
How to write html code in js: first use the div tag to create an area, add an id attribute to the div tag; then save a piece of html code in the html variable in js; finally use the innerHTML attribute, Simply write the html code dynamically into the div tag.

The operating environment of this article: Windows 7 system, javascript version 1.8.5, DELL G3 computer
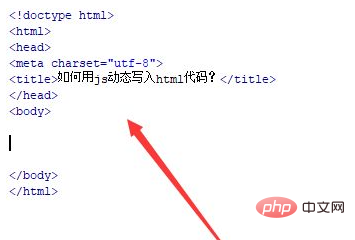
Create a new html file, named test.html, Used to explain how to dynamically write html code using js.

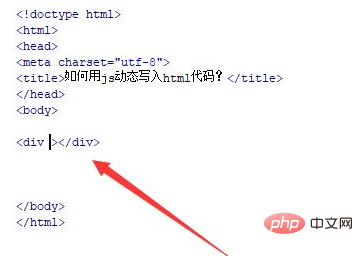
In the test.html file, use the div tag to create an area for dynamically outputting the html code within the div.

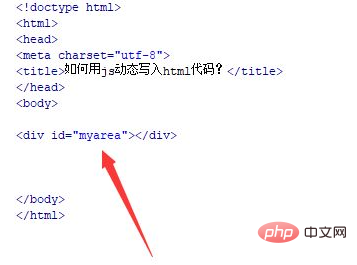
In the test.html file, add an id attribute to the div tag, which is used to obtain the div object below.

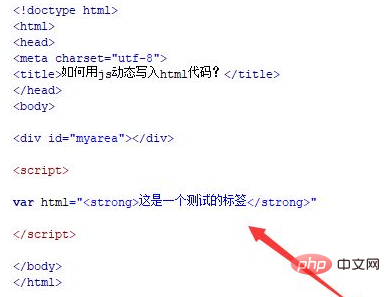
In the js tag, save a piece of html code in the html variable.

In the js tag, obtain the div object through the id, and use the innerHTML attribute to dynamically write the html code into the div tag.

Open the test.html file in the browser to check the effect.

Recommended: "javascript advanced tutorial"
The above is the detailed content of How to write html code in js. For more information, please follow other related articles on the PHP Chinese website!