Ajax request error, how to enable cross-domain request in PHP
This article will introduce to you how to report an ajax request error and enable cross-domain requests in PHP. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Add
header("Access-Control-Allow-Origin: *");
If you want to To allow only a certain website to pass, you can set
header("Access-Control-Allow-Origin: http://test.com"); // Allow cross-domain requests initiated by test.com, Others will not pass
If it is a php framework, it needs to be placed after the namespace, not in front, otherwise an error will be reported
*.php
<?php header('Access-Control-Allow-Origin: *'); $arr = [ array('id'=>1,'title'=>'one1'), array('id'=>2,'title'=>'one2'), array('id'=>3,'title'=>'one3'), array('id'=>4,'title'=>'one4'), ]; echo json_encode($arr); ?>
index.html
<script type="text/javascript" src="jq.js"></script>
<script type="text/javascript">
$.ajax({
type:'post',
url: 'http://127.0.0.1/demo1/api.php',
contentType: "application/x-www-form-urlencoded",
dataType: 'json',
success: function(res){
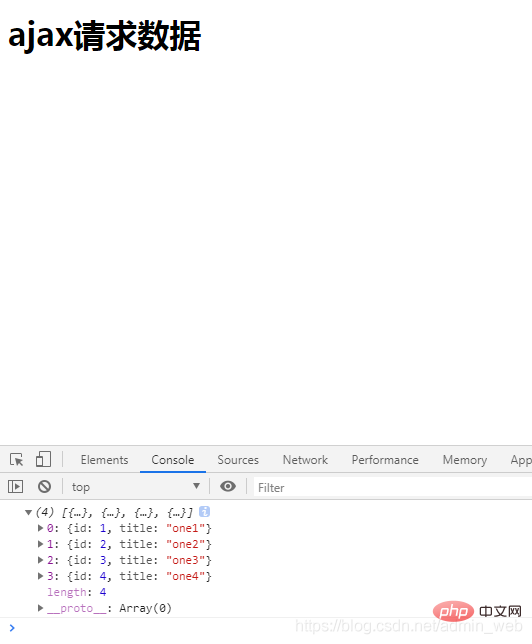
console.log(res)
}
})
</script>
Recommended learning: php video tutorial
The above is the detailed content of Ajax request error, how to enable cross-domain request in PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
CakePHP Working with Database
Sep 10, 2024 pm 05:25 PM
Working with database in CakePHP is very easy. We will understand the CRUD (Create, Read, Update, Delete) operations in this chapter.
 CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
CakePHP Date and Time
Sep 10, 2024 pm 05:27 PM
To work with date and time in cakephp4, we are going to make use of the available FrozenTime class.
 CakePHP File upload
Sep 10, 2024 pm 05:27 PM
CakePHP File upload
Sep 10, 2024 pm 05:27 PM
To work on file upload we are going to use the form helper. Here, is an example for file upload.
 Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
Discuss CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP is an open-source framework for PHP. It is intended to make developing, deploying and maintaining applications much easier. CakePHP is based on a MVC-like architecture that is both powerful and easy to grasp. Models, Views, and Controllers gu
 CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
CakePHP Creating Validators
Sep 10, 2024 pm 05:26 PM
Validator can be created by adding the following two lines in the controller.
 CakePHP Logging
Sep 10, 2024 pm 05:26 PM
CakePHP Logging
Sep 10, 2024 pm 05:26 PM
Logging in CakePHP is a very easy task. You just have to use one function. You can log errors, exceptions, user activities, action taken by users, for any background process like cronjob. Logging data in CakePHP is easy. The log() function is provide
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c




