A brief discussion on how to install the Atom editor on Linux
This article will introduce to you how to install the Atom editor in Linux. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Atom text editor, a semi-open source text editor based on Electron / Node.js produced by Github. It's a modern desktop text editor that meets your expectations, and beneath the surface, it's a development tool worth improving together. [Related recommendations: "atom tutorial"]
Official website address: https://atom.io

The Atom editor is The core of a developer's toolbox, but usually cannot be used alone. As a native Hithub tool, Atom can use Git tools to get packages from GitHub, create new branches, stage, commit, push and pull, resolve merge conflicts, view pull requests, etc., all from the editor conduct.
Features
Cross-platform editing
Atom can be installed and used on OS X, Windows or Linux.
Built-in Package Manager
Search and install new packages, or create your own from Atom.
Smart Auto-Complete
Atom helps you write code faster with smart and flexible auto-completion.
File System Browser
Easily browse and open individual files, entire projects, or multiple projects in one window.
Multiple Panes
Split your Atom interface into multiple panes to compare and edit code in files.
Find and Replace
Type, find, preview and replace text in files or all projects.
Custom Themes
Atom comes pre-installed with four user interface and eight syntax themes (dark and light). If you don't like that you can also install themes created by Atom community users or create your own.
Customization
Customizing and styling Atom is easy. Use CSS/Less to adjust the appearance of your UI and add key functionality using HTML and JavaScript.
Installation
Atom depends on Git, please install Git before formal installation
Debian/Ubuntu distribution
- Download
Atom-amd64.deb installation package
- ##https://github.com/atom/atom/releases/download/v1.52.0 /atom-amd64.deb
wget https://github.com/atom/atom/releases/download/v1.52.0/atom-amd64.deb
- Installation
sudo dpkg -i atom-amd64.deb # 如果缺少依赖运行下面的命令安装依赖包 sudo apt install -f
sudo snap install atom --classic
- Post-installation startup interface

Centos/Fedora distribution
- Download
- https://github.com/atom/atom/releases /download/v1.52.0/atom.x86_64.rpm
wget https://github.com/atom/atom/releases/download/v1.52.0/atom.x86_64.rpm
- Installation
rpm -ivh atom-amd64.rpm
Windows
Atom.exe installation package- https://atom-installer.github.com/v1.52.0/AtomSetup-x64. exe
Other system version download
Download page- https://github.com /atom/atom/releases/tag/v1.52.0
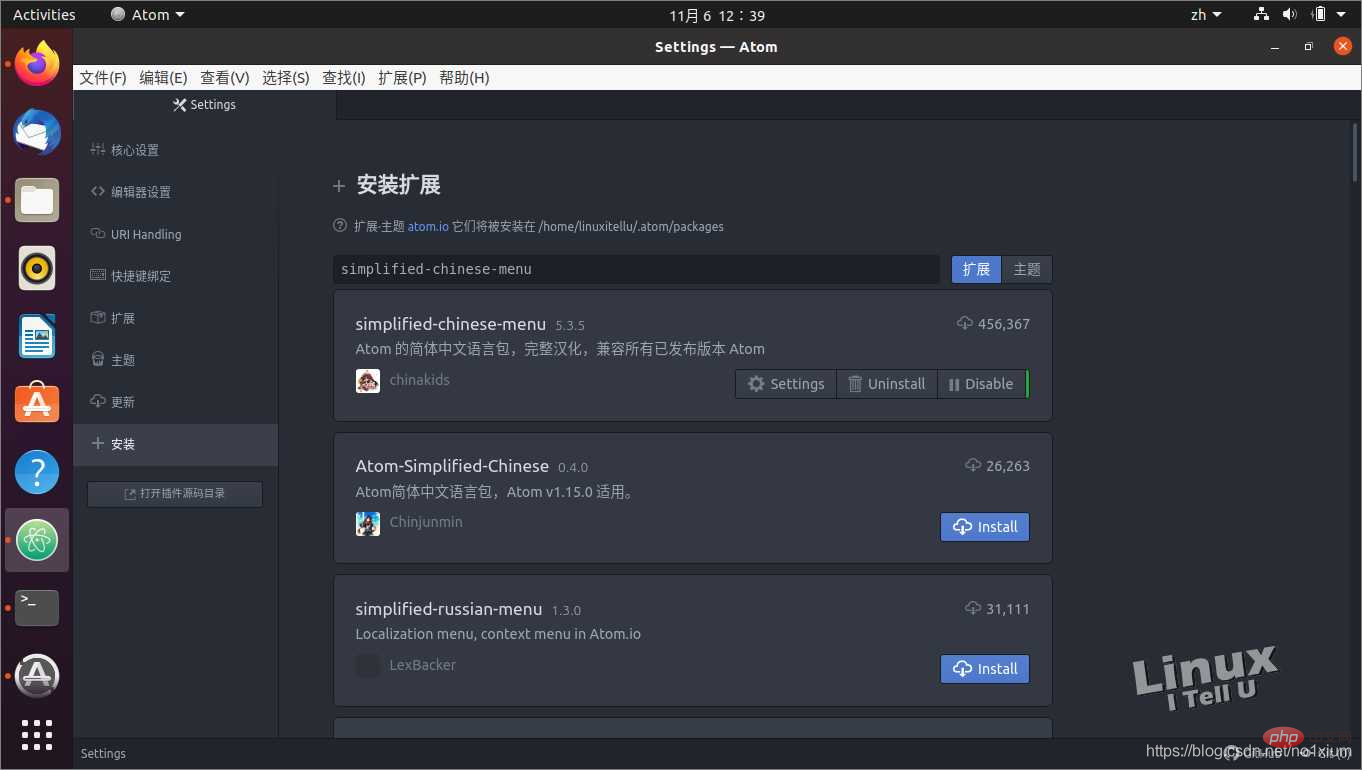
Set the language to Chinese
Search in the extensionsimplified-chinese -menu After installation, you can switch to the Chinese interface

