
Css method to vertically center a div: 1. Use absolute positioning and negative margins to center; 2. Use pseudo-elements, inline-block, and vertical-align to center; 3. Use table layout to center; 4. Use fixed positioning and transform attributes for centering.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
We all know that it is very simple to vertically center a div with a fixed height and width on a web page. I believe everyone can easily write it, but how to vertically center a div with a non-fixed height and width? When we layout web pages, especially web pages such as mobile phones, we often use divs with no fixed height and width. So how do we center these divs vertically? Let me summarize this article.

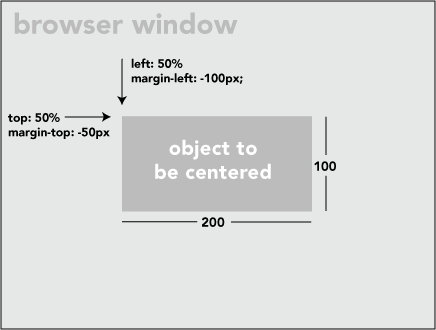
As shown above, fixed height and width is very simple, written as follows:
position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px;
Method 1: Use pseudo-elements and inline-block and vertical-align
A "ghost" pseudo-element (invisible pseudo-element) and inline-block / vertical-align can achieve centering, which is very clever. However, this method requires that the element to be centered is inline-block, which is not a truly universal solution.
html is as follows:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css is as follows:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}Method 2: Use table layout
You can use the table layout method, But this method also has limitations!
The writing method is as follows:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>Since table writing is more time-consuming, you can also use div instead of table. The writing method is as follows:
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}Method three, the ultimate solution:
The above two methods may have their limitations. The third method I introduced is more mature and not fixed. How to vertically center height and width divs! But the method is written in CSS3. For children who want to be compatible with IE8, it is recommended to use the above method!
The method is similar to our fixed height and width, but without margin we use translate()
The demo is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>My css above is only for the webkit kernel Browser, other kernel browsers are written as follows:
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
Some pop-up layer styles can also be centered using this method
position: fixed; top: 50%; left: 50%; width: 50%; max-width: 630px; min-width: 320px; height: auto; z-index: 2000; visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
(Learning video sharing: css video tutorial )
The above is the detailed content of How to vertically center a div with css. For more information, please follow other related articles on the PHP Chinese website!