
In the div tag, you can use the style attribute to set the css style; the style attribute is used to specify the inline style of the tag element. The syntax format is "
Tag content".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Inside the div tag, you can use the style attribute to set the css style.
The style attribute specifies the inline style of the element. The style attribute will override any global style settings, such as in the
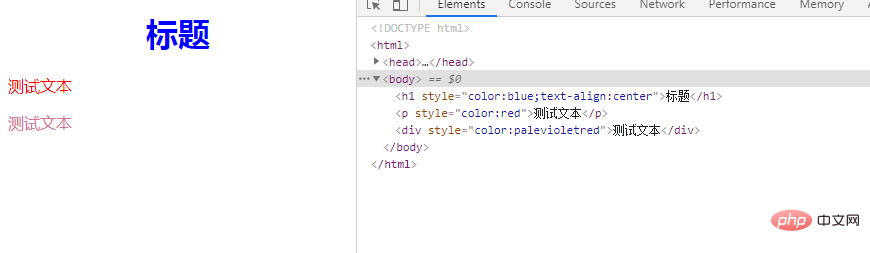
Example:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
##Recommended tutorial: html video tutorial
html video tutorial
The above is the detailed content of How to set css style inside div tag. For more information, please follow other related articles on the PHP Chinese website!