Introduction to Programming! !
The above is the detailed content of A brief discussion on how to install the Atom editor on Linux. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
What to do if the docker image fails
Apr 15, 2025 am 11:21 AM
Troubleshooting steps for failed Docker image build: Check Dockerfile syntax and dependency version. Check if the build context contains the required source code and dependencies. View the build log for error details. Use the --target option to build a hierarchical phase to identify failure points. Make sure to use the latest version of Docker engine. Build the image with --t [image-name]:debug mode to debug the problem. Check disk space and make sure it is sufficient. Disable SELinux to prevent interference with the build process. Ask community platforms for help, provide Dockerfiles and build log descriptions for more specific suggestions.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
vscode cannot install extension
Apr 15, 2025 pm 07:18 PM
The reasons for the installation of VS Code extensions may be: network instability, insufficient permissions, system compatibility issues, VS Code version is too old, antivirus software or firewall interference. By checking network connections, permissions, log files, updating VS Code, disabling security software, and restarting VS Code or computers, you can gradually troubleshoot and resolve issues.
 Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
Can vscode be used for mac
Apr 15, 2025 pm 07:36 PM
VS Code is available on Mac. It has powerful extensions, Git integration, terminal and debugger, and also offers a wealth of setup options. However, for particularly large projects or highly professional development, VS Code may have performance or functional limitations.
 What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
What is vscode What is vscode for?
Apr 15, 2025 pm 06:45 PM
VS Code is the full name Visual Studio Code, which is a free and open source cross-platform code editor and development environment developed by Microsoft. It supports a wide range of programming languages and provides syntax highlighting, code automatic completion, code snippets and smart prompts to improve development efficiency. Through a rich extension ecosystem, users can add extensions to specific needs and languages, such as debuggers, code formatting tools, and Git integrations. VS Code also includes an intuitive debugger that helps quickly find and resolve bugs in your code.
 How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up vscode settings and extensions
Apr 15, 2025 pm 05:18 PM
How to back up VS Code configurations and extensions? Manually backup the settings file: Copy the key JSON files (settings.json, keybindings.json, extensions.json) to a safe location. Take advantage of VS Code synchronization: enable synchronization with your GitHub account to automatically back up all relevant settings and extensions. Use third-party tools: Back up configurations with reliable tools and provide richer features such as version control and incremental backups.




