
This article will introduce you to event delegation in JavaScript. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Use event bubbling to specify an event handler to manage a series of all events
Events Delegation uses the event bubbling of DOM elements to delegate (proxy) related events of child elements to the parent element for monitoring and processing.
In JavaScript, after an event is triggered, it will propagate between child elements and parent elements.

#can improve the performance of JavaScript event processing
can dynamically add related DOM elements, and changes in sub-elements will not change Event binding will be re-modified
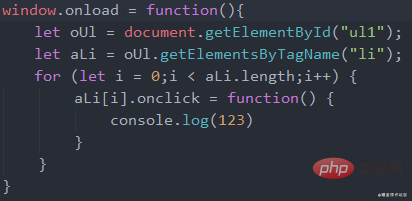
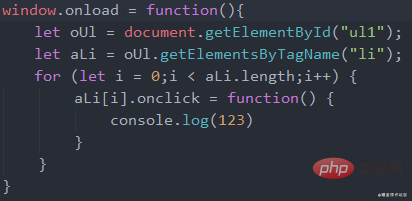
For example:

To bind events to li elements, you must loop through the corresponding li elements and bind them Defined events

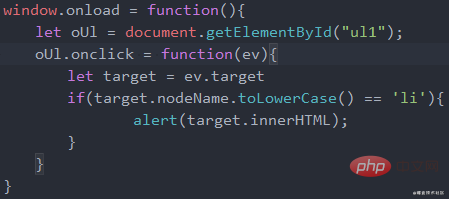
#Through event delegation, you only need to bind events to the ul parent element. When the event is triggered, the corresponding child element-related events will bubble up to the ul event handler , you only need to determine whether the target in the corresponding event is a li sub-element, and then do the corresponding logical processing.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of A brief discussion on event delegation in JavaScript. For more information, please follow other related articles on the PHP Chinese website!