What to do if html post is garbled
html Solution to garbled post: First open the corresponding code file; then change the ISO encoded content passed by the post into UTF-8 format content.

The operating environment of this article: Windows 7 system, HTML5 version, DELL G3 computer
HTML uses the post method to submit Chinese content and the error solution is garbled
When I was doing an example today, I used the post method to submit the form. If there were Chinese characters, garbled characters would always appear when it was displayed on another page;
But the submission method will be When changed to get, this error will not occur.
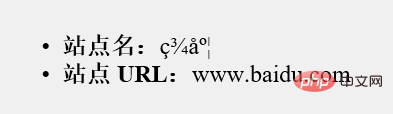
See the picture and code below for detailed errors.
HTML code:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>测试Cookie的设置和获取</title> 6 </head> 7 <body> 8 <form action="/TestTomcat/SetCookie" method="post"> 9 站点名:<input type="text" name="name"><br> 10 站点URL:<input type="text" name="url"><br> 11 <input type="submit" value="提交" /> 12 </form> 13 </body> 14 </html>
Servlet code, intercept a part:
1 response.setContentType("text/html;charset=utf-8");
2
3 PrintWriter out=response.getWriter();
4
5 String title="设置Cookie实例";
6 String docType="<! DOCTYPE html>\n";
7 out.println(docType+
8 "<html>\n"+
9 "<head><title>"+title+"</title></head>"+
10 "<body bgcolor=\"#f0f0f0\">\n"+
11 "<h1 align=\"center\">"+title+"</h1>\n"+
12 "<ul>\n" +
13 " <li><b>站点名:</b>"
14 + request.getParameter("name") + "\n</li>" +
15 " <li><b>站点 URL:</b>"
16 + request.getParameter("url") + "\n</li>" +
17 "</ul>\n" +
18 "</body></html>");Error:

At the beginning I thought the code block was placed in the wrong position, so I put the above code in doPost and tried it, but this error still occurred.
So how to transmit Chinese using post method?
By searching for information,
submit by post
In this case, response.setCharacterEncoding has an impact. When response.setCharacterEncoding is not set, the value is null, and iso is used by default. -8859-1 to re-encode (decode).
The browser uses the encoding format of its own page as the starting encoding format, and encodes characters into bytes for transmission. When it comes to tomcat, tomcat does not interfere with the re-encoding (decoding) format. If response.getCharacterEncoding is null, then iso-8859-1 is used by default to re-encode (decode) characters. If set, characters are re-encoded (decoded) according to the set encoding format.
POST transmits single-byte data. Therefore, the data encoding transmitted by POST is ISO-8859-1 single-byte data. Therefore, English and numbers will not be garbled...Here In this case, the settings in the filter and server.xml are invalid. Of course, request.setCharacterEncoding() is also invalid because the principle of setCharacterEncoding is the same as that of the filter;
The correct way to deal with the above problem should be For:
String nameStr=new String(request.getParameter("name").getBytes("ISO-8859-1"),"UTF-8");Change the ISO encoded content passed by post into UTF-8 format content, and then output it.
Recommended study: "HTML Video Tutorial"
The above is the detailed content of What to do if html post is garbled. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




