.js?5.5.53"></script>
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function () {
var u = "https://tongji.php.cn/";
_paq.push(['setTrackerUrl', u + 'matomo.php']);
_paq.push(['setSiteId', '9']);
var d = document,
g = d.createElement('script'),
s = d.getElementsByTagName('script')[0];
g.async = true;
g.src = u + 'matomo.js';
s.parentNode.insertBefore(g, s);
})();
</script>
<script>
// top
layui.use(function () {
var util = layui.util;
util.fixbar({
on: {
mouseenter: function (type) {
layer.tips(type, this, {
tips: 4,
fixed: true,
});
},
mouseleave: function (type) {
layer.closeAll("tips");
},
},
});
});
document.addEventListener("DOMContentLoaded", (event) => {
// 定义一个函数来处理滚动链接的点击事件
function setupScrollLink(scrollLinkId, targetElementId) {
const scrollLink = document.getElementById(scrollLinkId);
const targetElement = document.getElementById(targetElementId);
if (scrollLink && targetElement) {
scrollLink.addEventListener("click", (e) => {
e.preventDefault(); // 阻止默认链接行为
targetElement.scrollIntoView({
behavior: "smooth"
}); // 平滑滚动到目标元素
});
} else {
console.warn(
`Either scroll link with ID '${scrollLinkId}' or target element with ID '${targetElementId}' not found.`
);
}
}
// 使用该函数设置多个滚动链接
setupScrollLink("Article_Details_main1L2s_1", "article_main_title1");
setupScrollLink("Article_Details_main1L2s_2", "article_main_title2");
setupScrollLink("Article_Details_main1L2s_3", "article_main_title3");
setupScrollLink("Article_Details_main1L2s_4", "article_main_title4");
setupScrollLink("Article_Details_main1L2s_5", "article_main_title5");
setupScrollLink("Article_Details_main1L2s_6", "article_main_title6");
// 可以继续添加更多的滚动链接设置
});
window.addEventListener("scroll", function () {
var fixedElement = document.getElementById("Article_Details_main1Lmain");
var scrollTop = window.scrollY || document.documentElement.scrollTop; // 兼容不同浏览器
var clientHeight = window.innerHeight || document.documentElement.clientHeight; // 视口高度
var scrollHeight = document.documentElement.scrollHeight; // 页面总高度
// 计算距离底部的距离
var distanceToBottom = scrollHeight - scrollTop - clientHeight;
// 当距离底部小于或等于300px时,取消固定定位
if (distanceToBottom <= 980) {
fixedElement.classList.remove("Article_Details_main1Lmain");
fixedElement.classList.add("Article_Details_main1Lmain_relative");
} else {
// 否则,保持固定定位
fixedElement.classList.remove("Article_Details_main1Lmain_relative");
fixedElement.classList.add("Article_Details_main1Lmain");
}
});
</script>
</body>
</html>