
This article will introduce you to the method of running Node.js locally in the browser. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

[Recommended learning: "nodejs tutorial"]

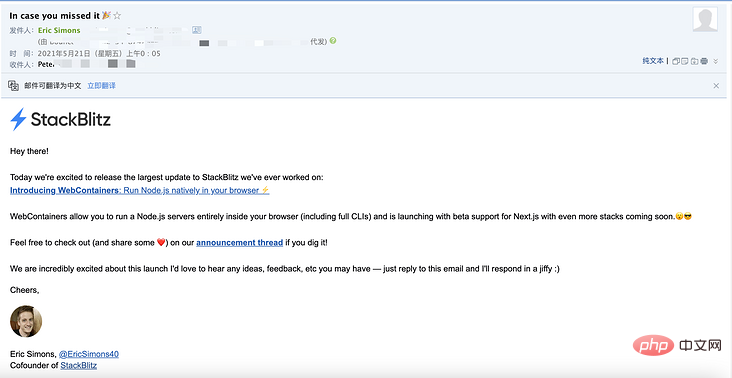
Early in the morning, I received an email. StackBlitz said that it was working with the teams at Next.js and Google to develop a new technology.
StackBlitzRealize that the network is heading towards a critical inflection point. The emergence of WebAssembly and new functional APIs makes it seem possible to write a WebAssembly-based operating system that is powerful enough to run Node.js entirely in the browser. We envisioned an advanced development environment that is faster, more secure and consistent than local environments to enable seamless code collaboration without the need to set up a local environmentWebContainers
Again, these environments do not run on the remote server. Instead, each environment is entirely contained within your web browser. That’s right: for the first time, the Node.js runtime itself is running natively in the browser.
From now on, WebContainers is now in public beta. Current support includes Next.js, GraphQL, and Vanilla Node.js, and we are working with other open source projects to expand support
WebContainers

Seamless Node.js debugging with Chrome DevTools
Every page loads with a completely new environment
, I think it is of epoch-making significance
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on how to run Node.js locally in the browser. For more information, please follow other related articles on the PHP Chinese website!
 node.js debugging
node.js debugging
 How to embed CSS styles in HTML
How to embed CSS styles in HTML
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
 Why can't I see visitors on my TikTok
Why can't I see visitors on my TikTok
 mysql default transaction isolation level
mysql default transaction isolation level
 what is undefined
what is undefined
 How to register on Matcha Exchange
How to register on Matcha Exchange
 parseint function usage
parseint function usage